课程导航

我们已经创建了项目所需的所有目录。让我们开始编写我们的 HTML 代码。由于我们正在设计一个单页网站– 具有单个 HTML 页面的网站(无内部链接)。因此,我们将所有代码写入文件“index.html”。我们不需要为此项目创建任何其他 HTML。
在我们开始编写代码之前,请记住以下两点:
- 我们所有的 HTML 代码都将在“index.html”文件中。
- 我们所有的代码都将遵循标准的 HTML5 规则。
什么是 HTML5?
HTML5 是 HTML 脚本语言的第五个版本。它支持许多旧版本 HTML 不支持的新事物。例如:在 HTML5 中有一个新的东西叫做Semantic Elements 。语义元素具有说明内容类型的有意义的名称。例如页眉、页脚、表格等。HTML5 引入了许多如下所述的语义元素,这些元素使开发人员更容易编写和理解代码,并指示浏览器如何处理它们。要了解有关 HTML5 新功能的更多信息,请访问:
- HTML 和 HTML5 的区别
- HTML5 |语义
现在让我们开始实际编码我们的网站。从 index.html 中删除所有内容,只保留标准的 HTML 结构。也就是说,您的 index.html 现在将如下所示:
HTML
Sample Webpage
HTML
First Web Page
现在让我们按照 HTML5 语义将我们的网站分成更小的部分。我们将页面分为不同的部分如下:
- HEADER :这将进一步分为:
- 导航:导航菜单。
- 图像部分:包含图像。
- MAIN :这将进一步包含较小的 SECTIONS 以显示不同的信息。
- 页脚
让我们看一下下面的图片,以便清楚地了解上述划分:
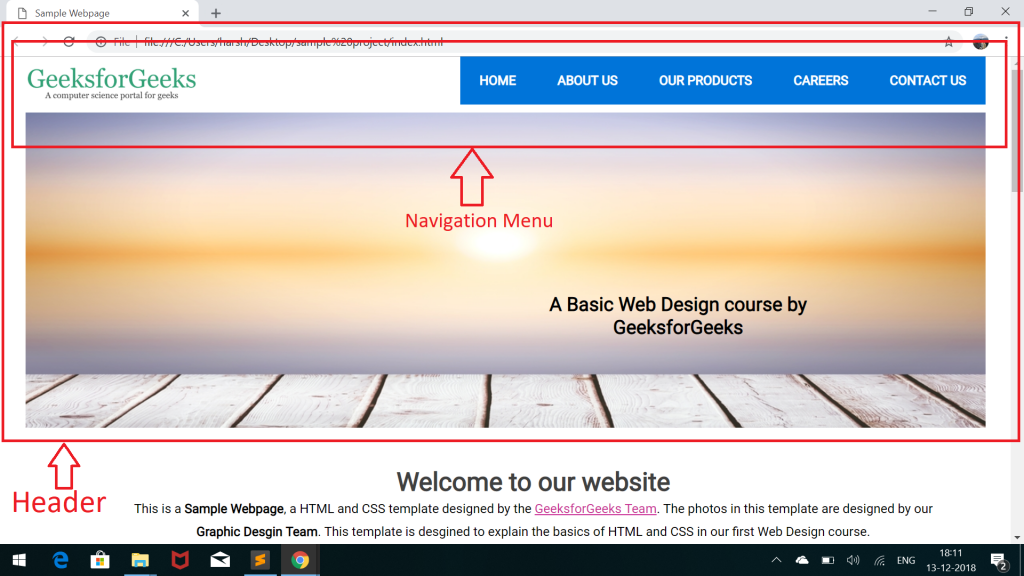
- 带有导航菜单和图像的标题:

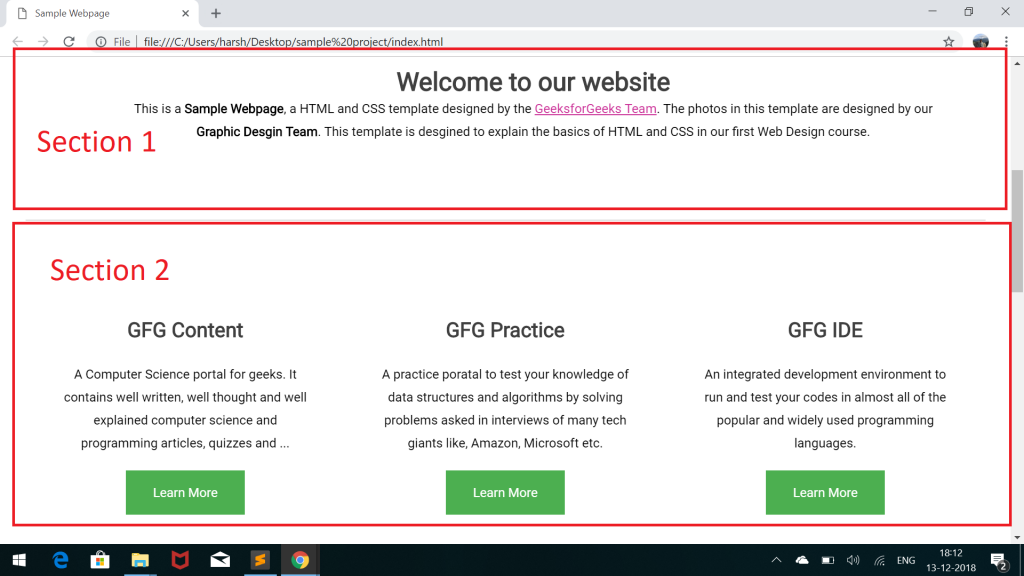
- 不同部分的身体:

- 页脚:

在 index.html文件中编写以下代码以创建如上所示的所有部分:
HTML
First Web Page
如果你运行上面的代码,你会看到一个空的网页,因为到目前为止我们还没有打印任何东西。在上面的代码中,我们刚刚使用 HTML5 中的可用标签概述了网站的框架。在下一篇文章中,我们将看到如何使用样式和 CSS 设计页眉菜单。
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
<< 上一个
参加测验
参加测验