反应开发者工具
React 开发者工具: React 开发者工具是 React JavaScript 库的 Chrome DevTools 扩展。如果您正在开发 React.js 应用程序,这是一个非常有用的工具。
此扩展将 React 调试工具添加到 Chrome 开发者工具中。它可以帮助您检查和编辑构建页面的 React 组件树,并且对于每个组件,可以检查道具、状态、钩子等,它还可以帮助您了解特定应用程序中是否有 React.js使用与否。
它也可以在 Firefox 中使用。
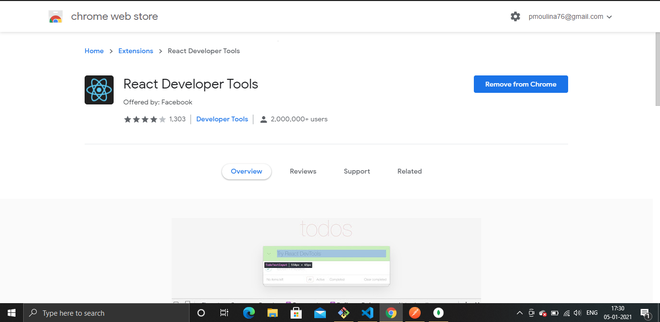
如何添加扩展:点击链接 https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en
- 现在点击添加到 Chrome。
- 现在该工具已添加到您的 Chrome 中。要删除扩展,请单击从 Chrome 中删除。

单击添加到 Chrome后
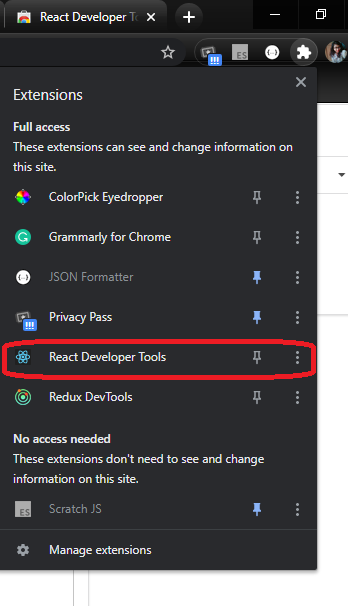
- 转到顶部右侧的扩展选项卡,单击它。在下拉列表中,可以看到已添加扩展程序。

如何使用扩展:
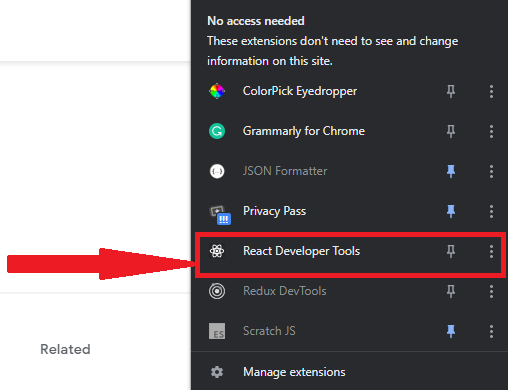
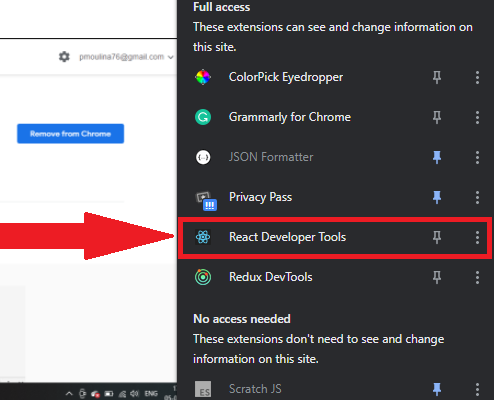
- 检测应用程序是否使用 React.js:打开要检查的应用程序,现在单击扩展选项卡,然后单击 React 开发人员工具。如果扩展仍然是彩色的,这意味着它是用 React.js 构建的,如果它是无色的,则意味着应用程序没有使用 React.js

不使用 React.js 构建的应用程序

使用 React.js 构建的应用程序
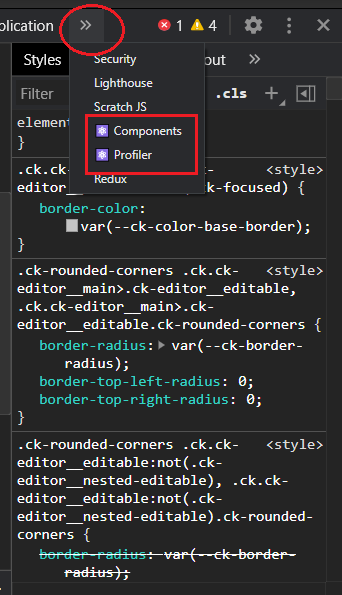
- 检查和编辑 React 组件:在应用程序上,右键单击,从下拉菜单中转到Inspect或键入Ctrl+Shift+I 。它打开Chrome DevTools ,现在在顶部栏上单击双箭头,下拉应该像这样打开。

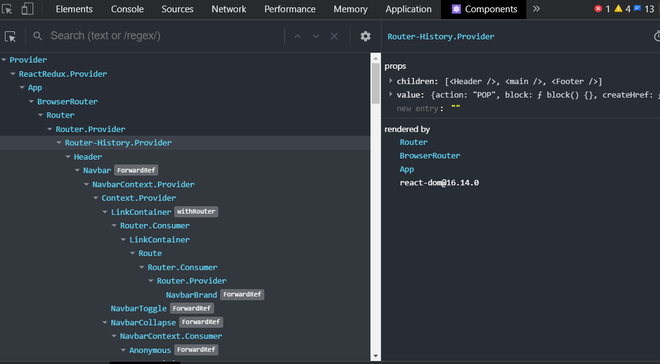
- 单击Components ,将显示 React 组件树。

组件窗口
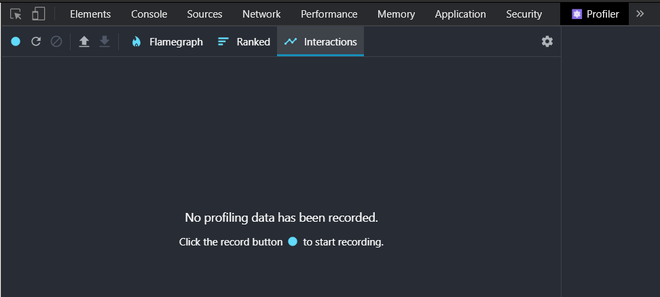
- 在这里,人们可以检查、编辑道具、状态、了解结构。同样,单击Profiler 。单击 Profiler 将允许您记录性能。

探查器窗口