HTML DOM 中的 Style columnRuleWidth 属性用于定义或确定列之间规则的宽度。
句法:
- 它返回 columnRuleWidth 属性。
object.style.columnRuleWidth - 它用于设置 columnRuleWidth 属性。
object.style.columnRuleWidth = "medium|thin|thick|length| initial|inherit"
属性值:
- 细:用于设置列之间的细规则。
- medium:用于在列之间创建中等宽度规则。它是默认宽度。
- 厚:它在列之间创建一个粗的宽度规则。
- length:用于按长度设置宽度。它不接受负值。
- initial:用于将 columnRuleWidth 属性设置为其默认值。
- 继承:此属性是从其父级继承的。
返回值:它返回一个字符串,表示元素的 column-rule-width 属性。
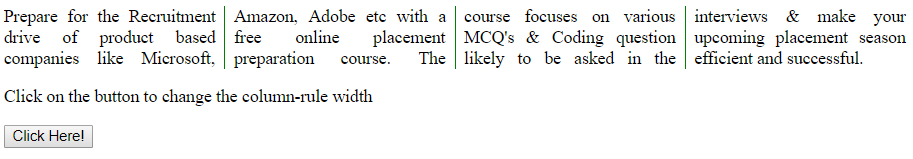
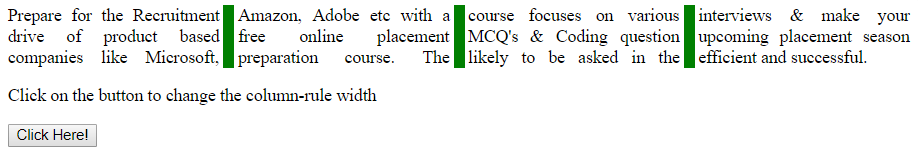
示例 1:此示例描述了长度属性值。
HTML | DOM Style columnRuleWidth Property
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
Click on the button to change the
column-rule width
输出:
点击按钮前: 
点击按钮后: 
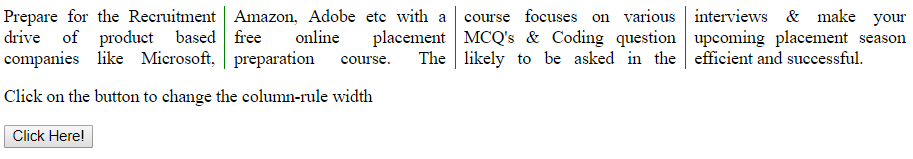
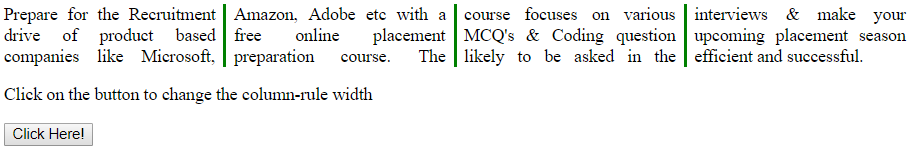
示例 2:此示例描述了中等属性值。
HTML | DOM Style columnRuleWidth Property
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
Click on the button to change the
column-rule width
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style columnRuleStyle 属性支持的浏览器如下:
- 谷歌浏览器
- Firefox 使用 MozColumnRuleWidth
- IE浏览器
- 歌剧
- 苹果Safari