script.aculo.us InPlaceEditor ajaxOptions 选项
script.aculo.us库是一个跨浏览器库,旨在改进网站的用户界面。 Ajax.InPlaceEditor用于使元素可编辑,从而允许用户编辑页面上的内容并将更改提交到服务器。
InPlaceEditor ajaxOptions选项用于定义为所有 AJAX 调用指定的选项。简单来说,我们可以在编辑就地编辑器后,控制提交文本时的请求类型。
句法:
{ ajaxOptions: object}价值观:
- object:这是一个包含 ajax 选项的对象。
例子:
要演示此函数的使用,请参考以下代码。代码的 JavaScript 部分将为特定元素创建就地编辑器。创建一个名为“test.html”的文件,我们将使用它来发出请求。这个“test.html”将包含一个简单的文本GeeksforGeeks 。通过单击Click me ,您将看到就地编辑器。只需单击确定发出请求,然后我们将在 Chrome 的开发工具中的网络选项卡中检查请求的类型。当您单击ok时,它将创建一个请求,并且“test.html”将在 Network 选项卡中弹出,如下面的屏幕截图所示。
笔记:
使用服务器运行具有 ajax 功能的文件。在本文中,我们使用的是PHP服务器。
HTML
Click me for post request
Click me for get request
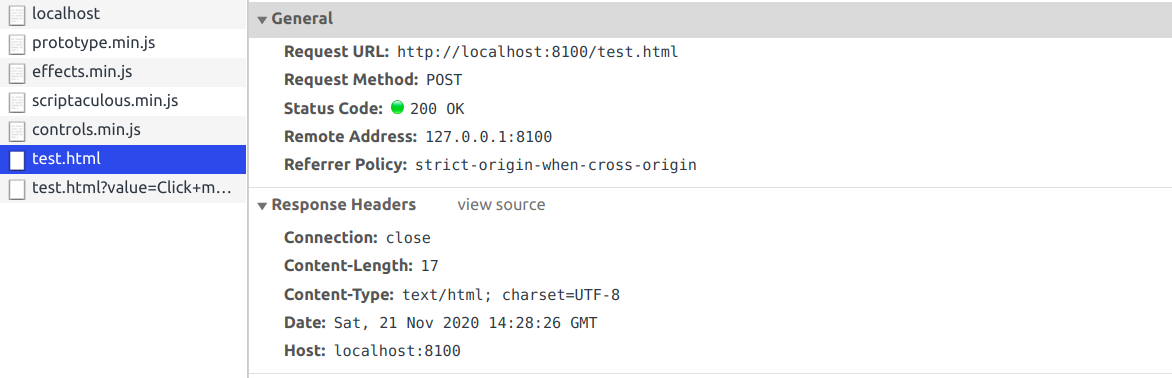
发布请求的输出:

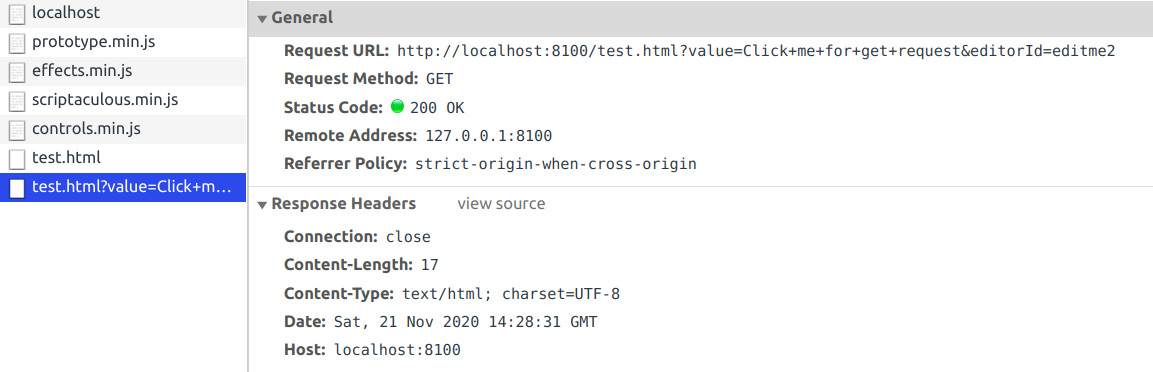
获取请求的输出:

您可以看到请求方法是第一个的 POST 和第二个的 GET。
test.html以下代码是上述 HTML 代码中使用的文件“test.html”的内容。
GeeksforGeeks