这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。该类用于设置按钮的环宽。
环宽等级:
- * :这个类用来设置box-shadow 0 0 #000
- ring:该类用于设置响铃。
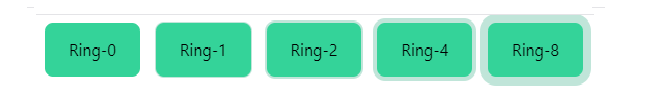
- ring-0:该类定义无环
- ring-1:使用该类创建的最细链接。
- ring-2:这个类用于在按钮周围创建中环。
- ring-4:这个类用于在按钮周围创建大环。
- ring-8:这个类用于在按钮周围创建最宽的环。
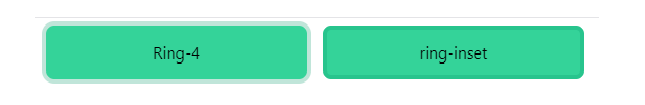
- ring-inset:这个类用于在内部生成环,就像填充适用于任何元素一样。
ring:此类用于将特定厚度的实心盒阴影应用于元素。这些环默认为半透明蓝色,类似于许多系统中的默认对焦环样式。
句法:
例子:
HTML
GeeksforGeeks
Tailwind CSS Ring Width Class
HTML
GeeksforGeeks
Tailwind CSS Ring Width Class
注意:目前浏览器不支持 Tailwind CSS Ring Width,所以对于输出,我分享输出的链接(Tailwind CSS Playground)

环宽
ring-inset:这个类用于在内部生成环,就像填充适用于任何元素一样。
句法:
例子:
HTML
GeeksforGeeks
Tailwind CSS Ring Width Class

环宽