- JasmineJS-空检查
- JasmineJS-空检查(1)
- JasmineJS-异常检查
- JasmineJS-异常检查(1)
- JasmineJS-布尔检查
- JasmineJS-布尔检查(1)
- JasmineJS-不是数字检查(1)
- JasmineJS-不是数字检查
- JasmineJS教程
- JasmineJS教程(1)
- JasmineJS-匹配器
- JasmineJS-匹配器(1)
- 讨论JasmineJS
- JasmineJS-概述
- JasmineJS-概述(1)
- JasmineJS-不平等检查(1)
- JasmineJS-不平等检查
- JasmineJS-环境设置(1)
- JasmineJS-环境设置
- JasmineJS-跳过块
- JasmineJS-跳过块(1)
- JasmineJS-有用的资源(1)
- JasmineJS-有用的资源
- 空检查的java顺序 (1)
- JasmineJS-间谍
- JasmineJS-间谍(1)
- JasmineJS-beforeEach()
- JasmineJS-beforeEach()(1)
- JasmineJS-afterEach()(1)
📅 最后修改于: 2020-10-23 06:35:49 🧑 作者: Mango
Jasmine还提供了不同的方法来提供JS输出的顺序。以下示例显示了如何使用Jasmine实现顺序检查。
包含装有()
toContain()匹配器为我们提供了检查任何元素是同一数组的一部分还是其他顺序对象的工具。以下示例将帮助我们理解Jasmine toContain()方法的工作方法。让我们在先前创建的customerMatcherSpec.js文件中添加以下代码。
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});
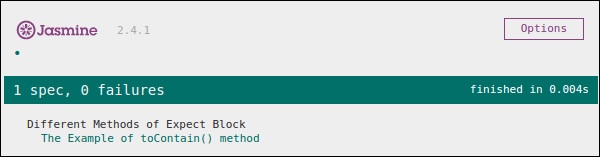
在上面的示例中,我们正在检查该数组中是否存在3。由于数组中存在3,因此我们得到绿色输出。

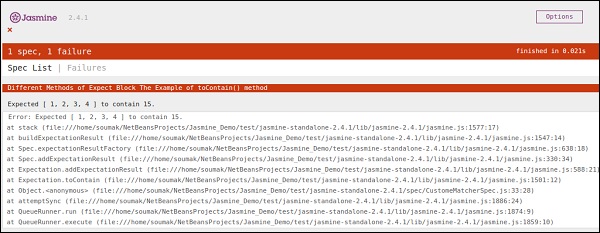
在上面的示例中,让我们将值3更改为15,然后再次运行spec。我们将得到以下红色屏幕,因为15不属于我们作为该函数的参数传递的数组。

ToBeCloseTo()
toBeCloseTo()匹配器匹配实际值是否接近期望值。在以下示例中,我们将修改我们的customerMatcherSpec.js文件,并查看其实际工作方式。
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});
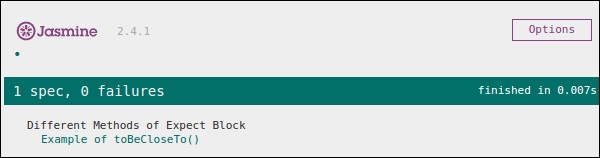
在上面的Describe块中,我们正在检查实际结果“ 12.3”是否更接近预期输出“ 12.34”。由于这满足了我们的要求,因此我们将获得以下绿色屏幕截图作为输出。此方法的第二个参数是要与之进行比较的小数位数。

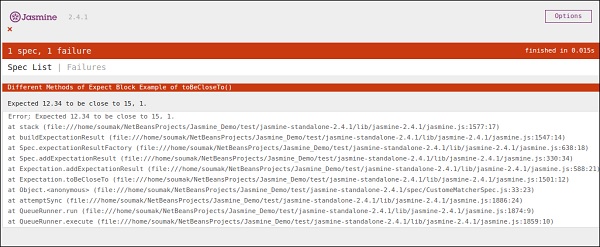
在上面的代码中,让我们将期望值修改为15并运行SpecRunner.html 。
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});
在这种情况下15离15不远,因此它将生成错误并显示红色屏幕截图作为错误。

匹配()
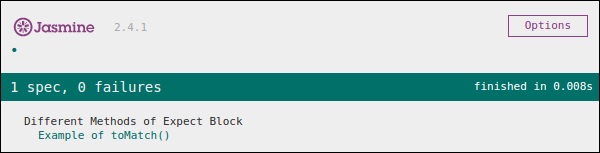
ToMatch()匹配器适用于String类型变量。查找期望的输出中是否存在特定的String很有帮助。以下是我们的customerMatcherSpec.js的外观。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});
这段代码将测试给定的预期String中是否存在“ com” 。由于com存在于字符串,它将生成绿色屏幕截图并通过测试条件。

现在,让我们将输出更改为其他字符串,该字符串不在期望值中。然后我们的customerMatcherSpec.js将如下所示。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});
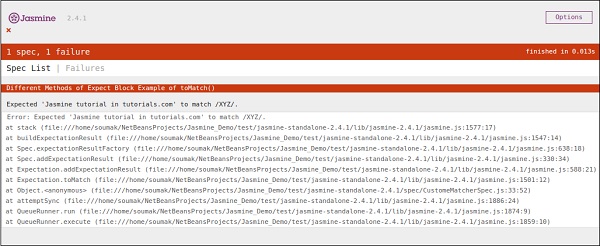
上面的代码将在期望值中找到“ XYZ”字符串。由于期望的字符串中不存在该字符串,因此将引发错误,并且输出屏幕将相应地变为红色。