2021 年 5 大 React 开发者工具
简介: React Developers Tools 是一系列旨在指导 React 开发的框架、库和扩展。开发人员使用代码生成器、测试工具、调试扩展和其他 React 工具来使代码更强大、更稳定。在当今的 Web 开发市场中,React 开发人员的需求量很大,或者您可以说 React 开发人员有很多职位空缺。保持更新一些新技能并对开发人员做出反应非常重要。您必须了解以下 5 个著名的 React 工具。

现在让我们看看排名前 5 位的 React 开发者工具。
1. Bit: Github 上的开源工具。这允许 React 开发人员将他们的应用程序作为独立组件的集合。所以基本上,这是制作不同反应组件的好工具。您可以访问第三方商店并可以执行以下操作:
- 搜索和下载他人开发的组件
- 渲染它们以适合您的项目
使用方法: Bit 自带在线平台和 CLI 工具。你只需要发布你的反应组件。一旦它被 Bit 检查,您可以与其他开发人员共享它。因此,您需要从头开始开发所有内容。这也适用于微前端,并且可以完美地处理代码的所有复杂性。

2. React 开发者工具浏览器扩展:您可以下载 React 开发者工具作为扩展在许多浏览器中,如 chrome、edge、firefox 等。该工具允许您检查 react 的组件层次结构。该工具的主要特点如下:
- 渲染的组件列表
- 渲染的子组件
- 有助于衡量 React App 的性能
- 可以通过一点点测试检查每个反应组件
- 轻松识别问题
使用方法:是 可用的 在 Chrome 和 Firefox 中。一旦您将其添加到浏览器中,您将被允许使用其不同的功能调试应用程序。你可以检查 React 树,你可以检查 props、state 和许多其他东西在应用程序中是如何工作的

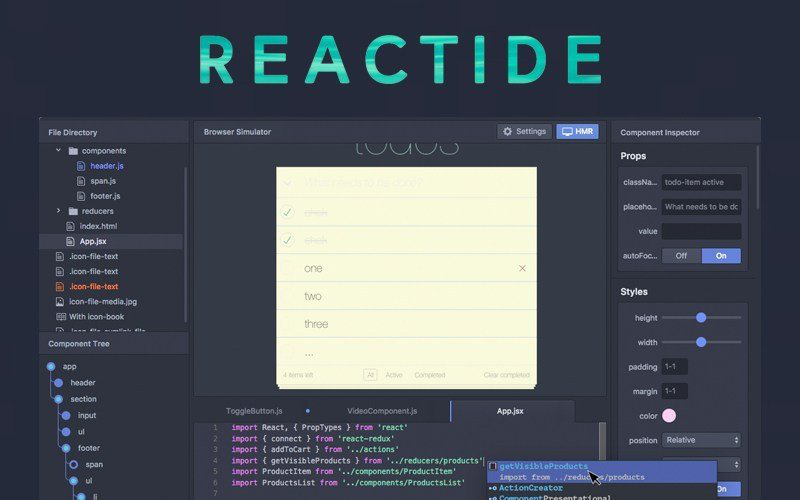
3. Reactide:它是 React 中第一个为 Web 应用程序开发量身定制且最受推荐的 IDE。如果你想了解 Reactide,可以使用 GitHub。可能会有一个问题,为什么这个如此受欢迎且最受推荐,那么您应该必须通过以下功能
- 流线型配置
- 组件可视化
- 热模块重载
因此,由于这些特性,这被认为是 React 开发人员的最佳工具之一。
如何使用:您不需要创建服务器配置。在自定义浏览器模拟器和集成节点服务器的帮助下,该工具易于使用。这种集成的节点服务器消除了对内置工具和服务器配置的依赖。

4. Rekit:如果您想使用 React、Redux 和 React-router 创建一个 Web 应用程序,并且您还希望该应用程序具有可扩展性,那么 Rekit 是您的完美工具。如果您不想专注于模式、配置和大型库,而只想处理业务逻辑,那么此工具非常适合您。在这个工具中,您可以访问 Rekit Studio,它会向您展示所有页面、reducer 和组件的概览。那么您还在等什么,将这个工具与您的 React 项目连接起来。
如何使用:您需要使用下面给出的以下命令安装 Rekit 才能在您的 React 项目中使用它。
句法:
npm install -g rekit # Install Rekit CLI
npm install -g rekit-studio # Install Rekit Studio
5. 通过 Facebook 创建 React App:这是 React 开发者社区中最流行的工具之一。你会在 GitHub 上找到超过 89K 颗星。基本上,它是由 Facebook 开发的。它最适合初学者和任何新的 React 项目。以下是该工具的特点。
- 无需构建配置
- 不要担心最好的项目结构和支持模块
- 使用单个命令设置您的 React 应用程序
使用方法:点击链接 创建 React App:设置开发环境 有关使用它的详细说明。

所以,开始使用所有这些工具,让我们知道这些工具对你的 react 项目有什么帮助。