在 ElectronJS 中保存文件
ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
任何本机桌面应用程序都应将自身与系统操作系统环境集成。应用程序应该能够与核心操作系统功能进行交互,例如文件系统、系统托盘等。Electron 为我们提供了内置的对话框模块来显示与文件交互的本机系统对话框。本教程将使用对话框模块的实例方法来演示如何在 Electron 中本地保存文件。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
对话框模块:对话框模块是Main Process的一部分。要在渲染器进程中导入和使用对话框模块,我们将使用 Electron远程模块。有关远程模块的更多详细信息,请参阅此链接。
- 项目结构:

示例:我们将首先按照给定的步骤构建用于将文件保存到本地系统的电子应用程序。
- 第 1 步:导航到空目录以设置项目,然后运行以下命令。
npm init生成package.json文件。如果没有安装Electron ,请使用 npm 安装。
npm install electron --save此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。根据项目结构创建assets文件夹。我们将从本机对话框中将新文件保存到此文件夹中。
包.json:{ "name": "electron-save", "version": "1.0.0", "description": "Save Files to local in Electron", "main": "main.js", "scripts": { "start": "electron ." }, "keywords": [ "electron" ], "author": "Radhesh Khanna", "license": "ISC", "dependencies": { "electron": "^8.2.5" } } - 第二步:根据项目结构创建main.js文件。该文件是主进程并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。我们已经修改了代码以满足我们的项目需求。
主.js:
const { app, BrowserWindow } = require('electron') function createWindow () { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // Load the index.html of the app. win.loadFile('src/index.html') // Open the DevTools. win.webContents.openDevTools() } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. // This method is equivalent to 'app.on('ready', function())' app.whenReady().then(createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the // app when the dock icon is clicked and there are no // other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // In this file, you can include the rest of your // app's specific main process code. You can also // put them in separate files and require them here. - 第三步:在src目录下创建index.html文件和index.js文件。我们还将从上述链接复制index.html文件的样板代码。我们已经修改了代码以满足我们的项目需求。
索引.html:
Hello World! Hello World!
We are using node , Chrome , and Electron .
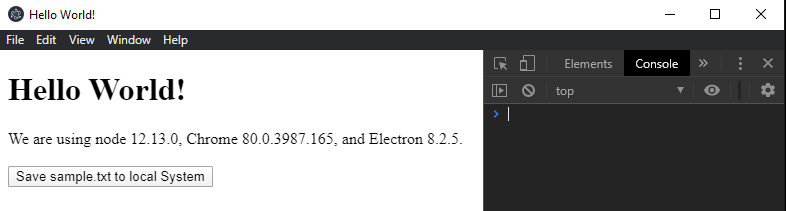
输出:此时,我们的应用程序已设置好,我们可以启动应用程序来检查 GUI 输出。要启动 Electron 应用程序,请运行以下命令:
npm start
- 第 4 步: Save sample.txt to local System按钮还没有任何关联的功能。
index.js:在该文件中添加以下代码段。const electron = require('electron'); const path = require('path'); const fs = require('fs'); // Importing dialog module using remote const dialog = electron.remote.dialog; var save = document.getElementById('save'); save.addEventListener('click', (event) => { // Resolves to a Promisedialog.showSaveDialog(browserWindow, options)接受以下参数。有关dialog.showSaveDialog()方法的更多详细信息,请参阅此链接。
