script.aculo.us InPlaceEditor highlightColor 选项
script.aculo.us 库是一个跨浏览器库,旨在改进网站的用户界面。 Ajax.InPlaceEditor 用于使元素可编辑,从而允许用户编辑页面上的内容并将更改提交给服务器。
InPlaceEditor highlightColor选项用于指定当用户将鼠标悬停在可编辑元素上时要使用的颜色。颜色必须以六个十六进制数字指定。默认颜色是黄色阴影。
句法:
{ highlightColor : color }参数:此选项具有如上所述和如下所述的单个值:
- color:这是一个字符串,用于指定当用户将鼠标悬停在可编辑元素上时要使用的颜色。默认颜色是黄色阴影。
下面的示例说明了此选项的使用。
例子:
需要以下脚本来模拟将数据保存到服务器。
PHP
HTML
GeeksforGeeks
InPlaceEditor highlightColor Option
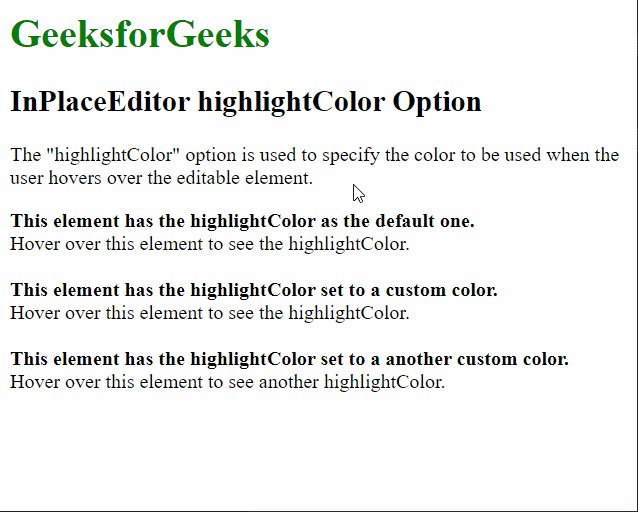
The "highlightColor" option is used to
specify the color to be used when the
user hovers over the editable element.
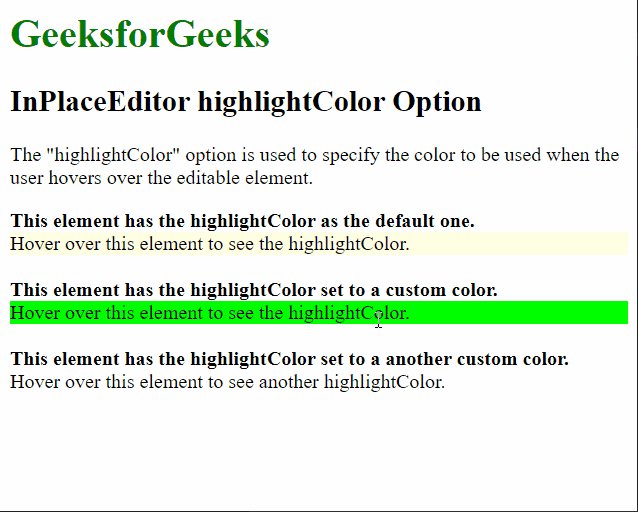
This element has the highlightColor
as the default one.
Hover over this element to
see the highlightColor.
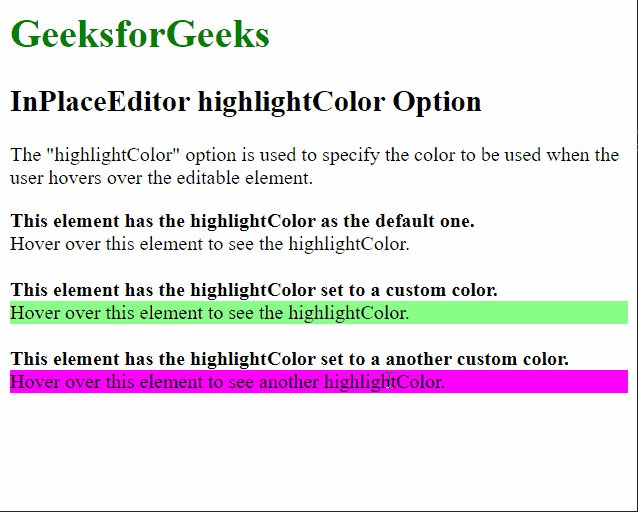
This element has the highlightColor
set to a custom color.
Hover over this element to
see the highlightColor.
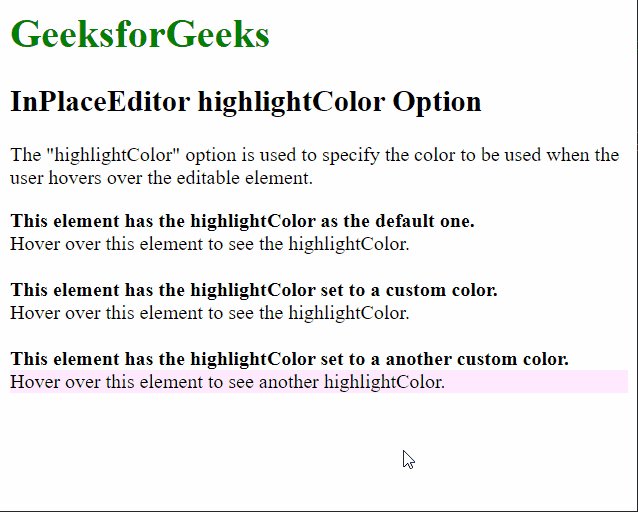
This element has the highlightColor
set to a another custom color.
Hover over this element to see
another highlightColor.
下面的脚本通过示例演示了这一点:
HTML
GeeksforGeeks
InPlaceEditor highlightColor Option
The "highlightColor" option is used to
specify the color to be used when the
user hovers over the editable element.
This element has the highlightColor
as the default one.
Hover over this element to
see the highlightColor.
This element has the highlightColor
set to a custom color.
Hover over this element to
see the highlightColor.
This element has the highlightColor
set to a another custom color.
Hover over this element to see
another highlightColor.
输出: