DOM 样式alignContent属性用于在灵活容器的项目未使用横轴上的所有可用空间时对齐它们。
句法:
- 获取 alignContent 属性
object.style.alignContent - 设置 alignContent 属性
object.style.alignContent = "stretch | center | flex-start | flex-end | space-between | space-around | initial | inherit"
属性值:
- 拉伸:这用于拉伸项目以适合容器。
- center:用于将容器中的项目居中。
- flex-start:用于将项目定位在容器的开头。
- flex-end:这用于将项目定位在容器的末尾。
- space-between:这用于放置行之间具有均匀间距的项目。第一项位于第一行,最后一项位于最后一行。其他项目之间有间隔。
- space-around:这用于在它们周围以相等的空间放置项目。
- 初始值:用于将此属性设置为其默认值。
- 继承:这从其父级继承属性。
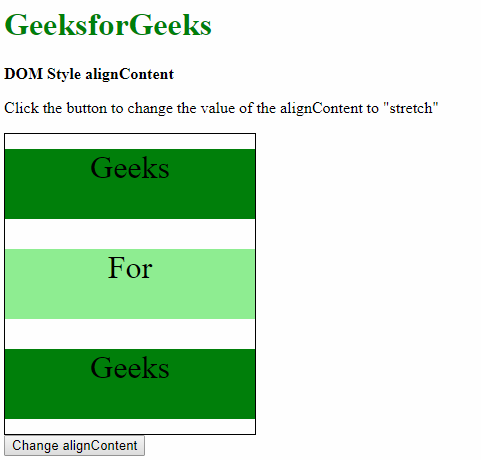
示例 1:使用拉伸值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "stretch"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

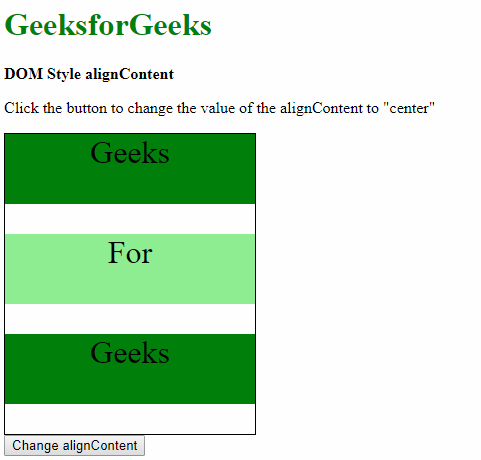
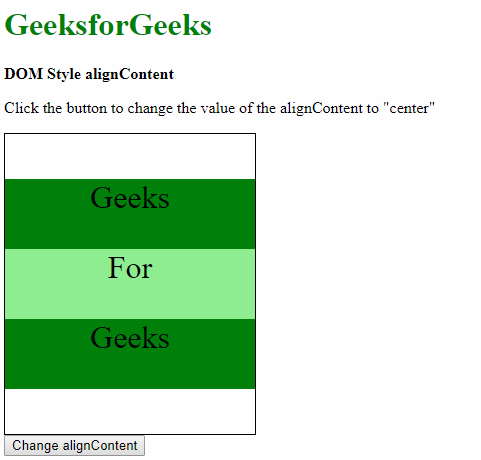
示例 2:使用中心值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "center"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

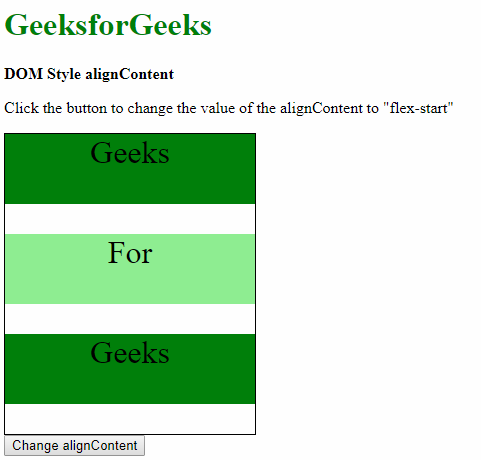
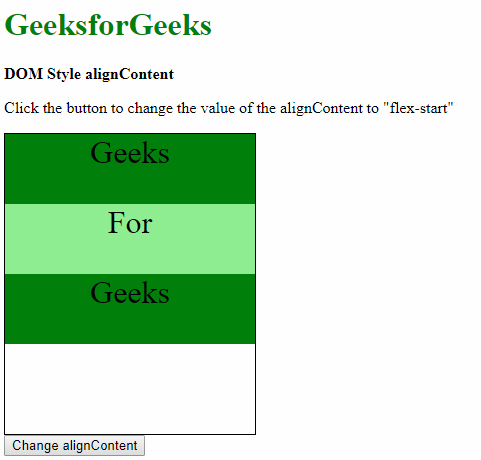
示例 3:使用 flex-start 值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "flex-start"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

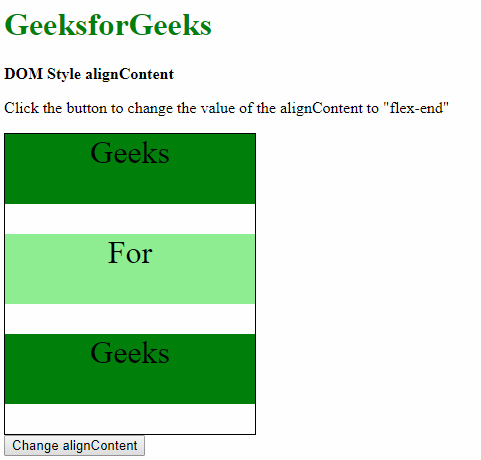
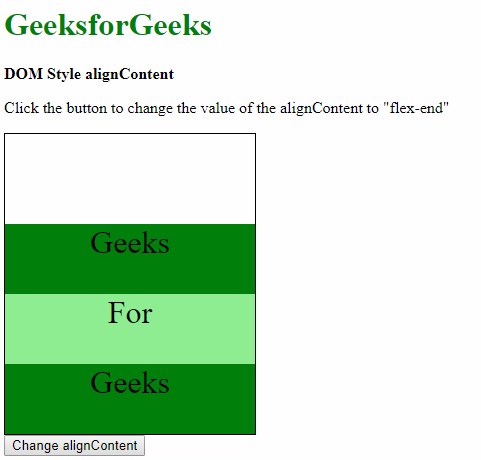
示例 4:使用 flex-end 值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "flex-end"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

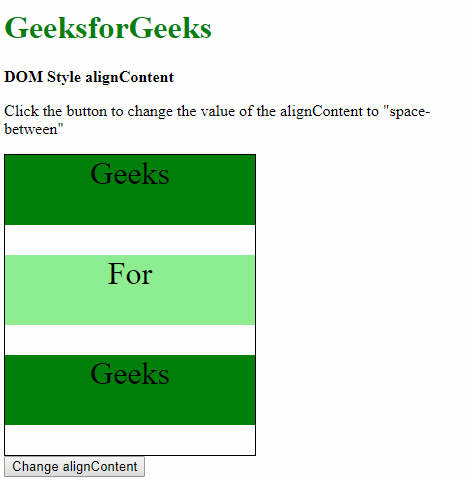
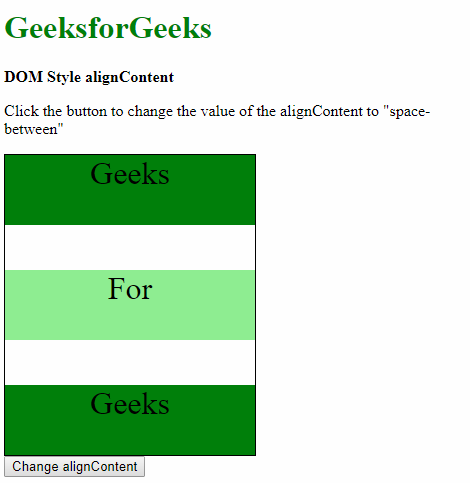
示例 5:使用 space-between 值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "space-between"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

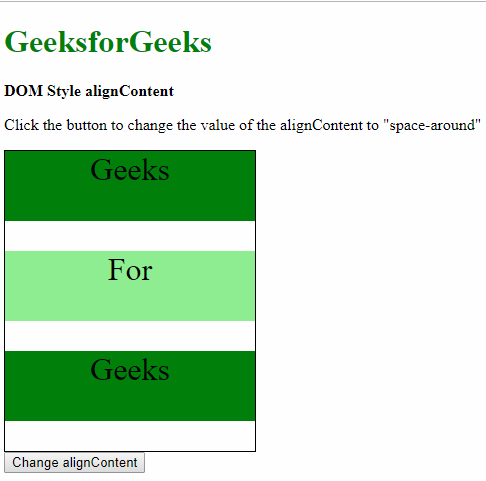
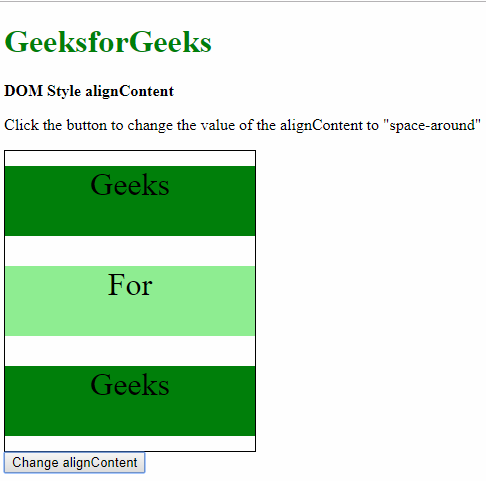
示例 6:使用 space-around 值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "space-around"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

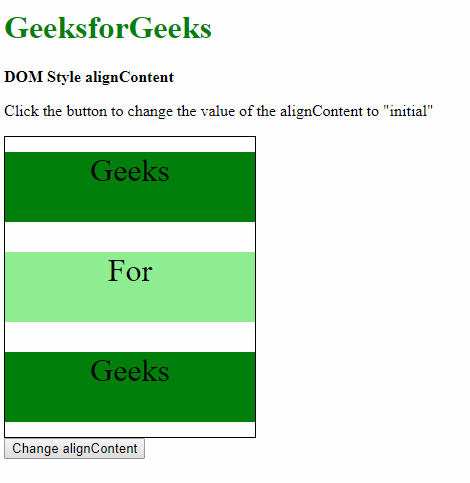
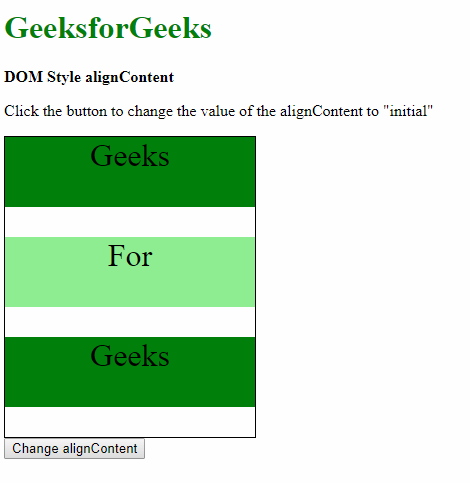
示例 7:使用初始值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "initial"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

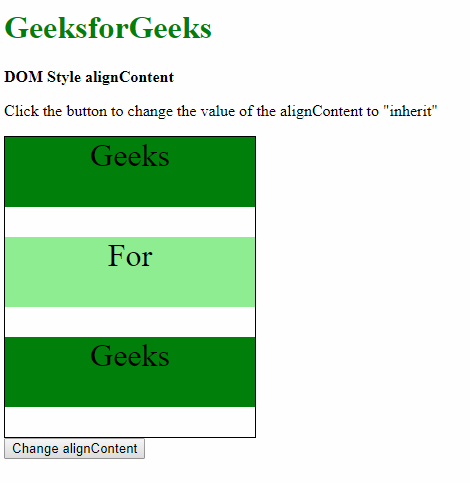
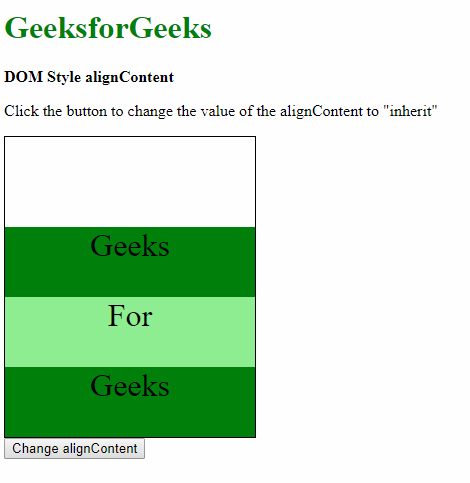
示例 8:使用继承值。
DOM Style alignContent property
GeeksforGeeks
DOM Style alignContent
Click the button to change the
value of the alignContent to "inherit"
Geeks
For
Geeks
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: alignContent属性支持的浏览器如下:
- 谷歌浏览器 21.0
- 浏览器 11.0
- 火狐 28.0
- 歌剧 12.1
- Safari 7.0