HTML DOM 中的 TableRow 对象用于表示 HTML
句法:
document.getElementById("id");可以使用 document.createElement() 方法创建 tr 元素。
句法:
document.createElement("tr");适当的价值:
- align:用于设置或返回表格行内内容的水平对齐方式。 HTML 5 不支持它。
- vAlign:用于设置或返回表格行内内容的垂直对齐方式。 HTML 5 不支持它。
- bgColor:用于设置或返回表格行的背景颜色。 HTML 5 不支持它。
- ch:用于设置或返回表格行单元格的对齐字符。 HTML 5 不支持它。
- chOff:用于设置或返回ch属性的水平偏移量。 HTML 5 不支持它。
- height:用于设置或返回表格行的高度。 HTML 5 不支持它。
- rowIndex:用于返回行在表的行集合中的位置。
- sectionRowIndex:用于返回某行在tbody、thead 或tfoot 的行集合中的位置。
TableRow 对象方法:
- deleteCell():该方法用于从当前表格行中删除一个单元格。
- insertCell():该方法用于在当前表格行中插入一个单元格。
示例 1:此示例描述了用于访问
html
GeeksForGeeks
HTML DOM tableRow Object
Geeks
Geeks
For
Geeks
Click on the button to delete
cell of table
html
HTML DOM TableRow Object
GeeksForGeeks
DOM tableRow Object
Click on the button to create
table element.
输出:
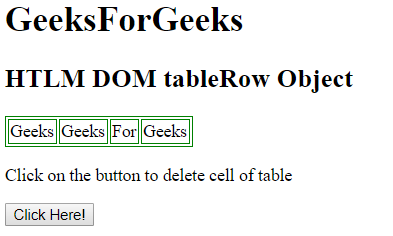
点击按钮前:

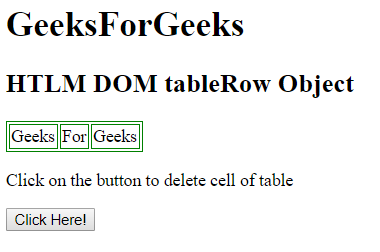
点击按钮后:

示例 2:此示例描述了创建
html
HTML DOM TableRow Object
GeeksForGeeks
DOM tableRow Object
Click on the button to create
table element.
输出:
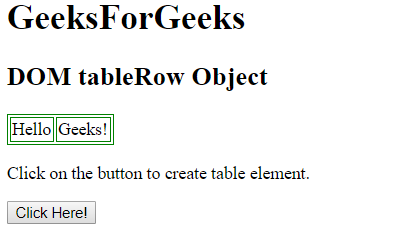
点击按钮前:

点击按钮后:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 歌剧
- 苹果浏览器