- 在 javascript 中导航到另一个页面(1)
- 讨论JSF
- JSF-概述
- JSF-概述(1)
- JSF-Ajax(1)
- JSF-Ajax
- 在 javascript 代码示例中导航到另一个页面
- ReactJS 页面内导航
- ReactJS 页面内导航(1)
- JSF-数据表(1)
- JSF-数据表
- 按钮导航到页面 - Html (1)
- js 导航到另一个页面 - Javascript (1)
- JSF-生命周期
- JSF-生命周期(1)
- JSF-环境设置
- JSF-环境设置(1)
- JSF-体系结构(1)
- JSF-体系结构
- tkinter 导航页面 - Python (1)
- JSF-验证器标签(1)
- JSF-验证器标签
- 按钮导航到页面 - Html 代码示例
- cookie jsf - Java (1)
- js 导航到另一个页面 - Javascript 代码示例
- JSF-第一个应用程序(1)
- JSF-第一个应用程序
- GWT与JSF(1)
- GWT与JSF
📅 最后修改于: 2020-10-23 06:44:32 🧑 作者: Mango
导航规则是JSF Framework提供的那些规则,用于描述单击按钮或链接时将显示哪个视图。
可以在名为faces-config.xml的JSF配置文件中定义导航规则。可以在托管bean中定义它们。
导航规则可以包含可以显示结果视图的条件。 JSF 2.0还提供了隐式导航,在其中无需定义导航规则。
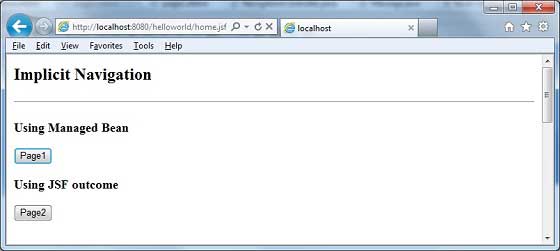
隐式导航
JSF 2.0提供了名为隐式导航的自动视图页面解析器机制。在这种情况下,只需要将视图名称放在action属性中,JSF就会在已部署的应用程序中自动搜索正确的视图页面。

JSF页面中的自动导航
在任何JSF UI组件的action属性中设置视图名称。
在这里,单击Page2按钮时,JSF会将视图名称page2解析为page2.xhtml扩展名,并在当前目录中找到相应的视图文件page2.xhtml 。

托管Bean中的自动导航
在托管bean中定义一个方法以返回视图名称。
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}
使用托管bean获取任何JSF UI组件的action属性中的视图名称。
在这里,单击Page1按钮时,JSF会将视图名称page1解析为page1.xhtml扩展名,并在当前目录中找到相应的视图文件page1.xhtml 。

条件导航
使用托管bean,我们可以非常轻松地控制导航。在托管bean中查看以下代码。

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}
将pageId作为请求参数传递到JSF UI组件中。
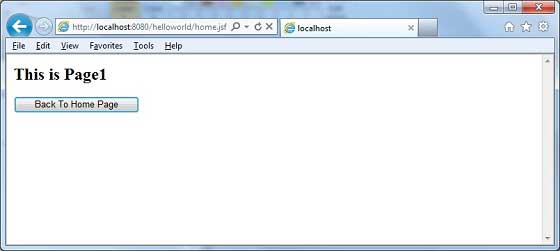
在此,单击“ Page1”按钮。
-
JSF将创建一个参数为pageId = 1的请求
-
然后,JSF将将此参数传递给navigationController的托管属性pageId
-
现在会调用navigationController.showPage(),它会在检查pageId之后将视图返回为page1
-
JSF会将视图名称page1解析为page1.xhtml扩展名
-
在当前目录中找到相应的视图文件page1.xhtml

基于行动的导航导航
即使托管的Bean不同的方法返回相同的视图名称,JSF仍提供导航解析选项。

在托管bean中查看以下代码。
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
要解析视图,请在faces-config.xml中定义以下导航规则
home.xhtml
#{navigationController.processPage1}
page
page1.jsf
#{navigationController.processPage2}
page
page2.jsf
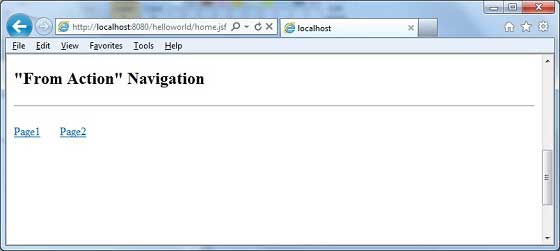
在这里,当单击Page1按钮时-
-
navigationController.processPage1()被调用,它将返回页面视图
-
JSF将解析视图名称, page1,因为视图名称是page,而faces-config中的from-action是navigationController.processPage1。
-
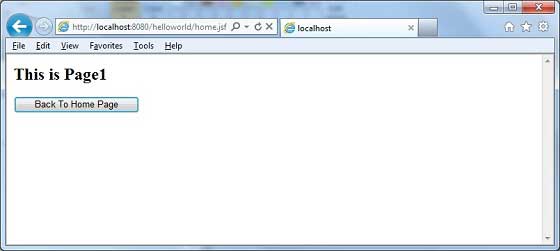
在当前目录中找到相应的视图文件page1.xhtml

