DOM 样式alignItems属性用于设置或返回灵活容器中项目的默认对齐方式。
句法:
- 获取 alignItems 属性
object.style.alignItems - 设置 alignItems 属性
object.style.alignItems = "stretch|center|flex-start|flex-end| baseline|initial|inherit"
属性值:
- 拉伸:这用于拉伸项目以适合容器。这是默认值。
- center:用于将容器中的项目居中。
- flex-start:用于将项目定位在容器的开头。
- flex-end:这用于将项目定位在容器的末尾。
- 基线:这用于将项目定位在容器的基线处。
- 初始值:用于将此属性设置为其默认值。
- 继承:这从其父级继承属性。
使用以下示例解释这些值:
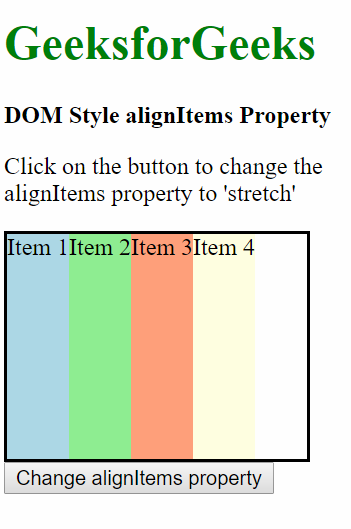
示例 1:使用拉伸值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'stretch'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

示例 2:使用中心值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'center'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

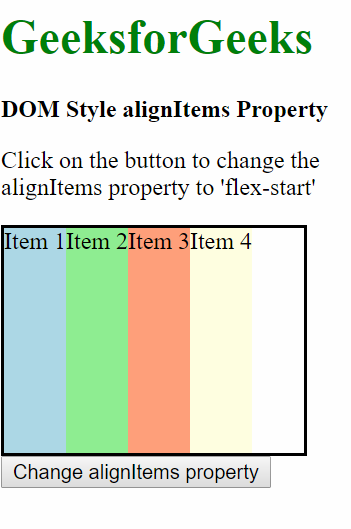
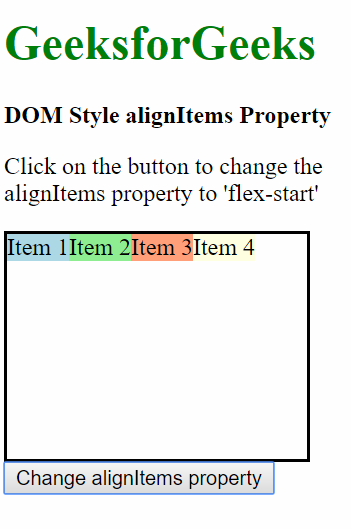
示例 3:使用 flex-start 值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'flex-start'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

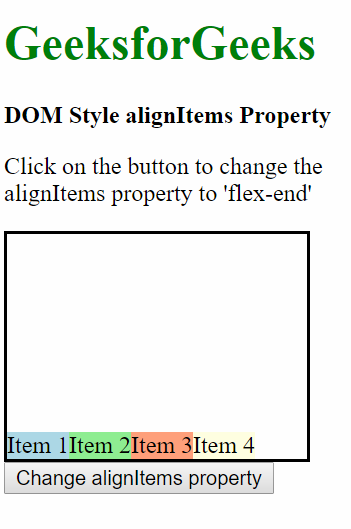
示例 4:使用 flex-end 值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'flex-end'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

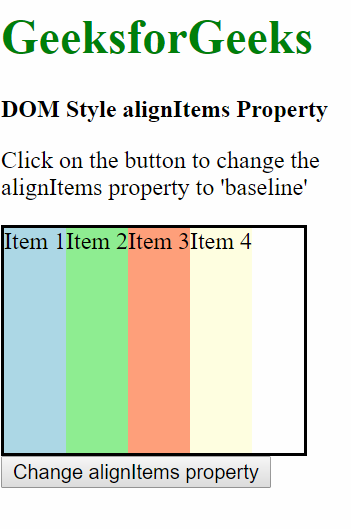
示例 5:使用基线值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'baseline'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

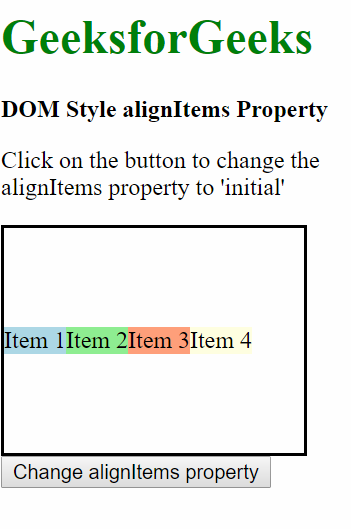
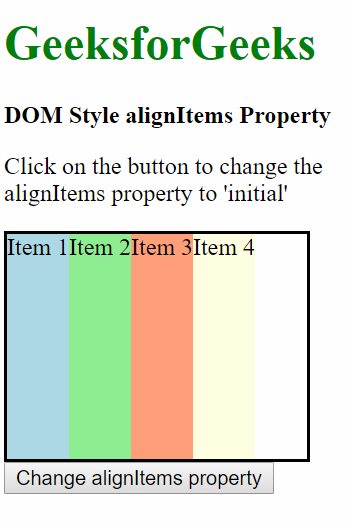
示例 6:使用初始值。这会将属性设置为默认值。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'initial'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

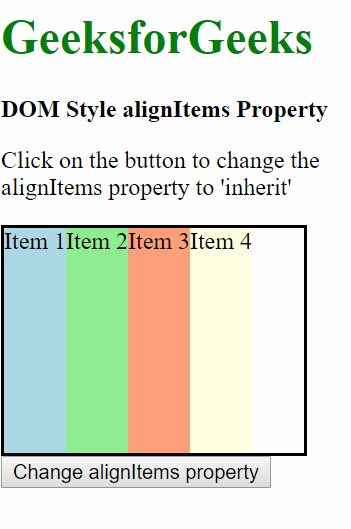
示例 7:使用继承值。这从其父元素继承位置。
DOM Style alignItems Property
GeeksforGeeks
DOM Style alignItems Property
Click on the button to change the
alignItems property to 'inherit'
Item 1
Item 2
Item 3
Item 4
输出:
- 在按下按钮之前:

- 按下按钮后:

支持的浏览器: alignItems 属性支持的浏览器如下:
- 铬 21.0
- 浏览器 11.0
- 火狐 20.0
- 歌剧 12.1
- Safari 7.0