HTML DOM 中的Style textDecorationStyle属性用于设置行。它可以以各种样式显示线条,如单线、双线、波浪线等。通过使用此属性,我们可以以指定的样式显示线条。
句法:
- 它返回 textDecorationStyle 属性。
object.style.textDecorationStyle- 它用于设置 textDecorationStyle 属性。
object.style.textDecorationStyle = "solid|double|dotted|dashed|
wavy|initial|inherit"属性值:
- solid:该属性用于将线显示为单线。这是默认值。
- double:此属性用于将线显示为双线。
- dotted:此属性用于将线显示为虚线。
- dashed:此属性用于将线显示为虚线。
- wavy:此属性用于将线条显示为波浪线。
- 初始:它将 textDecorationStyle 属性设置为其默认值。
- 继承:此属性从其父元素继承。
返回值:
- 它返回表示元素的 textDecorationStyle 属性的字符串。
示例 1:
html
DOM Style textDecorationStyle Property
GeeksForGeeks
DOM Style textDecorationStyle Property
A Computer science portal for geeks
html
DOM Style textDecorationStyle Property
GeeksForGeeks
DOM Style textDecorationStyle Property
A Computer science portal for geeks
输出:
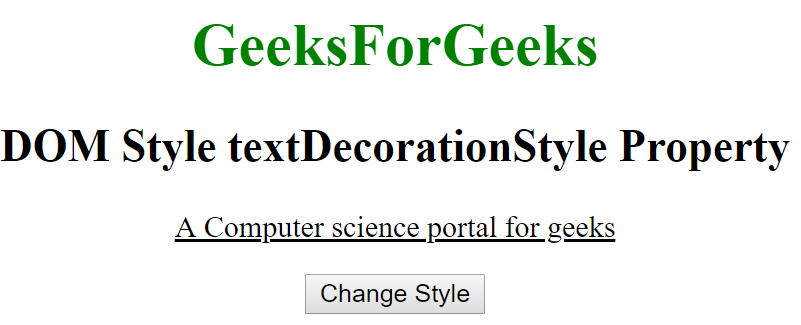
- 点击按钮前:

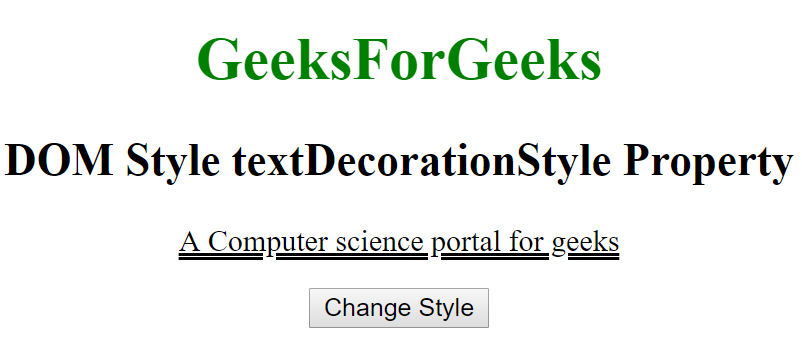
- 点击按钮后:

示例 2:
html
DOM Style textDecorationStyle Property
GeeksForGeeks
DOM Style textDecorationStyle Property
A Computer science portal for geeks
输出:
- 点击按钮前:

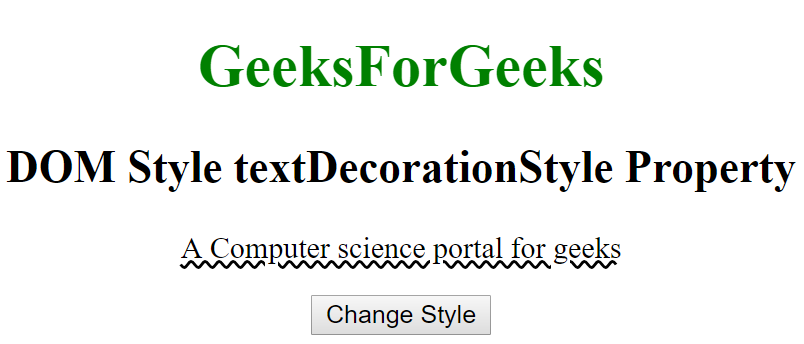
- 点击按钮后:

支持的浏览器: DOM Style textDecorationStyle属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 火狐 36.0
- 歌剧 44.0