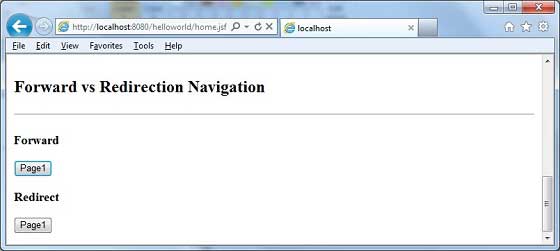
转发与重定向
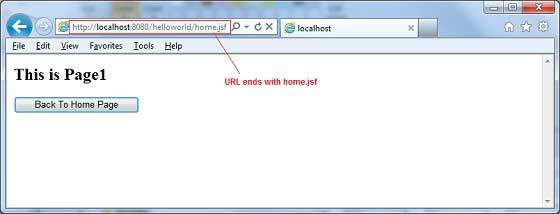
默认情况下,JSF在导航到另一个页面时会向前执行服务器页面,并且应用程序的URL不会更改。
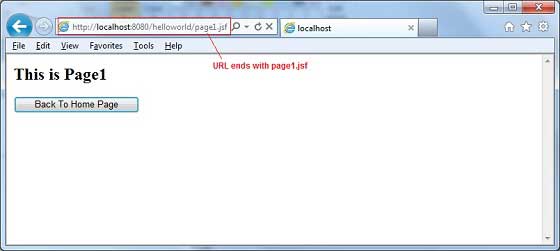
要启用页面重定向,请在视图名称的末尾附加faces-redirect = true 。

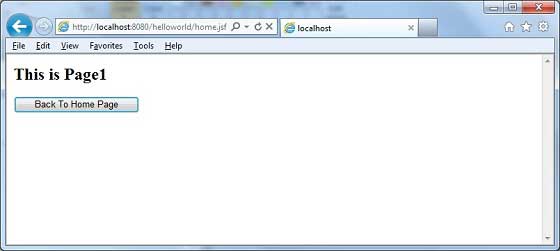
在这里,正向下第1页单击按钮时,你将得到下面的结果。

这里重定向在第1页单击按钮时,你将得到下面的结果。

应用范例
让我们创建一个测试JSF应用程序以测试所有上述导航示例。
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF – Create Application chapter. |
| 2 | Create NavigationController.java under a package com.tutorialspoint.test as explained below. |
| 3 | Create faces-config.xml under a WEB-INF folder and updated its contents as explained below. |
| 4 | Update web.xml under a WEB-INF folder as explained below. |
| 5 | Create page1.xhtml and page2.xhtml and modify home.xhtml under a webapp folder as explained below. |
| 6 | Compile and run the application to make sure business logic is working as per the requirements. |
| 7 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 8 | Launch your web application using appropriate URL as explained below in the last step. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}
faces-config.xml
home.xhtml
#{navigationController.processPage1}
page
page1.jsf
#{navigationController.processPage2}
page
page2.jsf
web.xml
Archetype Created Web Application
javax.faces.PROJECT_STAGE
Development
javax.faces.CONFIG_FILES
/WEB-INF/faces-config.xml
Faces Servlet
javax.faces.webapp.FacesServlet
Faces Servlet
*.jsf
page1.xhtml
This is Page1
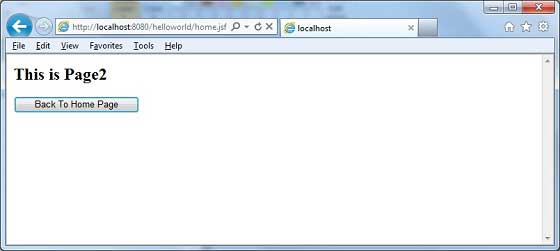
page2.xhtml
This is Page2
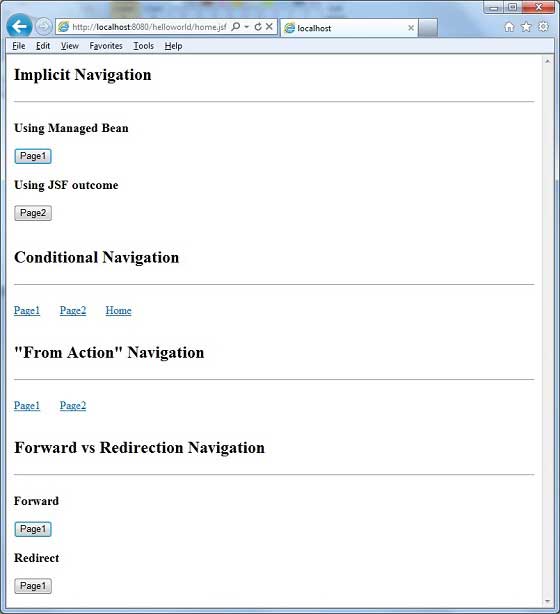
home.xhtml
Implicit Navigation
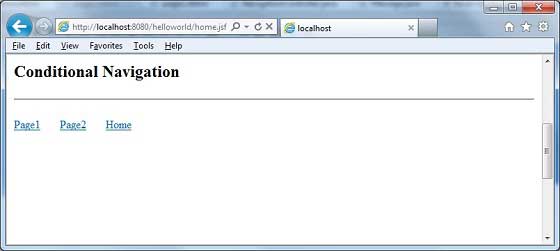
Conditional Navigation
"From Action" Navigation
Forward vs Redirection Navigation
准备好所有更改后,让我们像在“ JSF-创建应用程序”一章中那样编译并运行该应用程序。如果您的应用程序一切正常,将产生以下结果。