在 ElectronJS 中拖放文件
ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
传统 Web 应用程序中的拖放操作与 Electron 之间存在一些差异。主要区别之一是 Electron 应用程序在 OS 环境中使用本机文件系统。因此,我们需要从用户机器上的本地文件对话框中获取任何拖到 Electron 应用程序上的文件的绝对文件路径。一旦我们获得了文件路径,我们就可以使用 NodeJS fs模块执行文件操作或将文件上传到服务器。 Electron 使用 HTML5 File API 来处理本地文件系统中的文件。本教程将演示如何在 Electron 应用程序中为本地文件实现拖放功能。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
- 项目结构:

示例:我们将首先按照给定的步骤构建基本的电子应用程序。
- 第 1 步:导航到空目录以设置项目,然后运行以下命令,
npm init- 生成package.json文件。如果没有安装Electron ,请使用 npm 安装。
npm install electron --save- 此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。成功安装 Electron 后,打开package.json文件并在scripts键下执行必要的更改。根据项目结构创建assets文件夹。将您选择的任何图像文件复制到资产文件夹并将其命名为image.png 。在本教程中,我们将使用 Electron 徽标作为image.png文件。该图像文件将被拖放到 Electron 应用程序的BrowserWindow中。
包.json:
{
"name": "electron-drag",
"version": "1.0.0",
"description": "File Drag and Drop in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}- 第二步:根据项目结构创建一个main.js文件。该文件是主进程并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。我们已经修改了代码以满足我们的项目需求。
主.js:
javascript
const { app, BrowserWindow } = require('electron')
function createWindow () {
// Create the browser window.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// Load the index.html of the app.
win.loadFile('src/index.html')
// Open the DevTools.
win.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
// This method is equivalent to 'app.on('ready', function())'
app.whenReady().then(createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the
// app when the dock icon is clicked and there are no
// other windows open.
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// In this file, you can include the rest of your
// app's specific main process code. You can also
// put them in separate files and require them here.html
Hello World!
Hello World!
We are using node
, Chrome
, and Electron
.
Drag and Drop Files in the Window.
javascript
document.addEventListener('drop', (event) => {
event.preventDefault();
event.stopPropagation();
for (const f of event.dataTransfer.files) {
// Using the path attribute to get absolute file path
console.log('File Path of dragged files: ', f.path)
}
});
document.addEventListener('dragover', (e) => {
e.preventDefault();
e.stopPropagation();
});
document.addEventListener('dragenter', (event) => {
console.log('File is in the Drop Space');
});
document.addEventListener('dragleave', (event) => {
console.log('File has left the Drop Space');
});- 第三步:根据项目结构在src目录下创建index.html文件和index.js文件。我们还将从上述链接复制index.html文件的样板代码。我们已经修改了代码以满足我们的项目需求。
索引.html:
html
