在本文中,我们将学习如何使用 jQuery EasyUI 设计可调整大小的小部件。可调整大小的小部件使给定的元素可调整大小。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
var a = $(".selector").resizable({
});特性:
- 禁用:如果 disabled属性设置为true, resizable 将被禁用。
- handles:指示可调整大小的方向。
- minWidth:调整大小时的最小宽度。
- minHeight:调整大小时的最小高度。
- maxWidth:调整大小时的最大宽度。
- maxHeight:调整大小时的最大高度。
- edge:要调整大小的边框的边缘。
事件:
- onStartResize:这个 调整大小开始时触发事件。
- onResize:这个事件被触发 在调整大小时。
- onStopResize :调整大小停止时触发此事件。
方法:
- options:它返回选项的属性。
- enable:启用可调整大小的属性。
- disable:它禁用可调整大小的属性。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
例子:
HTML
GeeksforGeeks
Easy UI | resizable widget
Resize
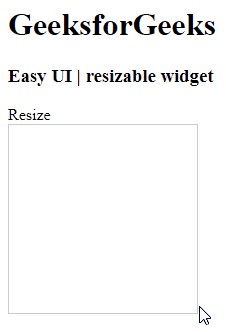
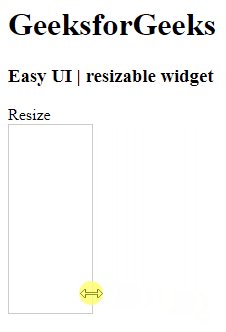
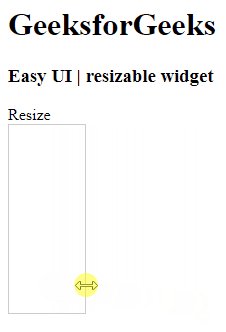
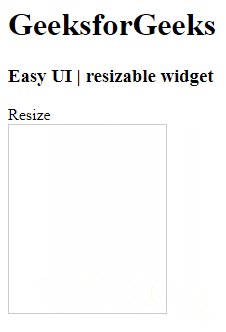
输出:

参考: http://www.jeasyui.com/documentation/