DevTools 是一个面向Flutter和Dart开发人员的工具套件,包括布局检查工具、性能工具、内存工具,基本上将成为高效Flutter开发人员所需的所有调试工具捆绑到一个 Web 套件中。
开发者工具的使用:
Flutter DevTools 可用于执行许多操作。其中一些如下所列:
- 界面检查。
- 应用状态检查。
- 诊断 UI 垃圾性能。
- 诊断flutter应用程序的问题。
- DevTools 用于 CPU 分析。
- 应用程序的网络分析。
- 应用程序的源代码级调试。
- 在Flutter 、 Dart或命令行应用程序中调试内存问题。
- 查看应用程序的一般日志和诊断信息。
- 分析flutter应用程序的代码和应用程序大小。
安装开发者工具:
1.在Android Studio中安装Flutter DevTool
按照以下步骤在您的 Android Studio 中安装 DevTools:
- 第 1 步:在 Android Studio 中安装Flutter插件(如果您尚未安装)。这可以使用 Android Studio 设置中的普通插件页面来完成。打开设置->插件页面后,您可以在市场中搜索flutter并安装插件。
- 第 2 步:首先运行Flutter应用程序。确保您有一个设备连接到项目,然后单击运行或调试工具栏按钮。
- 步骤3:在你的flutter项目的工具栏/菜单启动DevTools。应用成功运行后,启动 DevTools 执行以下指令:
- 从运行视图打开 DevTools 工具栏操作。
- DevTools 工具栏操作在 Debug 视图中可见。 (如果调试)
- 从你的flutter项目的更多操作菜单中检查视图DevTools行动。
2. 从 VS Code 安装 DevTools
按照以下步骤从 VS Code 安装 DevTools:
- 第1步:要使用从VS守则DevTools首先安装Dart扩展还需要安装Flutter扩展调试flutter应用。
- 第 2 步:启动应用程序以调试您的应用程序。单击Run > Start Debugging (F5)在 VS Code 中开始调试。
- 第 3 步:如果调试开始后, Dart Opens DevTools 命令将在 VS Code 命令面板中可用:

显示 Open DevTools 命令的屏幕截图:

当您第一次运行您的应用程序时,系统会提示您激活或升级 DevTools。下图显示了一个 Active DevTools 命令:

单击 Open 按钮激活应用程序的 DevTools 包。之后,DevTools 在您的浏览器中启动并自动连接到您的调试会话,如下所示:

当 DevTools 处于活动状态时,您将在 VS Code 的状态栏中看到它们。
3. 从命令行安装 DevTools
如果你的电脑有flutter ,你可以运行:
flutter pub global activate devtools上述命令会在您的机器或计算机上安装或更新 DevTools。从应用程序服务器启动 DevTools。运行本地网络服务器。为此,请运行以下命令:
flutter pub global run devtools 在命令行上,输出如下所示:
Serving DevTools at http://127.0.0.1:9100启动要调试的应用程序:
启动Flutter应用程序或Dart命令行应用程序。flutter应用程序的命令:
cd path/to/flutter/app
flutter run您需要连接一个设备才能使flutter run 工作。应用程序启动后,终端中出现以下消息:
An Observatory debugger and profiler on Galaxys20 is available
at: http://127.0.0.1:50976/Swm0bjIe0hj=/请注意,我们将使用此 URL 将我们的应用程序连接到 DevTools。
将 DevTools 连接到目标应用程序:
设置完所有内容后,通过 DevTools 进行调试非常简单,只需打开 Chrome 浏览器窗口并导航到以下链接:
http://localhost:9100DevTools 打开后,弹出对话框,您将获得以下 Logging 视图:

将您在运行应用程序时记下的 URL(例如 http://127.0.0.1:50976/Swm0bjIe0hg=/)粘贴到连接对话框中,以将您的应用程序连接到 DevTools 以进行调试。
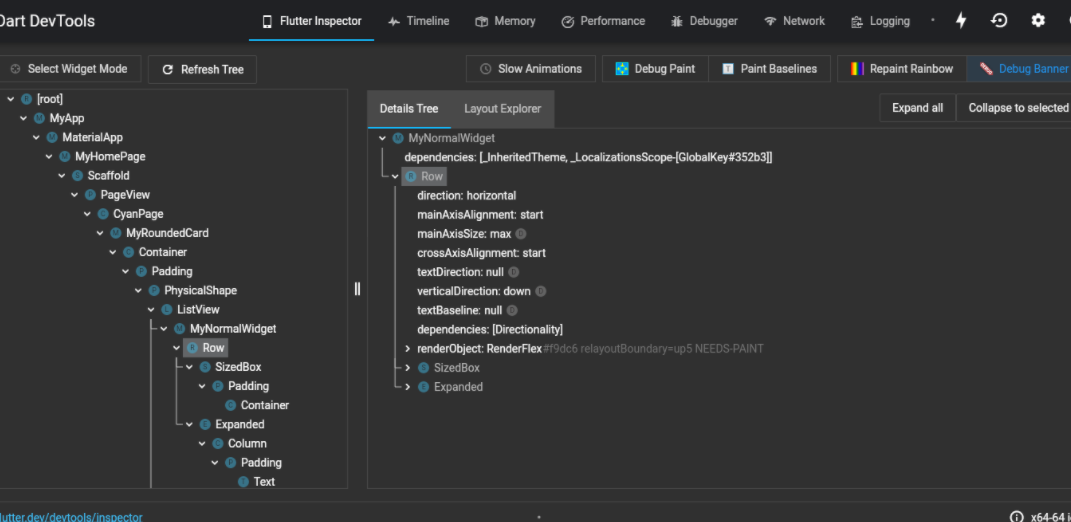
Flutter检查器:
Flutter小部件检查器是一个很好的工具,用于可视化和监控应用程序的Flutter小部件树。 Flutter框架使用 widgets 作为核心构建块,用于控制任何东西(如文本、按钮等)、布局(如居中、填充、行和列。Inspector 有助于可视化和探索 widget 树,并且可以用于以下情况:
- 在检查器的帮助下,您可以轻松了解应用程序的现有布局。
- 如果有人出现,诊断应用程序中的布局问题。
可视化调试布局问题
以下是 Flutter 开发者工具中检查器工具栏中可用功能的说明:
- 选择小部件模式:选择一个小部件并单击设备上的按钮进行检查。
- 刷新树:此按钮用于重新加载当前小部件信息。
- 慢动画:它用于减慢动画以启用视觉检查。
- Debug Paint: Debug Paint 按钮,用于添加可视化调试,提示渲染显示边框、填充、对齐和间隔等。
- 绘制基线:使用每个 RenderBox 在项目中的每个文本基线处绘制一条线。
- 重绘彩虹:重绘彩虹允许在重绘时在图层上旋转颜色。
- 调试模式横幅:即使在运行调试版本时,它也用于显示调试横幅。
检查小部件:
Flutter布局资源管理器
Flutter Layout Explorer 可以让你更好地理解Flutter布局。它仅支持对 flex 布局的探索,但将来可能会对其进行扩展。要使用布局浏览器,请选择以下选项卡以显示布局浏览器功能。

布局资源管理器将如何 Flex 小部件及其子项可视化。当您调试应用程序时,资源管理器会识别主轴和横轴以及应用程序中的当前对齐方式。此外,资源管理器会在您的应用中显示布局约束违规和渲染溢出错误。在调试会话期间,违反布局约束的颜色为红色,溢出错误以标准的“黄色胶带”模式呈现,正如您在模拟器中运行的设备上看到的那样。上面和下面的所有可视化都旨在轻松理解为什么会发生溢出错误以及如何修复它们。

时间线视图:
时间线视图为我们提供当前调试应用程序的时间和性能信息。它包含三个部分,每个部分的粒度都在增加。
- Flutter帧图。
- 时间线事件图表。
- CPU 分析器。
此外,时间线视图支持时间线数据文件的导入和导出。
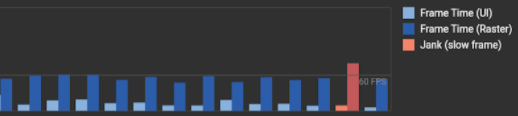
Flutter帧图:
此框架图包含 Flutter 为您的应用程序提供的框架信息。图表中的每个条形都代表一个Flutter框架。条形图采用颜色编码,以突出显示渲染Flutter帧时发生的不同工作部分,如下所示:

从上面的图表中选择一个条形图,将下面的火焰图放在与所选Flutter帧对应的时间线事件的中心,该帧在图表中显示为蓝色,如下所示:

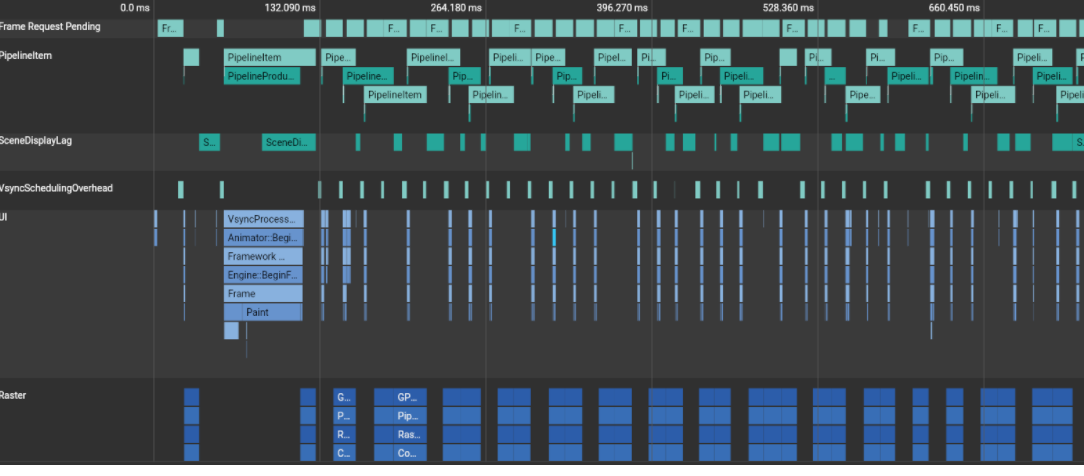
用户界面:
UI 在Dart VM 中执行Dart代码。它包含来自您的应用程序和Flutter框架的代码。当您创建一个应用程序并显示一个场景时,该线程会创建一个层树、与设备无关的绘画命令,并将层树发送到将在设备上呈现的光栅线程。
光栅:
光栅线程(称为 GPU 线程),执行来自Flutter Engine 的图形代码。该线程获取层树并在 GPU 的帮助下显示它。它不能直接访问光栅线程或其数据。
扬克:
每当一个帧变得卡顿时,卡顿帧就会以红色覆盖层显示。每当此目标丢失 UI 丢帧时,如果需要超过约 16 毫秒才能完成(对于 60 FPS 设备),则帧会卡顿。实现 60 FPS 的帧渲染速率,每帧必须在约 16 毫秒或更短的时间内渲染。
时间线事件图表:
时间线事件图表显示来自应用程序的所有事件跟踪。 Flutter框架在构建框架、绘制场景和跟踪其他活动时显示时间线事件。所有事件都显示在时间轴中。

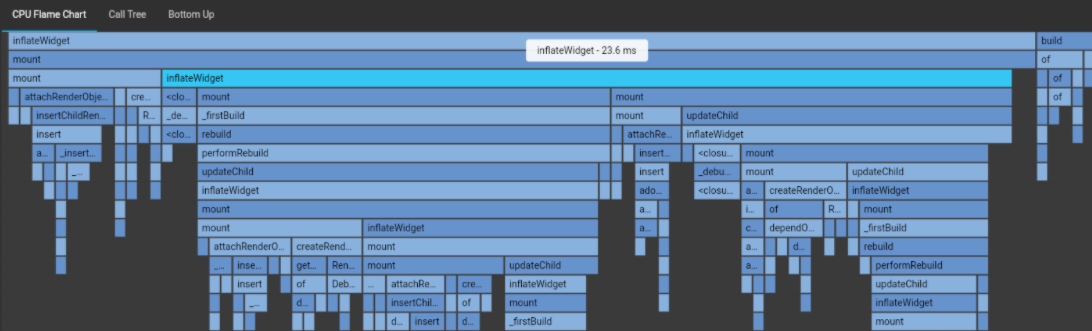
火焰图:
Flame 图表显示了所选帧事件(例如布局等)的 CPU 示例。这个分析器应该被看作是一个自顶向下的堆栈跟踪,其中最顶部的堆栈帧调用它下面的一个,每个堆栈帧的宽度代表它在检查或调试期间消耗 CPU 的时间量,如下所示:

调用树:
调用树显示 CPU 配置文件的方法跟踪。此调用树表是概要文件的自顶向下表示,这意味着可以扩展方法以描述其被调用者。
- 总时间:方法与其被调用者一起执行代码所花费的时间。
- Self time:方法执行其自身代码所花费的时间。
- 方法:被调用方法的名称或标识。
- 来源:您机器中方法调用站点的文件路径。
相同的图像如下所示:

自下而上:
自底向上视图显示 CPU 配置文件的方法跟踪,但根据名称,它是配置文件的自底向上表示。这意味着表中的每个顶级方法实际上都是给定 CPU 示例的调用堆栈中的最后一个方法。

内存视图:
使用类构造函数(如使用 new MyClass() 或 MyClass())创建的任何应用程序中的分配对象都位于称为堆的内存部分中。 DevTools 中的内存页面可让您查看隔离在给定时间如何使用内存。在监视器分配和重置选项的帮助下,任何人都可以分析累加器计数。累加器可用于研究任何dart应用程序的内存分配率,如果您怀疑您的应用程序正在泄漏内存或存在与内存分配相关的其他错误,您可以在内存页面上轻松找出它。内存分析包含六个部分:
- 内存概览图
- 仅适用于 Android 的内存图表
- 事件时间线
- 监控和设置Dart总实例、大小和累加器监控以检测应用程序中的内存泄漏
- 所有实时内存类实例、哨兵等的快照。
时间序列图用于可视化应用程序中连续时间间隔的Flutter内存状态。图表上的每个数据点都对应于测量量的时间戳(x 轴)和堆的时间戳(y 轴)。例如,使用情况、容量、外部、垃圾收集、常驻集大小等等。

性能视图:
性能视图为我们提供了从Dart或Flutter应用程序记录和分析会话的功能。如果您正在运行Flutter应用程序,请构建一个配置文件构建来分析您的应用程序的性能。

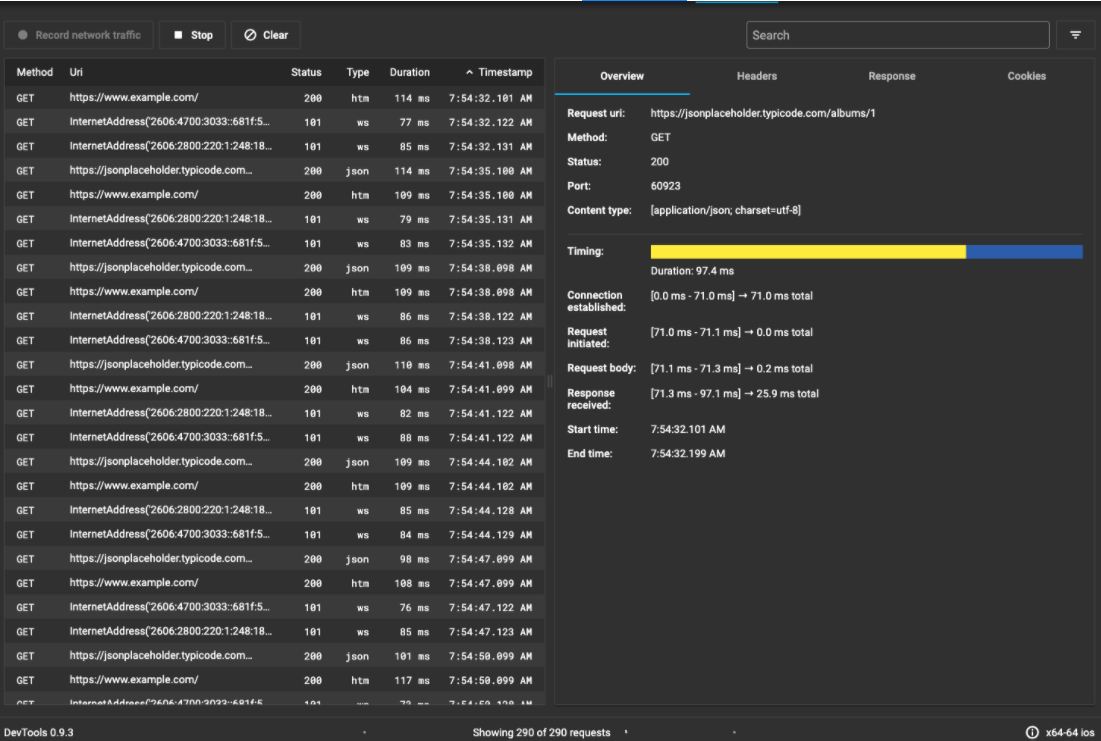
网络视图:
网络视图允许您从Dart或Flutter应用程序检查 Web 套接字流量,如 HTTP 和 HTTPS。网络屏幕截图:

过滤器查询的一些示例:
my-endpoint m:get t:json s:200
https s:404调试器:
DevTools 包含一个完全起源的源代码级调试器,它支持断点、步进和变量检查。当任何人打开他们的调试器选项卡时,他们应该看到调试器中加载的应用程序的主入口点的源代码。要浏览更多应用程序源,请单击库(右上角)或使用热键命令 ⌘ + P / ctrl + P 的替代方法。这将打开库窗口并允许您从应用程序搜索其他源文件。

此外,“继续”按钮会继续定期执行您处理过的应用程序。
App大小工具的概念:
应用程序大小工具让您可以分析应用程序的总大小,并可以使用“分析”选项卡查看“大小信息”的单个快照,或比较“大小信息”的两个不同快照,其中包含您的Dart代码的大小数据。应用。 flutter编译器尝试通过删除应用程序中未使用或无法访问的代码段(垃圾代码)来优化应用程序的大小。
分析选项卡:
在分析选项卡中,您可以使用树状图和表格查看大小数据的层次结构,使用支配树和调用图查看代码属性数据(即为什么编译的应用程序中包含一段代码)。

加载大小文件:
无论何时打开“分析”选项卡,都会显示加载应用程序大小文件的说明。将应用程序大小文件拖放到对话框中,然后单击“分析大小”按钮。

差异选项卡:
diff选项卡为我们提供了比较大小信息的两个快照,你比较的两个大小信息文件应该是同一个应用程序的两个不同版本生成的,比如你的应用代码修改前后生成的大小文件可以可视化使用树图和表的两个数据集之间的差异。
