DOM flexGrow 属性用于确定柔性项目是否应该换行。
句法:
- 返回 flexWrap 属性:
object.style.flexWrap - 设置 flexWrap 属性:
object.style.flexWrap = "nowrap|wrap|wrap-reverse| initial|inherit"
特性:
- nowrap:它指定灵活的项目不会包装。
- wrap:它指定灵活的项目将在必要时进行包装。
- wrap-reverse:它指定灵活项目将在必要时以相反的顺序包装。
- initial:用于将属性设置为其默认值。
- 继承:用于从父元素继承属性值。
返回值:它返回一个字符串,表示元素的 flex-wrap 属性。
示例 1:显示 nowrap 属性
HTML | DOM Style flexWrap Property
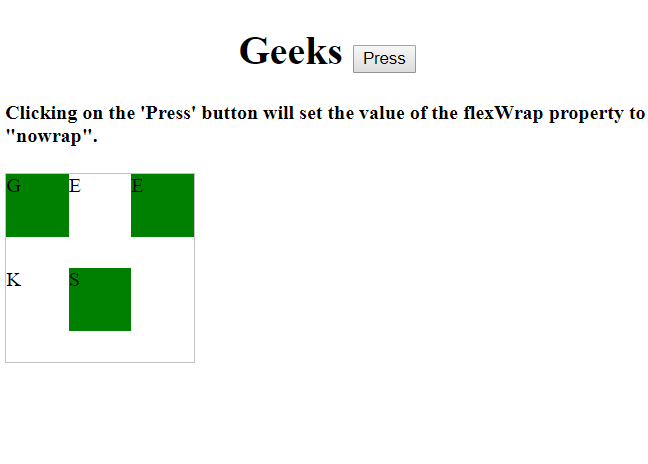
Geeks
Clicking on the 'Press' button will set the
value of the flexWrap property to "nowrap".
G
E
E
K
S
输出:
在点击按钮之前: 
点击按钮后: 
示例 2:显示 wrap-reverse 属性
Geeks
Clicking on the 'Press' button will set the
value of the flexWrap property to "wrap-reverse".
G
E
E
K
S
输出:
在点击按钮之前: 
点击按钮后: 
示例 3:显示初始属性
HTML | DOM Style flexWrap Property
Geeks
Clicking on the 'Press' button will set the
value of the flexWrap property to "initial".
G
E
E
K
S
输出:
在点击按钮之前: 
点击按钮后: 
示例 4:显示继承属性
Geeks
Clicking on the 'Press' button will set
the value of the flexWrap property to "inherit".
G
E
E
K
S
输出:
在点击按钮之前: 
点击按钮后: 
浏览器支持:列出的浏览器支持DOM flexWrap属性:
- 谷歌浏览器
- 火狐
- 浏览器 11.0
- 歌剧
- Safari 6.1