您有没有想过当网页加载或您的浏览器如何处理这些页面时,幕后会发生什么?那么您来对地方了,可以了解更多信息。浏览器将文件转换为网页所遵循的流程称为关键渲染路径。
下图显示了关键渲染路径(CRP) 的流程。

关键渲染路径流程 图 1.1
示例:现在让我们考虑一个简单的网页示例来理解这个流程,这里我们有一个带有样式内容的 HTML 文档。
index.html
Critical Rendering Path
style.css
p {
text-align: center;
padding: 5%;
font-size: 2vw;
border: 2px solid #000;
color: #308D46;
font-weight: bold;
}
label {
display: none;
}样式文件
p {
text-align: center;
padding: 5%;
font-size: 2vw;
border: 2px solid #000;
color: #308D46;
font-weight: bold;
}
label {
display: none;
}
现在让我们把CRP的每一个块,对于上面的例子,彻底理解这个概念。
1. 网络:当用户访问网页时,会执行 DNS 查找以确定托管网页文件的服务器的 IP 地址。获得 IP 后,将向服务器发送检索这些文件的请求。这些文件被分成几个数据包,然后通过网络传输,而不是一次全部传送。在我们的示例中,index.html 和 style.css 以数据包的形式发送。
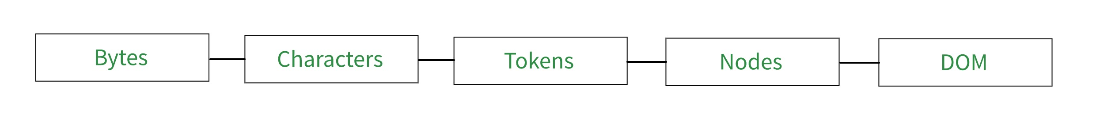
2.文档对象模型(DOM): DOM是任何网页的关键部分。 HTML 是加载网页时从服务器发送的第一个文件。一旦浏览器开始获取这些数据包(包含代码字节),它将开始解析而不是等待所有数据包被接收。浏览器遵循增量 DOM 更新方法。在解析中,首先将字节转换为字符,然后转换为标记,然后转换为节点,最后转换为 DOM 树。每当接收到新数据包时,就会重复此循环。图 1.2 显示了字节到 DOM 树的转换。
在上面的例子中,index.html 将被分成多个数据包并发送。浏览器接收到这些数据包后,按照上述相同的循环进行。图 1.3 描述了 index.html 的 DOM 树。

字节到 DOM 的转换流程 图 1.2

DOM 树图 1.3
3. 层叠样式表对象模型(CSSOM):该对象模型侧重于网页的样式部分。与 DOM 树构造不同,CSSOM 树构造是渲染阻塞的。这里浏览器将等待所有数据包被接收并在接收到文件的所有数据包后开始解析,因为样式属性可以在接下来的行中被替换或覆盖。浏览器遵循将字节转换为 CSSOM 树的相同方法。图 1.4 显示了字节到 CSSOM 树的转换。
在上面的例子中,浏览器在接收到 style.css 的所有数据包后,会将这些数据包处理到 CSSOM 树中。图 1.5 描述了 style.css 的 CSSOM 树。

字节到 CSSOM 的转换流程 图 1.4

CSSOM 树 图 1.5
4. 渲染树:渲染树将 DOM 和 CSSOM 树合二为一。它从 DOM 树中获取每个节点并将相应的 CSS 对象映射到它。如果为特定节点定义了任何样式内容,则渲染树中的每个节点都会为其分配样式属性。在渲染树构造中需要注意的一件事是,它只捕获可见内容并将其添加到树中。由于头部段对它没有任何可见性,因此它不会出现在渲染树中。
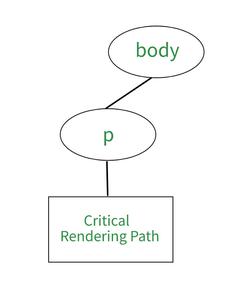
对于我们的示例,由于与上述相同的原因,将不会添加 head 段,并且由于 label 标签具有 display: none 属性,因此也不会添加。图 1.6 显示了渲染树。

渲染树图 1.6
5.布局:构建渲染树后,布局进入画面。布局专注于根据屏幕大小在屏幕上放置元素。高度和宽度为 100% 的元素捕获整个屏幕。布局的执行取决于 DOM 树的节点。数字越多,浏览器构建布局所需的时间就越多。
在我们的示例中,“p”是块级元素,因此它覆盖了 100% 的宽度。图 1.7 显示了布局。

布局图 1.7
6. Paint:这是最后一步,在渲染树和布局之后,浏览器在屏幕上绘制像素。绘制完成后的网页如图1.8所示。在这里我们可以看到,由于“Hello World”标签的显示属性为 none,因此该标签不可见。

图 1.8 后的页面