jQuery Mobile Selectmenu preventFocusZoom 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu preventFocusZoom选项。此选项用于在自定义选择集中时临时禁用页面缩放,以防止 iOS 设备将页面缩放到选择中。默认情况下,iOS 经常放大表单控件,并且这种行为在移动优化布局中通常是不必要的和侵入性的。
句法:
使用 preventFocusZoom 选项初始化选择菜单。
$( ".selector" ).selectmenu({
preventFocusZoom: true
});设置 preventFocusZoom 选项。
$( ".selector" ).selectmenu("option", "preventFocusZoom", true);获取 preventFocusZoom 选项。
var shadow = $( ".selector" ) .selectmenu( "option", "preventFocusZoom" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
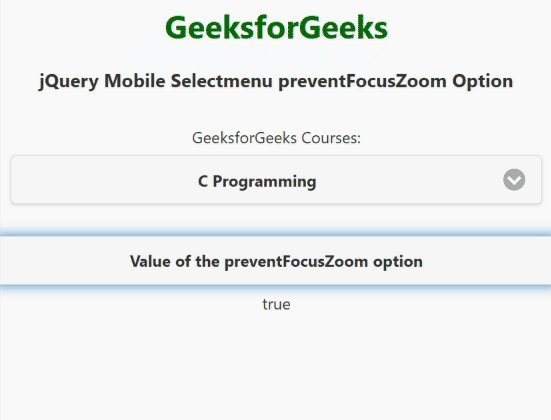
示例:此示例描述了 jQuery Mobile Selectmenu preventFocusZoom选项。
HTML
GeeksforGeeks
jQuery Mobile Selectmenu preventFocusZoom Option
输出:

jQuery Mobile Selectmenu preventFocusZoomOption
参考: https://api.jquerymobile.com/selectmenu/#option-preventFocusZoom