EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计消息器。 messager 小部件提供了不同样式的消息框,包括警报、确认、提示、进度等
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- ok : Ok 按钮文本。
- 取消:取消按钮文本。
- msg : 显示在对话框上的消息。
- fn : 单击 OK 或 CANCEL 按钮时的回调函数。
方法:
- $.messager.show:屏幕右下角的窗口。
- $.messager.alert:警报窗口
- $.messager.confirm:带有 Ok 和 Cancel 按钮的确认消息窗口
- $.messager.prompt:带有 Ok 和 Cancel 按钮的窗口,提示用户输入一些文本。
- $.messager.progress:进度消息窗口
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
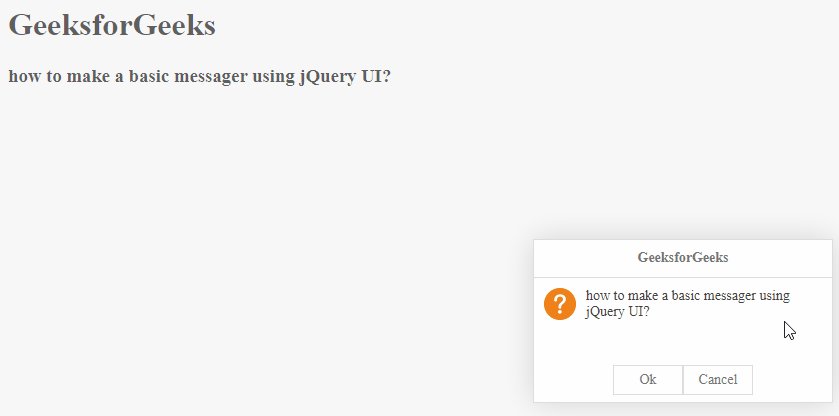
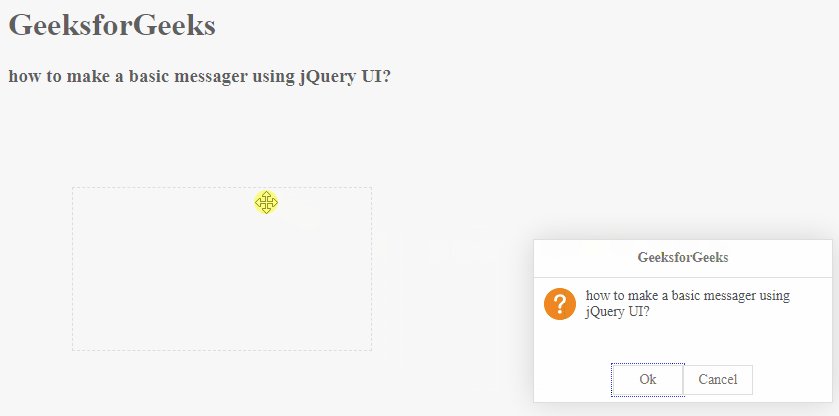
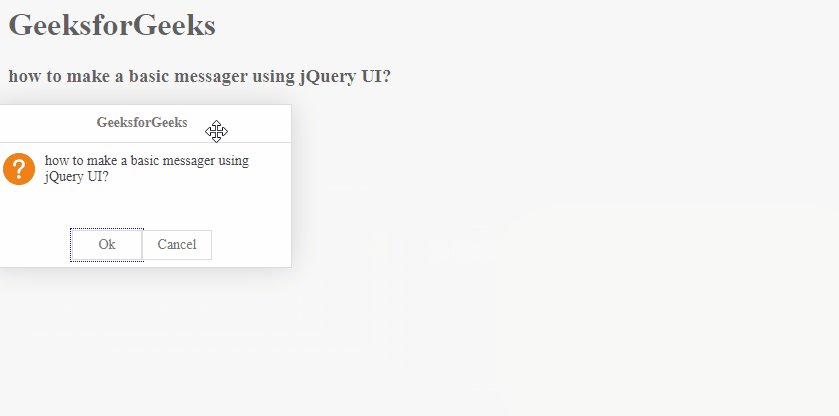
例子:
HTML
GeeksforGeeks
how to make a basic messager using jQuery UI?
输出:

参考: http : //www.jeasyui.com/documentation/