使用 react-native-paper 在 React Native 中创建卡片视图
React Native 是 Facebook 开发的一个框架,用于在一种通用语言 JavaScript 下为 iOS 和 Android 创建原生风格的应用程序。最初,Facebook 只开发了 React Native 来支持 iOS。但是,由于最近支持 Android 操作系统,该库现在可以为这两个平台呈现移动 UI。
方法:在本文中,我们将了解如何在不使用太多 CSS 的情况下,在 react native 中创建类似卡片的视图。在这里,我们将创建一张卡片,上面有一个标题、一个图像、一个提供图像描述的段落和一个按钮。
下面是一步一步的实现
第 1 步:创建一个 react-native 项目
npx react-native init DemoProject第 2 步:现在安装 react-native-paper
npm install react-native-paper第 3 步:在您的项目中创建一个组件文件夹。在 components 文件夹中创建一个文件 Cards.js
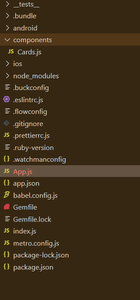
项目结构:它将如下所示。

第 4 步:现在我们将创建一个简单的卡片式视图。我们可以直接使用 react-native-paper 库中的卡片组件。
Cards.js
import React from "react";
import { Text ,View, StyleSheet } from 'react-native';
import {Card, Button , Title ,Paragraph } from 'react-native-paper';
const CreateCard = () => {
return(
Geeks For Geeks
A Computer Science portal for Geeks
)
}
export default CreateCard;
const Styles = StyleSheet.create({
container :{
alignContent:'center',
margin:37
}
})App.js
import React from 'react';
import type {Node} from 'react';
import { StyleSheet, Text, View} from 'react-native';
import CreateCard from './components/Cards'
const App: () => Node = () => {
return (
);
};
export default App;第 5 步:现在,在 App.js 中导入 CreateCard:
应用程序.js
import React from 'react';
import type {Node} from 'react';
import { StyleSheet, Text, View} from 'react-native';
import CreateCard from './components/Cards'
const App: () => Node = () => {
return (
);
};
export default App;
运行应用程序的步骤:保存您的更改。打开终端并键入以下命令。
npx react-native run-android输出:
