- 讨论JSF
- JSF-概述(1)
- JSF-概述
- JSF-数据表
- JSF-数据表(1)
- ajax (1)
- JSF-生命周期(1)
- JSF-生命周期
- JSF-环境设置
- JSF-环境设置(1)
- JSF-体系结构
- JSF-体系结构(1)
- JSF-验证器标签(1)
- JSF-验证器标签
- cookie jsf - Java (1)
- AJAX-示例
- AJAX-示例(1)
- JSF-第一个应用程序(1)
- JSF-第一个应用程序
- GWT与JSF(1)
- GWT与JSF
- JSF-基本标签(1)
- JSF-基本标签
- JSF-页面导航
- JSF-页面导航(1)
- cookie jsf - Java 代码示例
- java jsf 渲染 - Javascript (1)
- 读取 url jsf - Javascript (1)
- JSF-有用的资源
📅 最后修改于: 2020-10-23 06:46:53 🧑 作者: Mango
AJAX代表异步JavaScript和Xml。
Ajax是一种使用JavaScript的HTTPXMLObject将数据发送到服务器并异步从服务器接收数据的技术。因此,使用Ajax技术,javascript代码可以与服务器交换数据,更新网页的某些部分,而无需重新加载整个页面。
JSF为进行ajax调用提供了出色的支持。它提供f:ajax标记来处理ajax调用。
JSF标签
标签属性
| S.No | Attribute & Description |
|---|---|
| 1 |
disabled If true, the Ajax behavior will be applied to any parent or child components. If false, the Ajax behavior will be disabled. |
| 2 |
Event The event that will invoke Ajax requests, for example “click”, “change”, “blur”, “keypress”, etc. |
| 3 |
Execute A space-separated list of IDs for components that should be included in the Ajax request. |
| 4 |
Immediate If “true” behavior events generated from this behavior are broadcast during Apply Request Values phase. Otherwise, the events will be broadcast during Invoke Applications phase. |
| 5 |
Listener An EL expression for a method in a backing bean to be called during the Ajax request. |
| 6 |
Onerror The name of a JavaScript callback function that will be invoked if there is an error during the Ajax request. |
| 7 |
Onevent The name of a JavaScript callback function that will be invoked to handle UI events. |
| 8 |
Render A space-separated list of IDs for components that will be updated after an Ajax request. |
应用范例
让我们创建一个测试JSF应用程序以测试JSF中的自定义组件。
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF – First Application chapter. |
| 2 | Modify UserData.java file as explained below. |
| 3 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 4 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 5 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 6 | Launch your web application using appropriate URL as explained below in the last step. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
JSF tutorial
Ajax Example
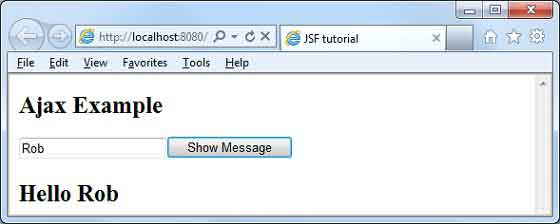
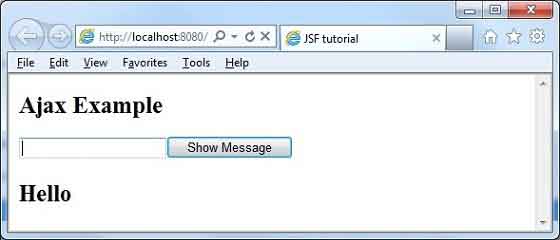
准备好所有更改后,让我们像在JSF-First Application一章中那样编译并运行该应用程序。如果您的应用程序一切正常,将产生以下结果。

输入名称,然后按显示消息按钮。您将看到以下结果,而无需刷新页面/提交表单。