- browserWindow: BrowserWindow (可选) BrowserWindow实例。此参数允许本机对话框将自身附加到父窗口,使其成为modal 。模态窗口是禁用父窗口的子窗口。如果未显示BrowserWindow实例,则不会附加对话框。在这种情况下,它将显示为独立窗口。在上面的代码中, BrowserWindow实例没有被传递给对话框,因此对话框在单击Save sample.txt to local System按钮时作为一个独立的窗口打开。有关BrowserWindow对象和模态窗口的更多详细信息,请参阅此链接。
- options: Object它接受以下参数,
- title: String (可选)要在对话窗口上显示的标题。
- defaultPath: String (可选)单击Save sample.txt to local System按钮时默认打开/使用的绝对目录路径、绝对文件路径或文件名。如果我们指定绝对目录路径,文件资源管理器将导航到该目录,但不会填充对话框窗口中的文件名:文本字段。如果绝对文件路径与文件名和扩展名一起指定,文件名:文本字段将自动填充,如代码所示。在这两种情况下,文件路径和文件名都可以在对话窗口中更改。
- buttonLabel:字符串(可选)确认按钮的自定义标签。如果为空,将使用默认标签。在上面的代码中,它被定义为Save 。
- message: String (可选)此参数仅在macOS中受支持。这用于在文本字段上方显示自定义消息。
- nameFieldLabel: String (可选)此参数仅在macOS中受支持。它为文件名前面显示的文本定义了一个自定义标签:文本字段。
- showsTagField: Boolean (可选)此参数仅在macOS中受支持。它显示标签输入框以将自定义标签分配给文件。默认值为true 。
- securityScopedBookmarks: Boolean (可选)此参数仅在macOS中受支持。此参数用于在为 Mac App Store 打包时创建安全范围的书签。如果此选项设置为true并且文件不存在,则将在所选路径处创建一个空白文件。有关更多详细信息,请参阅此链接。
- filters: FileFilter[{}] (可选)它是一个对象数组。它定义了一个文件类型数组,当我们想要将用户限制为特定类型时可以显示这些文件类型。我们可以定义属于不同类别的多个文件类型对象。 FileFilter对象接受以下参数,
- name: String扩展类别的名称。
- extensions: String[] extensions 数组应该由不带通配符或点的扩展组成,如代码中所示。要显示所有文件,请使用*通配符(不支持其他通配符)。有关更多详细信息,请参阅此链接。
在上面的代码中,我们只想将用户限制为文本文件。因此,我们将名称定义为Text Files并将扩展数组定义为['txt', 'docx'] 。
- properties: String[] (可选)包含可用于本机对话框的功能列表。它采用以下值,
- showHiddenFiles:在对话框中显示隐藏文件。
- createDirectory:此值仅在macOS中受支持。它允许从对话框中创建新目录。在Windows中,上下文菜单在对话框中预先可用(在对话框窗口中单击鼠标右键) ,我们可以从中创建新文件和目录。
- treatPackageAsDirectory:此值仅在macOS中受支持。它将诸如.app文件夹之类的包视为目录而不是文件。
- dontAddToRecent:此值仅在Windows中受支持。此值表示不应将正在保存的文件添加到最近的文档列表中。
- showOverwriteConfirmation:此值仅在Linux中受支持。此值定义如果用户键入该目录中已存在的文件名,是否应向用户显示确认对话框。
dialog.showSaveDialog(browserWindow, options)返回一个Promise 。它解析为包含以下参数的对象,
- cancelled: Boolean对话操作是否被取消。
- filePath: String (可选)用户选择的文件路径。如果对话操作被取消,它将是undefined 。
- 书签:字符串(可选)此返回字符串仅在macOS中受支持。它是一个Base64编码的字符串,其中包含已保存文件的安全范围书签数据。当在选项对象中将securityScopedBookmarks参数定义为true时,将返回此值。有关不同的返回值,请参阅此链接。
fs.writeFile(file, data, options, callback)方法用于将指定的数据写入文件。默认情况下,如果文件存在于定义的文件路径中,这将替换该文件。我们已经在上面的代码中指定了文件的绝对路径、要写入的 String 数据以及处理 Error 的回调。我们可以使用options参数来修改功能。有关更多详细信息,请参阅此链接。
我们现在应该能够成功地从对话框窗口中选择文件路径,给一个新的文件名(如果需要,在我们的代码中默认为sample.txt )并将新创建的sample.txt文件保存在该路径中。
输出: