DOM Input Week step 属性用于设置或返回周字段的 step 属性值。 HTML 中的 step 属性用于设置元素的离散步长。周输入的默认步进值为 1。
step 属性可以与 min 和 max 属性一起使用以创建合法值。
句法:
- 它返回 step 属性。
weekObject.step - 它用于设置步骤属性。
weekObject.step = number
属性值:它包含一个值,即数字,用于指定周字段的合法周间隔。它的默认值为 1。
返回值:它返回一个数值,表示周字段的合法周间隔。
示例 1:此示例说明如何返回属性。
GeeksForGeeks
DOM Input Week step Property
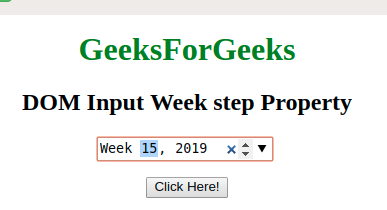
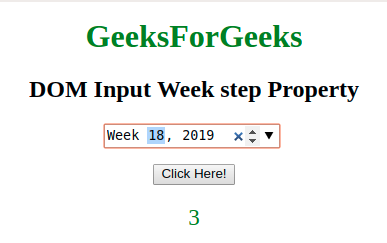
输出:(只能从第一周开始每第三周选择)
点击按钮前: 
点击按钮后: 

示例 2:此示例说明如何设置属性。
GeeksForGeeks
DOM Input Week step Property
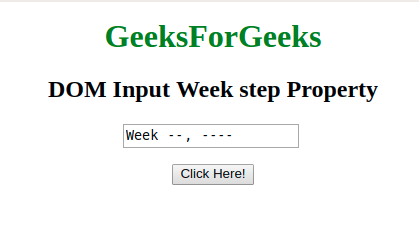
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Input week step属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器