有时 HTML 表格包含空单元格。 DOM 样式 emptyCells用于显示空单元格的边框和背景。
句法:
- 它用于返回 emptyCells 属性。
object.style.emptyCells - 它用于设置 emptyCells 属性。
object.style.emptyCells = "show|hide|initial|inherit"
返回值:表示空单元格边框和背景的字符串。
属性值:
- show:表示将显示空单元格的边框和背景。它是该属性的默认值。
- hide:表示不显示空单元格的边框和背景。
- 初始:它使属性使用其默认值(即显示)。
- 继承:它从其父元素继承属性。
示例 1:以下代码显示了如何在 show 和 hide 之间设置 emptyCells 属性。
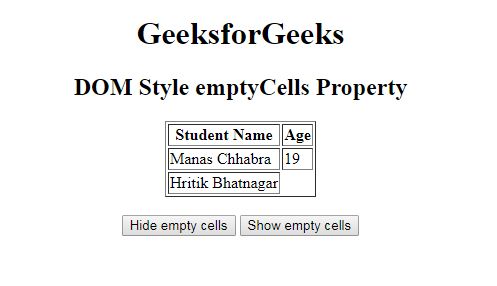
DOM Style emptyCells Property
GeeksforGeeks
DOM Style emptyCells Property
Student Name
Age
Manas Chhabra
19
Hritik Bhatnagar
输出:
- 在点击隐藏按钮之前:

- 点击隐藏按钮后:

示例 2:以下代码显示了如何获取 emptyCells 属性。
DOM Style emptyCells Property
GeeksforGeeks
DOM Style emptyCells Property
$
@
输出:
- 单击测试按钮之前:

- 点击测试按钮后:

支持的浏览器: DOM Style emptyCells属性支持的浏览器如下:
- 谷歌浏览器 1.2
- 浏览器 4.0
- 火狐 1.0
- 歌剧4.0
- 苹果 Safari 1.0