Order 是 tailwind CSS 的最佳功能之一,通过使用这个类,我们可以根据我们的要求对 flex 和 gird 项目进行排序。有很多订单类。此类用于以不同于它们在 DOM 中出现的顺序呈现 flex 和 grid 项目。
命令:
- 订单 1
- 订单 2
- 订单 3
- 订单 4
- 订单 5
- 订单 6
- 订单 7
- 订单 8
- 订单 9
- 订单 10
- 订单 11
- 订单 12
- 顺序优先
- 最后订单
- 无订单
句法:
参数:该类接受两种类型的参数,但一次一个,只能跟随订单号或您将提及的位置。
- number:跟随订单索引的整数。
- 字符串:在词序索引位置,只接受 last 和 first。
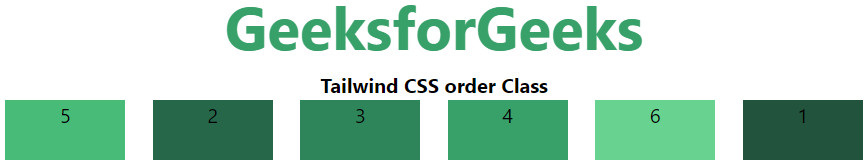
示例:在这个示例中,我们在第一个 flex item 上设置了 order-last,在第 5 个 flex item 上设置了 order-first,现在您可以看到订单列表与正常不同。
HTML
Tailwind order Class
GeeksforGeeks
Tailwind CSS order Class
1
2
3
4
5
6
输出: