- JasmineJS-顺序检查(1)
- JasmineJS-顺序检查
- JasmineJS-异常检查
- JasmineJS-异常检查(1)
- JasmineJS-布尔检查(1)
- JasmineJS-布尔检查
- JasmineJS-不是数字检查(1)
- JasmineJS-不是数字检查
- JasmineJS教程
- JasmineJS教程(1)
- JasmineJS-匹配器(1)
- JasmineJS-匹配器
- 讨论JasmineJS
- JasmineJS-概述
- JasmineJS-概述(1)
- JasmineJS-不平等检查
- JasmineJS-不平等检查(1)
- JasmineJS-环境设置(1)
- JasmineJS-环境设置
- JasmineJS-跳过块(1)
- JasmineJS-跳过块
- JasmineJS-有用的资源
- JasmineJS-有用的资源(1)
- JasmineJS-间谍(1)
- JasmineJS-间谍
- JasmineJS-beforeEach()
- JasmineJS-beforeEach()(1)
- JasmineJS-afterEach()(1)
- JasmineJS-afterEach()
📅 最后修改于: 2020-10-23 06:36:24 🧑 作者: Mango
Jasmine提供了多种方法来检查实际输出是Null,已定义还是未定义。在本章中,我们将学习如何实现不同的Jasmine方法来检查上述情况。
被定义为()
该匹配器用于检查代码中是否预定义了任何变量。让我们根据此示例修改我们的customerMatcherSpec.js文件。
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});
在上面的代码中,toBeDefined()将检查变量currentVal是否在系统中定义。由于在开始时将currentVal定义为0,因此此测试将通过并生成绿色屏幕截图作为输出。

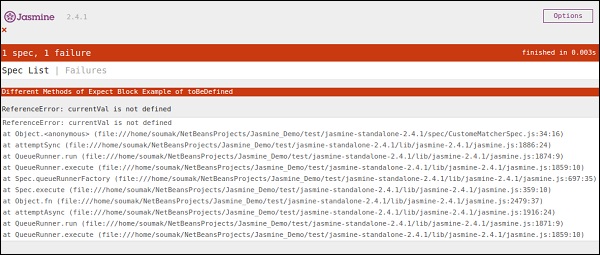
再次在上面的示例中,让我们删除第一行,我们实际上定义了“ currentVal”并再次运行。然后,我们将得到一个红色屏幕,这意味着测试实际上失败了,因为我们希望定义一个未定义的值。以下屏幕截图将是输出文件。

ToBeUndefined()
该匹配器有助于检查以前是否未定义任何变量,基本上,它与之前要定义的匹配器相反。在以下示例中,我们将学习如何使用此匹配器。让我们用以下条目修改Spec文件,即customerMatcher.js文件。
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});
在上一节中,我们将验证变量“ undefineValue”是否实际上未定义。将此文件添加到SpecRunner之后,我们将收到绿色的屏幕截图作为输出,这告诉我们该值实际上是先前未定义的。

再次让我们用一些预定义的值定义变量,看看它是否会引发错误。新的customerMatcher.js如下所示。
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});
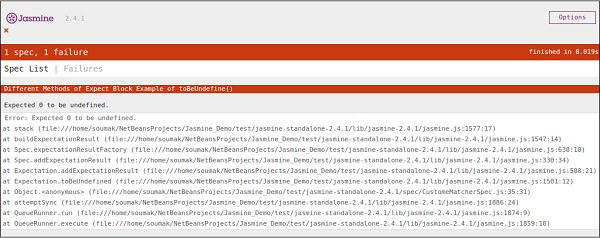
上面的代码将引发错误并生成红色屏幕截图,因为我们已经将“ undefineValue”值定义为“ 0”,并期望未定义它。以下截图将在运行SpecRunner.html文件时生成。

toBeNull()
顾名思义,该匹配器有助于检查空值。让我们再次使用以下代码修改我们的customerMatcherSpec.js文件。
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
在上面的代码中,我们提到了一个变量“ value”,并且我们明确地将该值称为null。在Expect块中,toBeNull()匹配器将检查该值并相应地给我们结果。下面是通过SpecRunner.html文件运行上述代码时的输出。

现在让我们通过提供一些非null的定义值进行测试。请相应地修改customerMatcher.js文件。
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
在上面的示例中,我们使用“ TutorialsPoint”修改了变量值,该值不是空值。因此,该测试将失败并产生红色屏幕截图作为输出。
