DOM 样式alignSelf属性用于设置或返回灵活容器内所选项目的对齐方式。
句法:
- 获取 alignSelf 属性
object.style.alignSelf - 设置 alignSelf 属性
object.style.alignSelf = "auto | stretch | center | flex-start | flex-end | baseline | initial | inherit"
属性值:
- auto:元素继承父容器的“align-items”属性,如果没有父容器,则将其设置为“stretch”。这是默认样式。
- 拉伸:这用于拉伸项目以适合容器。
- center:这用于将项目在容器中居中。
- flex-start:用于将项目定位在容器的开头
- flex-end:这用于将项目定位在容器的末尾。
- 基线:这用于将项目定位在容器的基线处。
- 初始值:用于将此属性设置为其默认值。
- 继承:这从其父级继承属性。
示例 1:使用自动值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the alignSelf
property to 'auto'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

示例 2:使用拉伸值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'stretch'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

示例 3:使用中心值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'center'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

示例 4:使用 flex-start 值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'flex-start'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

示例 5:使用 flex-end 值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'flex-end'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

示例 6:使用基线值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'baseline'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

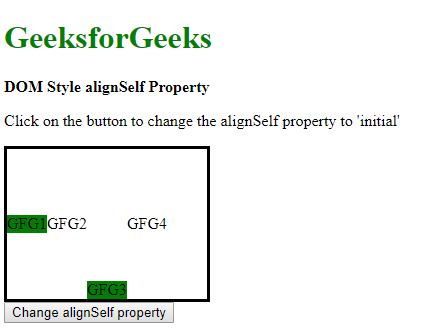
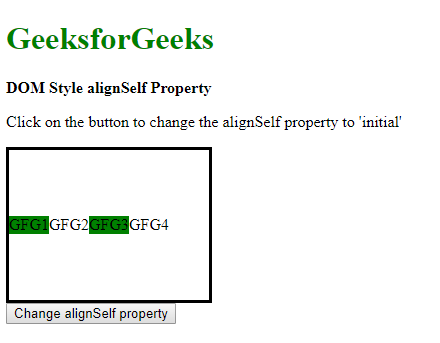
示例 7:使用初始值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'initial'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

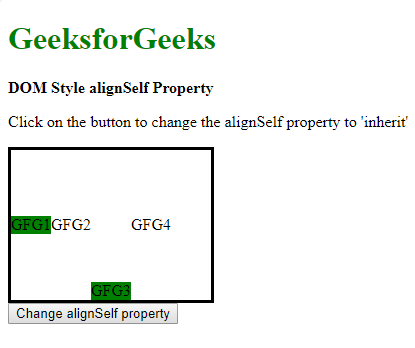
示例 8:使用继承值。
DOM Style alignSelf Property
GeeksforGeeks
DOM Style alignSelf Property
Click on the button to change the
alignSelf property to 'inherit'
GFG1
GFG2
GFG3
GFG4
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: alignSelf属性支持的浏览器如下:
- 谷歌浏览器 21.0
- 浏览器 11.0
- 火狐 20.0
- 歌剧 12.1
- Safari 7.0