📌 相关文章
- JasmineJS-空检查
- JasmineJS-空检查(1)
- JasmineJS教程(1)
- JasmineJS教程
- JasmineJS-匹配器
- JasmineJS-匹配器(1)
- 讨论JasmineJS
- JasmineJS-概述
- JasmineJS-概述(1)
- JasmineJS-顺序检查(1)
- JasmineJS-顺序检查
- JasmineJS-异常检查(1)
- JasmineJS-异常检查
- JasmineJS-环境设置
- JasmineJS-环境设置(1)
- JasmineJS-布尔检查
- JasmineJS-布尔检查(1)
- JasmineJS-有用的资源(1)
- JasmineJS-有用的资源
- JasmineJS-不是数字检查
- JasmineJS-不是数字检查(1)
- JasmineJS-间谍(1)
- JasmineJS-间谍
- 跳过列表 java (1)
- 跳过错误python(1)
- JasmineJS-不平等检查
- JasmineJS-不平等检查(1)
- 跳过方法 js - Javascript (1)
- JasmineJS-beforeEach()(1)
📜 JasmineJS-跳过块
📅 最后修改于: 2020-10-23 06:35:03 🧑 作者: Mango
Jasmine还允许开发人员跳过一个或多个测试用例。这些技术可以在规格级别或套件级别应用。根据应用程序级别,此块可以分别称为“跳过规范”和“跳过套件” 。
在以下示例中,我们将学习如何使用“ x”字符跳过特定的Spec或Suite 。
跳过规格
我们将使用“X”只是其语句之前修改前面的例子。
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});
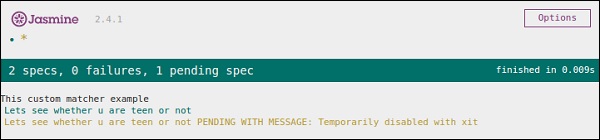
如果运行此JavaScript代码,则在浏览器中将收到以下输出。 Jasmine本身会使用“ xit”通知用户暂时禁用了特定的it阻止。

跳楼套房
以相同的方式,我们可以禁用describe块以实现Skiping Suite的技术。在以下示例中,我们将了解跳过套件块的过程。
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});
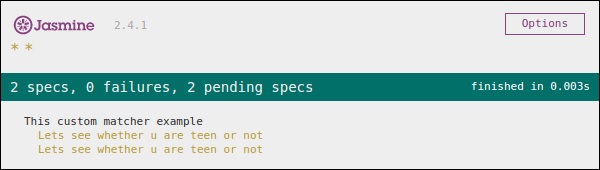
上面的代码将生成以下屏幕截图作为输出。

正如我们在消息栏中看到的那样,它显示了两个处于未决状态的规范块,这意味着这两个规范块已使用“ x”字符禁用了。在下一章中,我们将讨论不同类型的Jasmine测试方案。