Hello World!
Hello World!
We are using node
, Chrome
, and Electron
.
Drag and Drop Files in the Window.
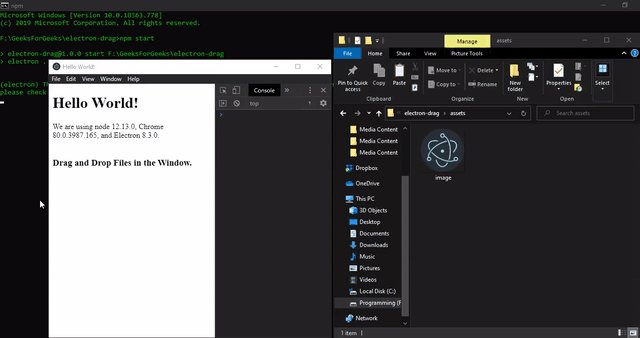
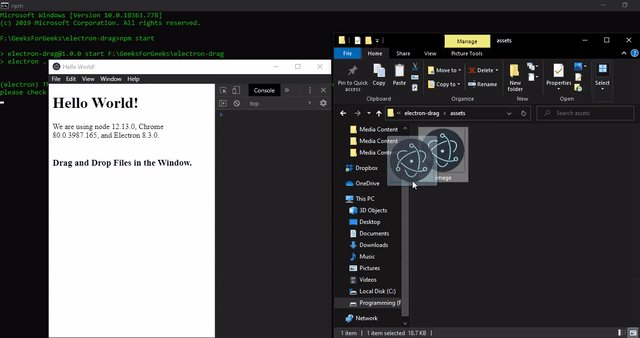
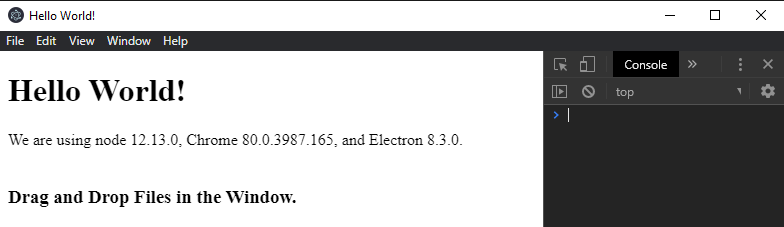
- 输出:此时,我们的基本电子应用程序已设置完毕。要启动 Electron 应用程序,请运行以下命令:
npm start
使用 HTML5 File API,用户可以直接在系统 OS 环境中使用原生文件。这是可能的,因为 DOM 的文件接口为底层本地文件系统提供了抽象。 Electron 通过向其添加路径属性来增强 DOM 的文件接口。此路径属性公开文件系统上文件的绝对文件路径。我们将利用这个功能来获取拖放文件到 Electron 应用程序的绝对文件路径。有关更多详细信息,请参阅此链接。
拖放操作的所有Instance事件都属于DragEvent接口。此事件是一个DOM 事件,表示从开始到结束的拖放操作。此接口还从MouseEvent和全局事件接口继承属性。它具有用于数据传输的特定实例属性、 GlobalEventHandlers和我们在代码中使用的实例事件。有关更多详细信息,请参阅此链接。
index.js:在该文件中添加以下代码段。
javascript
document.addEventListener('drop', (event) => {
event.preventDefault();
event.stopPropagation();
for (const f of event.dataTransfer.files) {
// Using the path attribute to get absolute file path
console.log('File Path of dragged files: ', f.path)
}
});
document.addEventListener('dragover', (e) => {
e.preventDefault();
e.stopPropagation();
});
document.addEventListener('dragenter', (event) => {
console.log('File is in the Drop Space');
});
document.addEventListener('dragleave', (event) => {
console.log('File has left the Drop Space');
});
下面对代码中使用的 HTML5文件API 的所有实例事件和属性进行详细说明。 DragEvent接口的所有实例事件都将在全局文档对象上触发,不能直接在特定 DOM 元素上触发。
- event.dataTransfer此实例属性用于表示拖放操作期间正在传输的数据。在我们的例子中,正在传输的数据是一个文件,因此我们使用了event.dataTransfer.files并使用 Electron 提供的path属性获取了绝对文件路径。我们也可以一次拖放多个文件。如果数据是文本选择,我们可以在启动拖动操作时简单地使用event.dataTransfer.setData(key, text)方法。此方法为正在传输的文本数据设置唯一键。要检索 Drop Operation 上的文本选择,我们可以简单地使用event.dataTransfer.getData(key)方法。此方法将返回使用提供的唯一键设置的任何数据。
- dragover: 事件当一个元素或文本选择被拖动到一个有效的放置目标(每几百毫秒)上时,这个事件被触发,例如另一个 DOM 元素。此事件的触发模式取决于鼠标指针的移动。默认情况下,当鼠标指针没有移动到有效的放置目标上时,此事件每 50 毫秒触发一次,否则大约在 5 毫秒到 1 毫秒之间快得多,但此行为会有所不同。此事件的事件处理程序属性是ondragover 。默认情况下,不能将元素或文本选择拖放到其他 DOM 元素中。为了允许放置,我们必须防止元素的默认处理。因此,我们为此目的使用了event.preventDefault()方法。元素的默认处理在放置时在浏览器中作为链接打开。
- drop: Event当一个元素或文本选择被拖放到一个有效的拖放目标(例如另一个 DOM 元素)上时会触发此事件。此事件的事件处理程序属性是ondrop 。我们需要防止在此事件中对元素进行默认处理,就像对dragover事件所做的那样。
- dragenter: Event当拖动元素或文本选择进入有效的放置目标(例如另一个 DOM 元素)时触发此事件。此事件的事件处理程序属性是ondrageneter 。
- dragleave: Event当拖动的元素或文本选择离开有效的放置目标(例如另一个 DOM 元素)时触发此事件。此事件的事件处理程序属性是ondragleave 。
在此特定代码示例中不会触发dragStart 、 drag 、 dragend和dragexit Instance 事件,因此已将其排除在外。所有这些实例事件都在拖动目标上触发,在这种情况下,应用程序中不存在拖动目标。文件的拖动操作是从应用程序外部从本机文件系统对话框内启动的。上述代码中使用的所有 Instance 事件都是在位于应用程序内的 Drop Target 上触发的。
注意: event.stopPropagation()方法可防止调用同一事件的传播。传播意味着向上传输到父 DOM 元素或向下传输到子 DOM 元素。
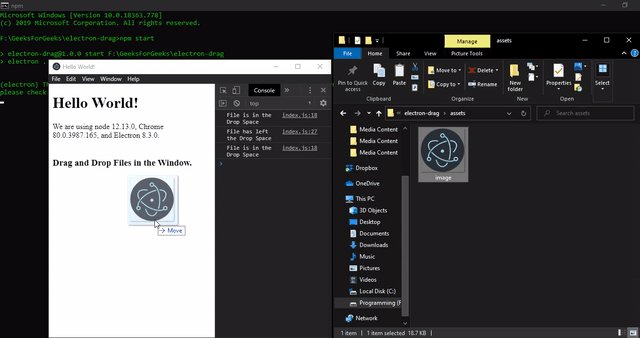
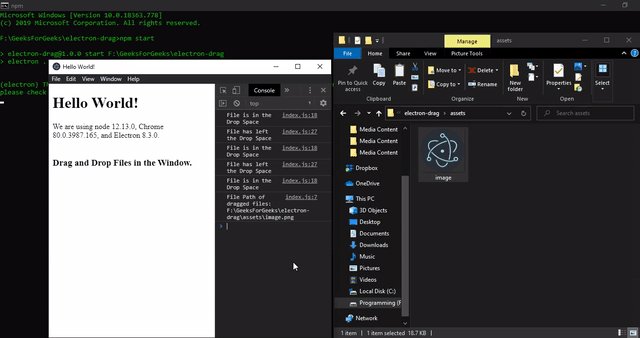
输出: