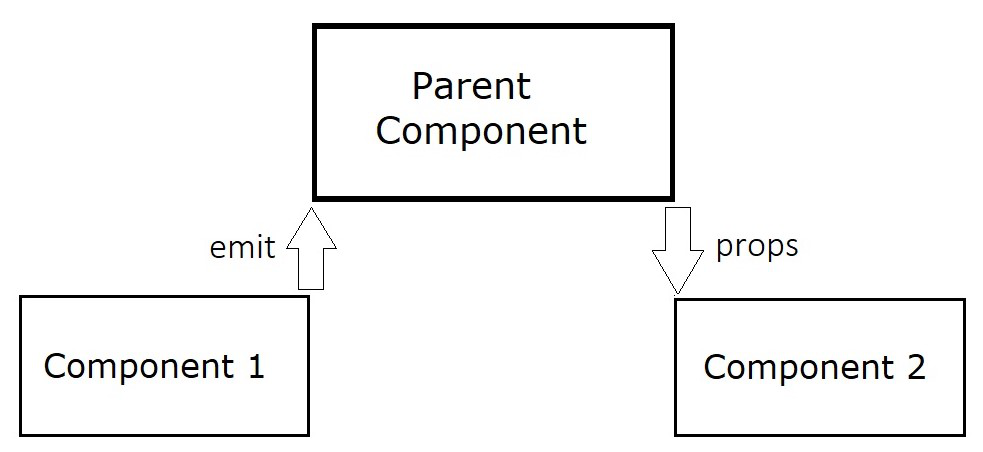
Vue.js 中的组件有时需要相互共享数据才能提供所需的输出。网页中的组件像树一样按层次结构排列。在组件之间交互和传递数据的最基本方式是使用 $emit 和 props。
$emit 和 props:在 Vue.js 中,我们使用$emit为我们的组件生成自定义事件。就像鼠标单击或滚动会生成 onclick 和 onwheel 事件一样,我们可以从组件方法生成事件并根据我们的约定命名它们。不仅如此,我们还可以将数据作为参数传递给这个事件。
this.$emit('setevent',someVariable);道具用于将数据作为自定义属性传递给组件。 props 被添加到组件中,如下所示 –
Vue.component('exampleComponent',{
props: ['sometext'],
template : `This is the prop data - {{sometext}}
`
});它是如何工作的?
所以这是如何工作的,父组件监听第一个子组件的事件,然后对其执行一个方法带。此方法获取事件的数据作为参数,然后将此数据传递给第二个子组件的 props。

示例:以下示例说明了此机制的工作原理。这是一个非常基本的网页,它显示了一个按钮被点击了多少次。它有 3 个组件——一个父组件和 2 个子组件。
HTML
Javascript
/* First component has a heading element in
the template which shows how many times
the button in 2nd component has been
clicked. It uses props. */
Vue.component('component1', {
props: ['labeltext'],
// This props is then used in template
// to have dynamic values.
template: `
You have clicked {{labeltext}} times
`
});
/* Second component has a button which when
clicked upon executes the count method. A
custom event namely ‘setevent’ is triggered
by this method. */
Vue.component('component2', {
data() {
return {
nclick: 0
}
},
template: `
`,
methods: {
count() {
this.nclick += 1;
// Emitting a custom-event
this.$emit('setevent', this.nclick);
}
}
});
// This is just a div element component which
// contains the two child components in it.
Vue.component('parentcomponent', {
data() {
return {
text: 0
}
},
// Set method is binded to the 'setevent'
// event and labeltext is the prop.
template: `
`,
methods: {
set(n) {
// Updates the variable text which
// is the value of prop attribute
this.text = n;
}
}
});
new Vue({
el: '#root',
data: { }
})输出:

应用程序和范围: Vue.js Web 应用程序中的组件按层次结构排列,具有许多级别,就像组件内部有组件的树一样。使用上述方法,可以链接多个事件并爬上这棵树,然后使用 prop 将数据传递到以下级别。
因此,当我们需要 2 或 3 个级别内的组件交互时,这种方法非常适合,但是一旦我们的 Web 应用程序需要在非常不同级别的组件之间进行交互,这个过程就会变得越来越复杂,正如您想象的那样。这就是像 Vuex 这样的状态管理库发挥作用的时候。但是对于基本交互,我们使用 $emit 和 props,以免将所有小东西都塞进我们的 Vuex 存储中。