HTML DOM 中的Style backgroundOrigin 属性用于确定背景图像相对于什么位置。它可以相对于填充、边框或实际内容进行。
句法:
- 它返回 backgroundOrigin 属性。
object.style.backgroundOrigin - 它用于设置 backgroundOrigin 属性。
object.style.backgroundOrigin = "padding-box|border-box|initial| content-box|inherit"
属性值:
- padding-box:该值相对于左上角的填充边缘定位图像。它是默认值。
- border-box:该值相对于边界边缘定位图像,边界是绝对左上角。
- content-box:此值相对于元素实际内容的开头定位图像。
- initial:用于将此属性设置为其默认值。
- 继承:它从其父元素继承属性。
padding-box:该值相对于左上角的填充边缘定位图像。它是默认值。
例子:
DOM Style backgroundOrigin Property
GeeksforGeeks
DOM Style backgroundOrigin Property
Click on the button to change the origin
property of the background image to padding-box
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
输出:
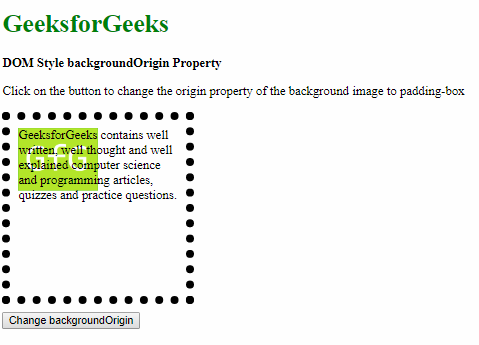
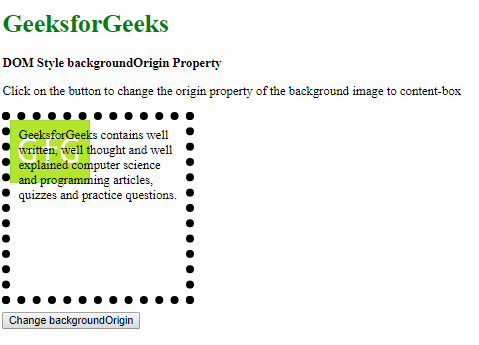
- 点击按钮前:

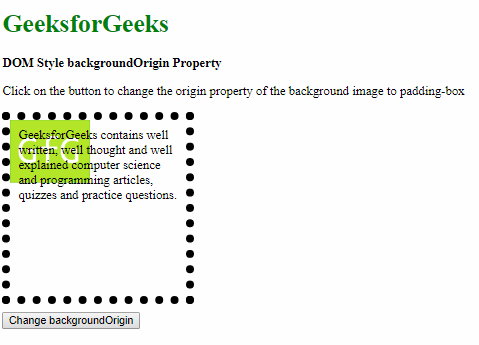
- 点击按钮后:

border-box:该值相对于边界边缘定位图像,边界是绝对左上角。
例子:
DOM Style backgroundOrigin Property
GeeksforGeeks
DOM Style backgroundOrigin Property
Click on the button to change the origin
property of the background image to padding-box
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
输出:
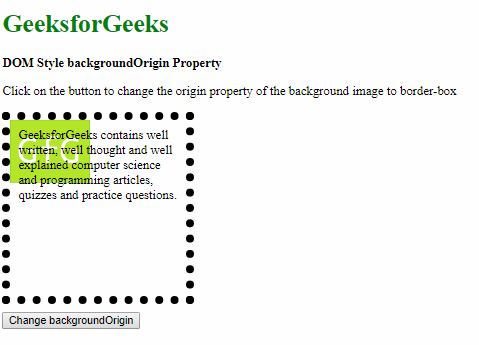
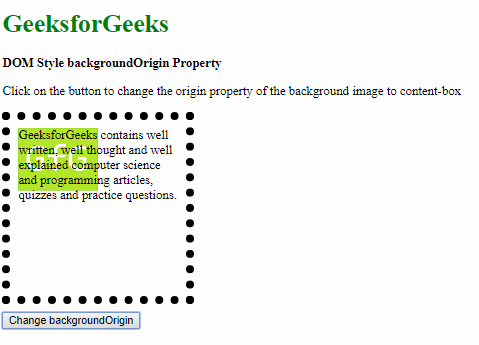
- 点击按钮前:

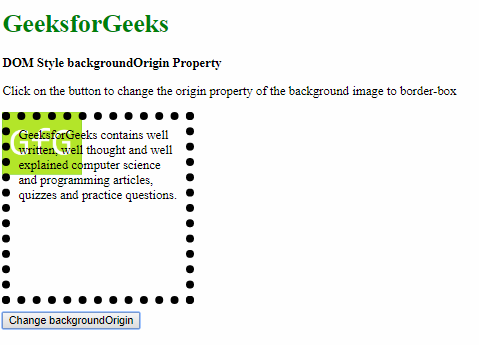
- 点击按钮后:

content-box:该值相对于元素实际内容的开头定位图像。
例子:
DOM Style backgroundOrigin Property
GeeksforGeeks
DOM Style backgroundOrigin Property
Click on the button to change the origin
property of the background image to padding-box
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
输出:
- 点击按钮前:

- 点击按钮后:

initial:用于将此属性设置为其默认值。
例子:
DOM Style backgroundOrigin Property
GeeksforGeeks
DOM Style backgroundOrigin Property
Click on the button to change the origin
property of the background image to padding-box
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
输出:
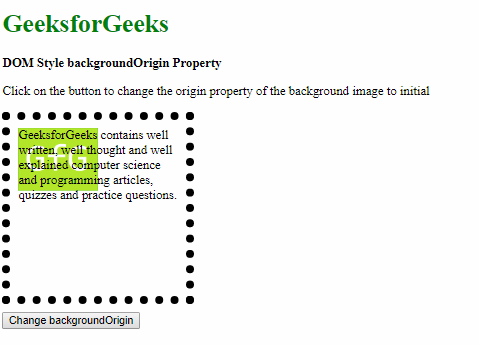
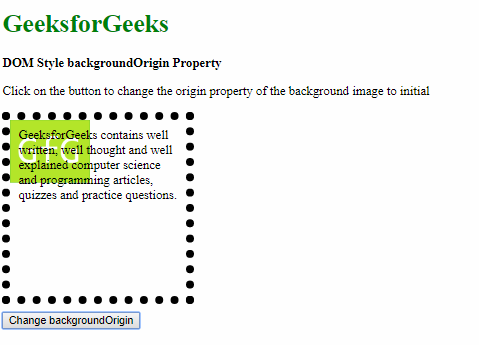
- 点击按钮前:

- 点击按钮后:

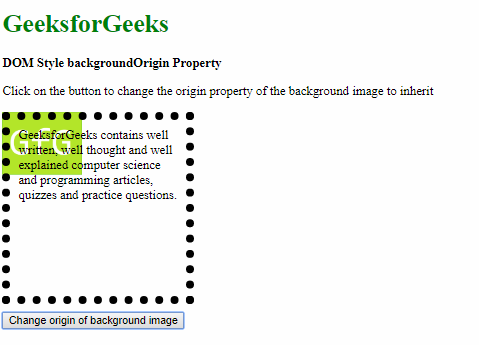
继承:它从其父元素继承属性。
例子:
DOM Style backgroundOrigin Property
GeeksforGeeks
DOM Style backgroundOrigin Property
Click on the button to change the origin
property of the background image to inherit
GeeksforGeeks contains well written, well
thought and well explained computer
science and programming articles, quizzes
and practice questions.
输出:
- 点击按钮前:
 alt=”继承之前” width=”479″ height=”345″ class=”alignnone size-full wp-image-947844″ />
alt=”继承之前” width=”479″ height=”345″ class=”alignnone size-full wp-image-947844″ /> - 点击按钮后:

支持的浏览器: DOM Style backgroundOrigin属性支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 9.0
- 火狐 4.0
- 歌剧 10.5
- Safari 3.0