HTML DOM 中的样式justifyContent属性用于在项目无法使用所有可用空间时水平对齐项目。它用于设置元素的位置。默认情况下,项目位于容器的开头。
句法:
- 它返回 justifyContent 属性。
object.style.justifyContent - 它用于设置 justifyContent 属性。
object.style.justifyContent = "flex-start|flex-end|center| space-between|space-around|initial|inherit"
属性值:
- flex-start:用于从容器的开头对齐弹性项目。
- flex-end:用于对齐容器末端的弹性项目。
- center:它在容器的中心对齐 flex 项目。
- space-between:弹性项目以均匀的间距放置,其中项目被推到开始,最后一个项目被推到结束。
- space-around: flex 项目以相等的间距放置,即角。
- space-evenly:项目之间的间距相等,但角的间距不同。
- 初始:项目根据默认值放置。
- 继承:项目根据其继承的父元素值放置。
返回值:它返回一个表示元素的 justifyContent 属性的字符串。
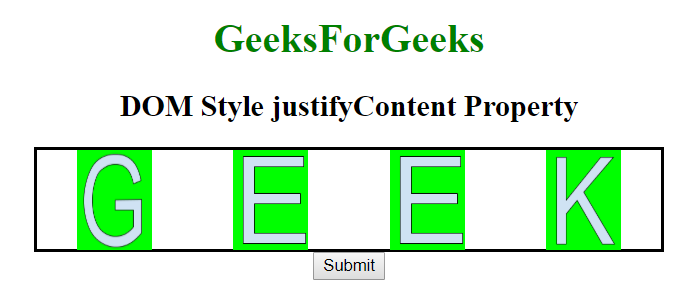
示例 1:此示例描述了属性值之间的空间。
DOM Style justifyContent Property
GeeksForGeeks
DOM Style justifyContent Property




输出:
点击按钮前: 
点击按钮后: 
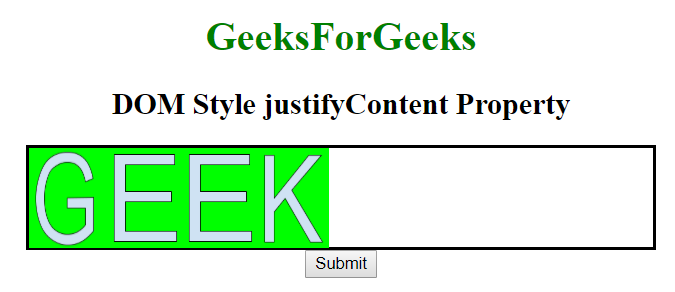
示例 2:此示例描述了 flex-start 属性值。
DOM Style justifyContent Property
GeeksForGeeks
DOM Style justifyContent Property




输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style justifyContent 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 12.0
- 火狐
- 歌剧