HTML DOM 中的HTML Object属性用于表示或访问对象中的 HTML 元素。 元素用于将 HTML 文档作为元素对象返回。
句法:
- 它用于访问 元素。
var x = document.getElementsByTagName("HTML")[0]; - 它还可用于访问 元素。
var x = document.documentElement;
属性值:
- getElementsByTagName():用于返回具有指定标签名称的所有子元素的集合。
- innerHTML:用于设置或返回元素的内容。
- getElementsById():用于返回具有指定Id的所有子元素的集合。
示例 1:使用 document.getElementsByTagName(“HTML”)[0]访问 HTML 元素;
HTML | DOM HTML Object Property
GeeksforGeeks
HTML Object
Click the button to get the
HTML content of the html element.
输出:
单击按钮之前: 
点击按钮后: 
示例 2:访问 html 元素并返回元素是first或second 。
HTML | DOM HTML Object Property
GeeksforGeeks
HTML Object
Click the button to get the
HTML content of the html element.
Using the document.documentElement
输出:
单击按钮之前: 
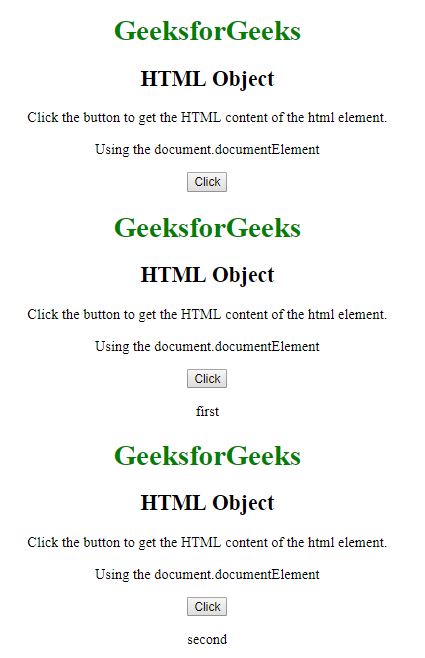
点击按钮后: 
示例 3:访问 html 元素并返回具有指定标签名称的所有子元素。
HTML | DOM HTML Object Property
GeeksforGeeks
HTML Object
Click the button to get the
HTML content of the html element.
Using the getElementsByTagName("HTML")[0]
and documentElement
输出:
单击按钮之前: 
点击按钮后: 
支持的浏览器: DOM HTML Object 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器