如何在 react-native 中创建 Surface?
React native 是 Facebook 开发的一个框架,用于在一种通用语言 JavaScript 下为 iOS 和 Android 创建原生风格的应用程序。最初,Facebook 只开发了 React Native 来支持 iOS。但是,由于最近支持 Android 操作系统,该库现在可以为这两个平台呈现移动 UI。
先决条件:
- reactjs的基础知识。
- 具有 ES6 语法的 Html、css 和 javascript。
- NodeJs 应该安装在您的系统中(安装)。
- Jdk 和 android studio 用于在模拟器上测试您的应用程序(安装)。
方法:在本文中,我们将看到如何在 react-native 中创建表面。 Surface 就像一个使用深度和高度的容器。每当它被渲染时,它都会提供 Card Like 视图。我们可以添加高程属性来为其提供所需的深度。它可以用于不同的场景,例如:显示通知、即将发生的事件、传达紧急消息等。我们可以根据需要自定义其大小。
在我们的项目中,我们将首先显示一个具有可压功能的文本。在该文本的前面,所有即将发生的事件都将显示在下面的表面视图中。我们将逐步了解该方法。
下面是分步实现:
第 1 步:使用以下命令在 react-native 中创建一个项目:
npx react-native init DemoProject第 2 步:使用以下命令安装 react-native paper:
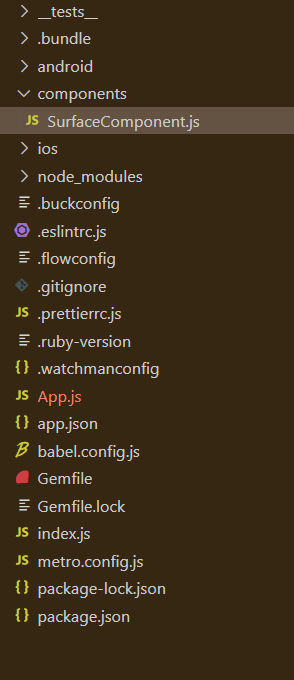
npm install react-native-paper第 3 步:在您的项目中创建一个组件文件夹。在 components 文件夹中创建一个文件 SurfaceComponent.js
项目结构:它看起来像这样。
实现:在各自的文件中写下代码。
我们将直接从react-native-paper库中导入 Surface Component。要将深色主题应用于 Surface,我们可以使用 react-native-paper 中的 DarkTheme。
SurfaceComponent.js
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet, Pressable } from 'react-native';
import { DarkTheme, Surface } from 'react-native-paper';
const SurfaceExample = () => {
const [HideSurface, setHideSurface] = useState(true);
const [events] = useState([
'Singing show from 7pm to 8pm ',
'Drama show from 8pm to 9pm',
'Online Get-Together from 10pm to 11pm',;
]);
let c = 0;
return (
setHideSurface(false)}>
Upcoming events
{HideSurface ? (
<>
) : (
events.map((event) => {
return (
{event}
);;
})
)}
);;
};
export default SurfaceExample;
const styles = StyleSheet.create({
text: {
fontSize: 30,
fontWeight: 'bold',
margin: 20,
},
surface: {
margin: 25,
padding: 10,
height: 80,
width: 150,
elevation: 6,
borderRadius: 4,
},
surfaceText: {
color: 'white',
},
});App.js
import React from "react";
import type { Node } from "react";
import { View } from "react-native";
import SurfaceExample from "./components/SurfaceComponent";
const App: () => Node = () => {
return (
);
};
export default App;应用程序.js
import React from "react";
import type { Node } from "react";
import { View } from "react-native";
import SurfaceExample from "./components/SurfaceComponent";
const App: () => Node = () => {
return (
);
};
export default App;
运行应用程序的步骤:使用以下命令运行应用程序:
npx react-native run-android输出: