在本文中,我们将创建一个 Chrome 扩展程序,该扩展程序将帮助我们使用 JavaScript 自动执行 Google 会议中的“加入请求”屏幕。这个扩展帮助我们自动关闭谷歌会议中的音频和视频按钮,之后它会自动点击请求加入按钮。
让我们从项目开始:
第 1 步:首先,您需要为 Chrome 扩展程序创建一个 manifest.json 文件,让我们创建它。
{
"name": "automatic class joiner",
"version": "1.0",
"manifest_version": 2,
"content_scripts": [{
"matches": [""],
"js": ["content.js"]
}],
"browser_action": {
"default_popup": "popup.html",
"default_title": "automatic class joiner"
}
}
到这里我们就完成了我们的清单文件。每当打开新 URL 时,清单文件将运行名为 content.js 的脚本
第 2 步:现在让我们为我们的 Chrome 扩展程序创建一个简单的前端。我们创建一个名为 popup.html 的新 HTML 文件。
HTML
Online class joiner
Joiner Active
You will automatically join the
classes when this extention is ON.
Javascript
function start() {
url = location.href;
if (url.includes("meet.google.com")) {
its_meet();
}
}
function its_meet() {
items = document.getElementsByTagName('div');
setTimeout(function() {
try {
for (i = 0; i < items.length; i++) {
if (items[i].hasAttribute("aria-label")) {
if (items[i].getAttribute("aria-label")
.includes("microphone") ||
items[i].getAttribute("aria-label")
.includes("camera")) {
items[i].click();
}
}
}
} catch (err) {
console.log(err);
}
}, 5000)
setTimeout(function() {
for (i = 0; i < items.length; i++) {
if (items[i].hasAttribute("jsname")) {
if (items[i].getAttribute("jsname")
.includes("Qx7uuf")) {
items[i].click();
}
}
}
}, 8000);
}
start();现在我们完成了前端部分,让我们构建扩展的主要功能,即 content.js 脚本文件。
第 3 步:现在我们必须创建一个名为 content.js 的新文件
Javascript
function start() {
url = location.href;
if (url.includes("meet.google.com")) {
its_meet();
}
}
function its_meet() {
items = document.getElementsByTagName('div');
setTimeout(function() {
try {
for (i = 0; i < items.length; i++) {
if (items[i].hasAttribute("aria-label")) {
if (items[i].getAttribute("aria-label")
.includes("microphone") ||
items[i].getAttribute("aria-label")
.includes("camera")) {
items[i].click();
}
}
}
} catch (err) {
console.log(err);
}
}, 5000)
setTimeout(function() {
for (i = 0; i < items.length; i++) {
if (items[i].hasAttribute("jsname")) {
if (items[i].getAttribute("jsname")
.includes("Qx7uuf")) {
items[i].click();
}
}
}
}, 8000);
}
start();
做了这么多工作之后,我们就完成了我们的扩展。
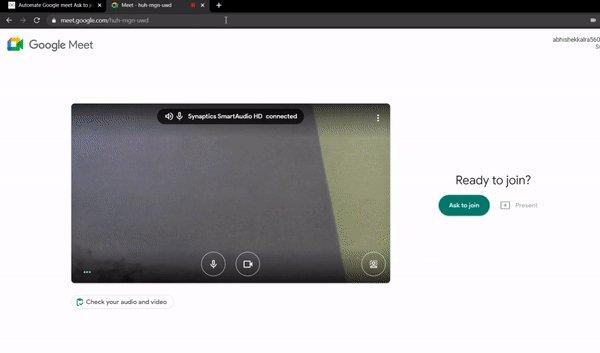
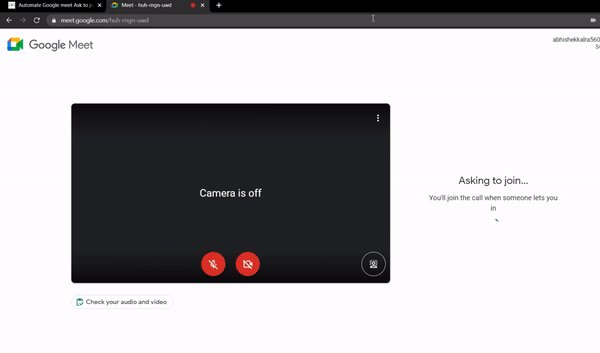
第 4 步:让我们尝试运行它。
首先,您需要将它添加到 Google chrome 中的扩展程序中,然后放松并让扩展程序完成工作。
输出:

对于 GitHub 存储库,请点击https://github.com/Abhishek07Kalra/AutomaticClassJoiner