DataTables是 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
scrollCollapse选项用于指定在使用scrollY选项确定表格的最大高度时表格是否折叠。当行没有完全填满给定表格的高度并且可能在页脚上方留下空白时,这是可见的。启用此选项将使表的视口折叠并使表的高度等于正在显示的记录数。
{ scrollCollapse: value }参数:此选项具有如上所述和如下所述的单个值:
- value:这是一个布尔值,用于指定当显示的行数低于指定高度时表格是否折叠。默认值为假。
下面的示例说明了此选项的用法。
示例 1:在此示例中,启用了表格的折叠。
HTML
GeeksForGeeks
DataTables scrollCollapse Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
HTML
GeeksForGeeks
DataTables scrollCollapse Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
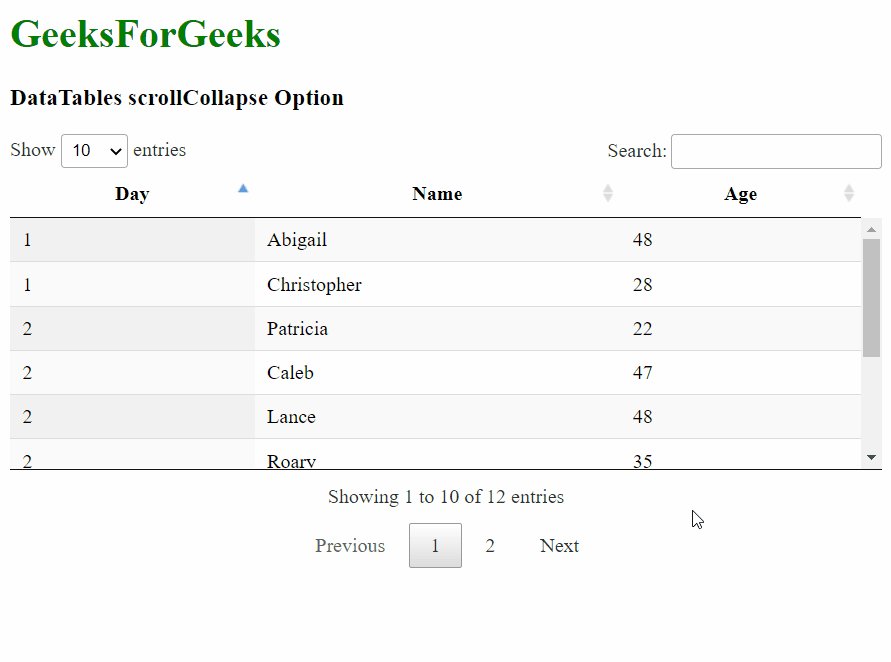
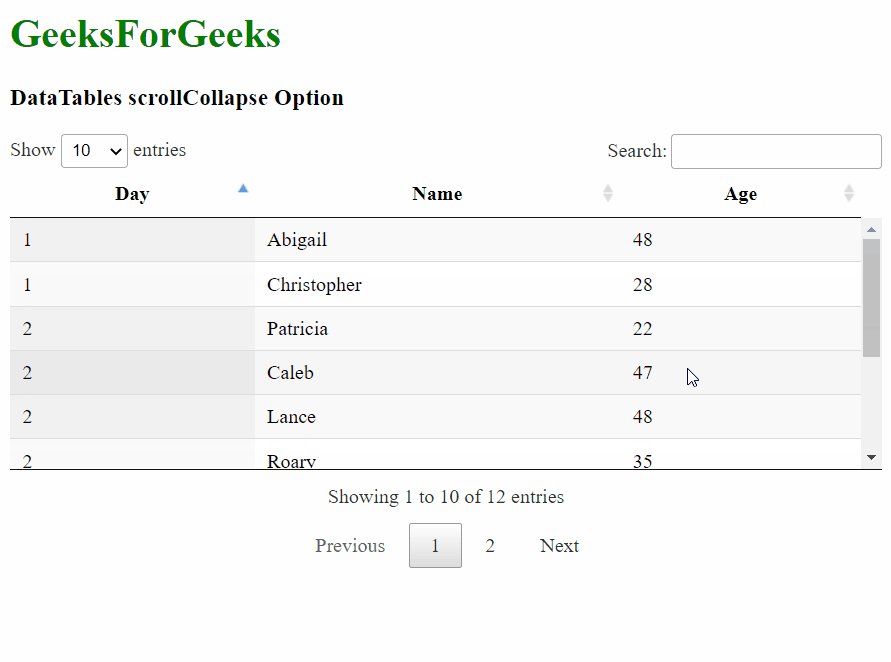
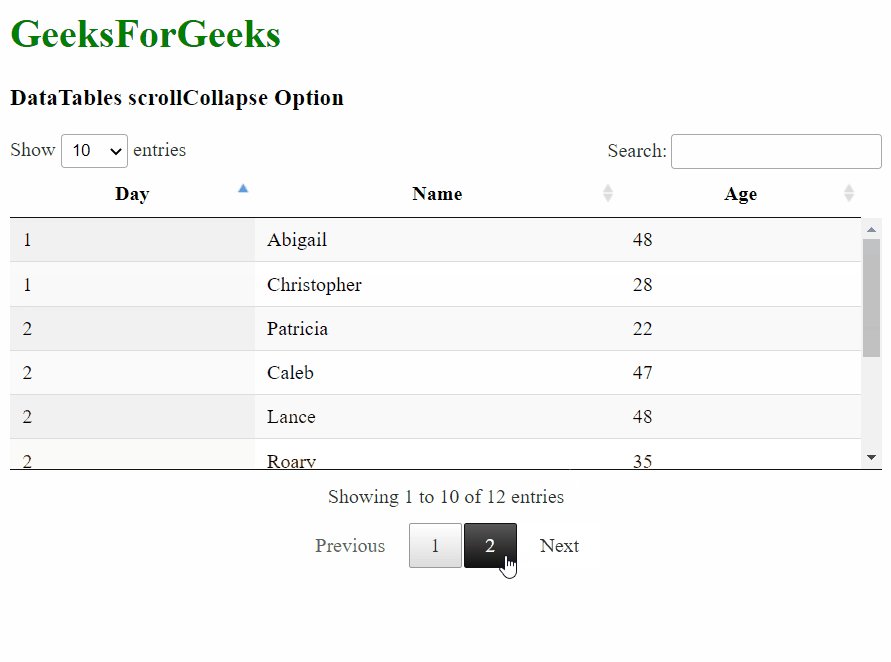
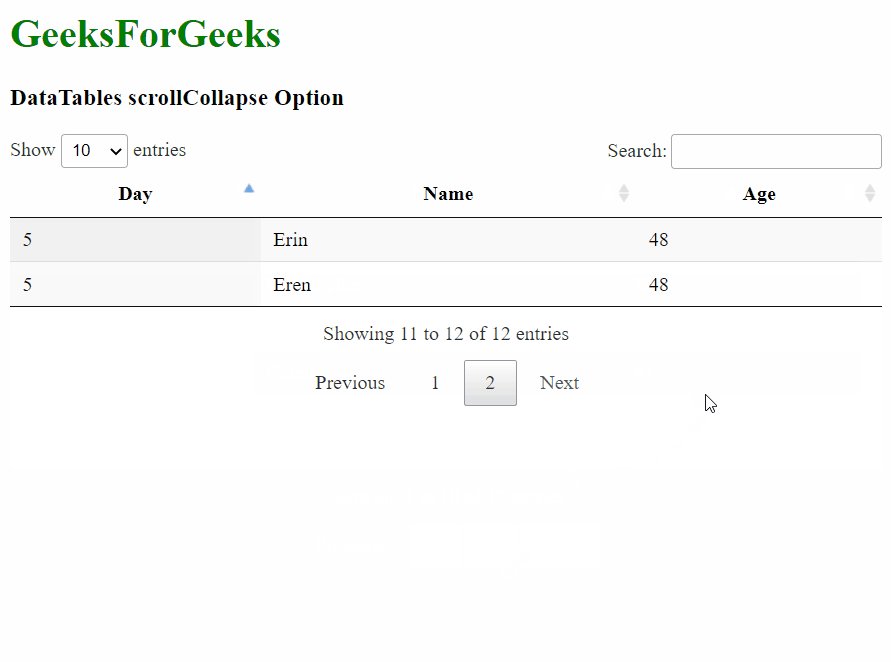
输出:

示例 2:在此示例中,表格的折叠被禁用。
HTML
GeeksForGeeks
DataTables scrollCollapse Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
输出:

参考: https://datatables.net/reference/option/scrollCollapse