HTML DOM 中的Style wordWrap 属性用于设置或返回是否应该将长词换行到下一行。
句法:
- 获取 wordWrap 属性
object.style.wordWrap - 设置 wordWrap 属性
object.style.wordWrap = "normal|break-word|initial|inherit"
属性值:
- 正常:这用于仅在断点处中断长单词。
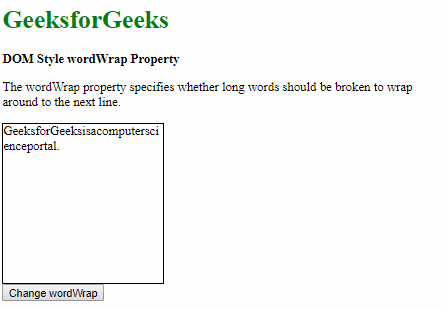
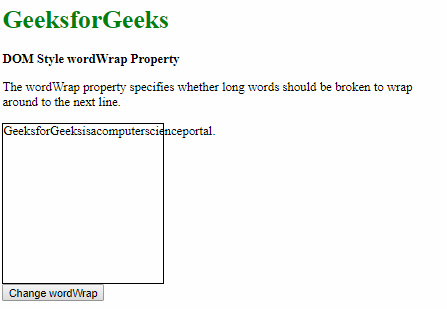
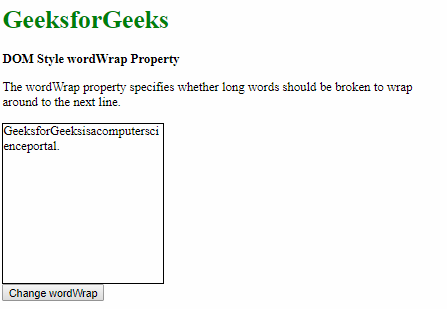
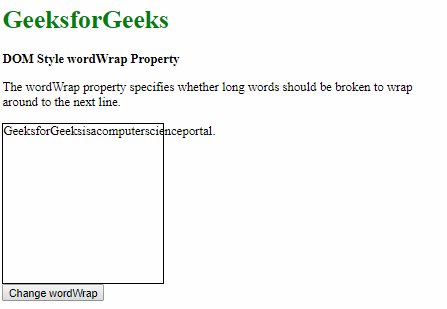
示例 1:
DOM Style wordWrap Property GeeksforGeeks
DOM Style wordWrap PropertyThe wordWrap property specifies whether long words should be broken to wrap around to the next line.
GeeksforGeeksisacomputerscienceportal.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
- break-word:这用于允许牢不可破的单词被打破到下一行。
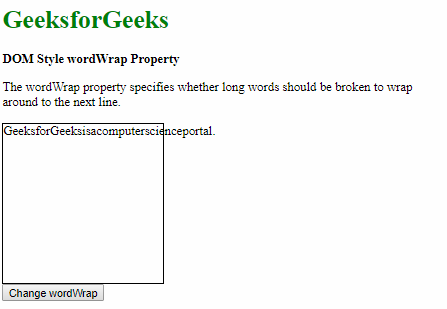
示例 2:
DOM Style wordWrap Property GeeksforGeeks
DOM Style wordWrap PropertyThe wordWrap property specifies whether long words should be broken to wrap around to the next line.
GeeksforGeeksisacomputerscienceportal.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
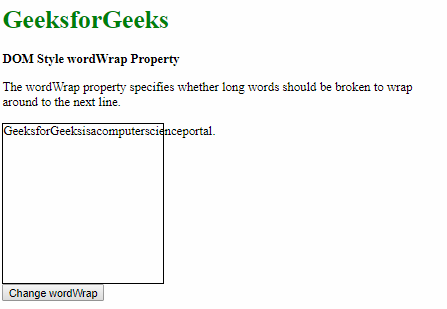
- 初始值:这用于将属性设置为其默认值。
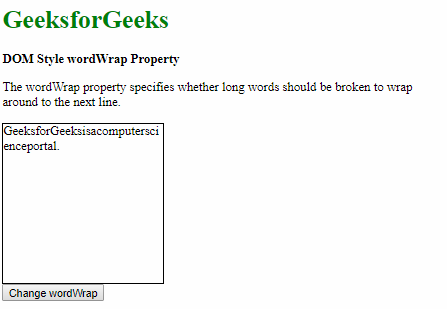
示例 3:
DOM Style wordWrap Property GeeksforGeeks
DOM Style wordWrap PropertyThe wordWrap property specifies whether long words should be broken to wrap around to the next line.
GeeksforGeeksisacomputerscienceportal.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
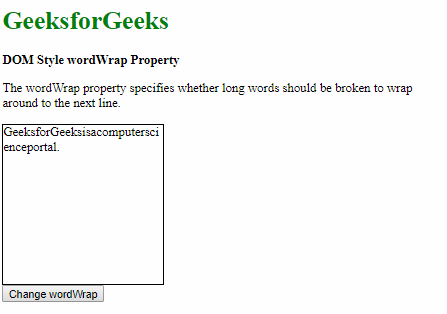
- 继承:这用于从元素的父元素继承值。
示例 4:
DOM Style wordWrap Property GeeksforGeeks
DOM Style wordWrap PropertyThe wordWrap property specifies whether long words should be broken to wrap around to the next line.
GeeksforGeeksisacomputerscienceportal.输出:
- 点击按钮前:

- 点击按钮后:

- 点击按钮前:
支持的浏览器: DOM Style wordWrap属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- IE浏览器
- 歌剧
- 苹果浏览器