Style lineHeight属性用于设置或返回文本中行之间的距离。它是一个字符串,表示文本中行之间的距离。
- 句法:
- 返回行高。
object.style.lineHeight - 设置行高。
object.style.lineHeight = "normal|number|length|%|initial| inherit"
属性值:
- normal :用于定义正常高度。
- number :用于定义一个数字,该数字将与当前字体大小相乘以设置行高。
- length :用于以长度单位定义行高。
- % :用于以当前字体大小的百分比定义行高。
- initial :用于将此属性设置为其默认值。
- 继承:用于从其父元素继承此属性。
下面的程序说明了 Style lineHeight 属性:
示例:设置
元素的行高。
Style lineHeight property in HTML
GeeksforGeeks
Style lineHeight property
GeeksforGeeks offers the following courses :
- Fork Python
- Fork CPP
- Fork Java
- Sudo Placement
Double click the button
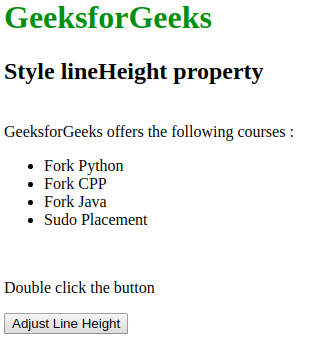
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari