EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计布局。布局是一个容器,最多有五个区域,分别是北、南、东、西和中心。中心区域面板是必需的,但边缘区域面板是可选的。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
布局选项:
- fit:如果设置为true,则设置布局大小以适合其父容器。
区域面板选项:
- 标题:布局面板标题文本。
- region:定义布局面板位置
- 边框:设置为true以显示布局面板边框。
- split:它设置为true以显示用户可以更改面板大小的拆分条。
- iconCls:用于在面板标题上显示图标的图标 CSS 类。
- href:从远程服务器加载数据的 URL。
- collapsible:定义是否显示可折叠按钮。
- minWidth:最小面板宽度。
- minHeight:最小面板高度。
- maxWidth:最大面板宽度。
- maxHeight:最大面板高度。
- expandMode:点击折叠面板时的展开模式。
- collapsedSize:折叠面板的大小。
- hideExpandTool:设置为true以隐藏折叠面板上的展开工具。
- hideCollapsedContent:设置为true以隐藏折叠面板上的标题栏。
- collapsedContent:折叠面板上显示的标题内容。
事件:
- onCollapse :当折叠区域面板时触发事件。
- onExpand : 展开区域面板时会触发该事件。
- onAdd :添加新区域面板时触发该事件。
- onRemove :移除区域面板时触发该事件。
方法:
- 调整大小:它设置布局大小
- panel:它返回指定的面板。
- 崩溃:它 折叠指定的面板。
- expand:展开指定的面板。
- 添加:它添加一个指定的面板。
- remove:它删除指定的面板。
- split:它拆分区域面板。
- unsplit:它取消分割区域面板。
- stopCollapsing:它停止折叠区域面板。
方法:首先,添加项目所需的 jQuery Easy UI 脚本。
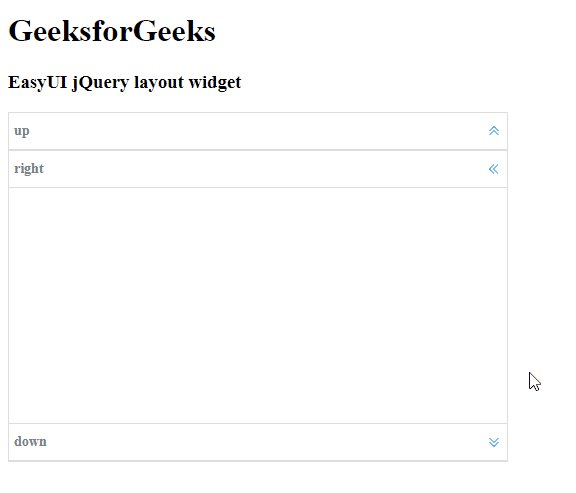
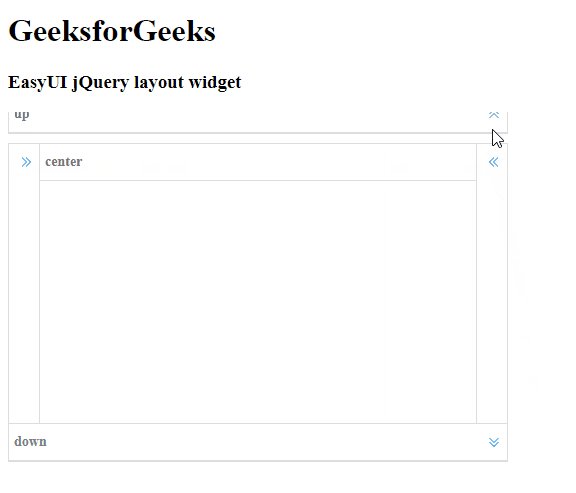
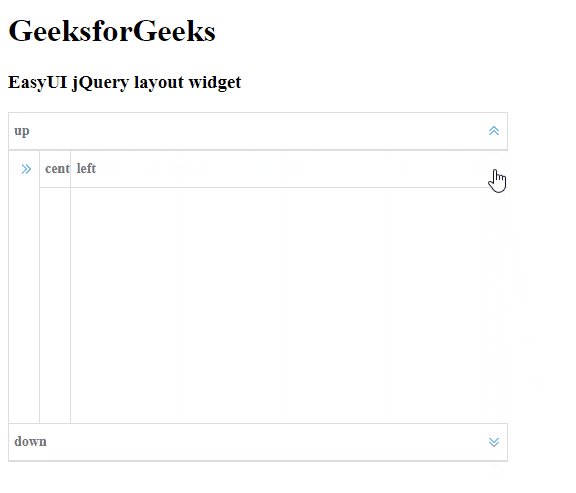
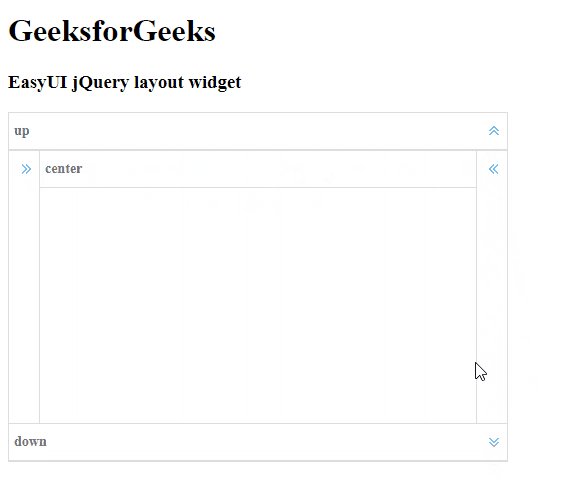
例子:
HTML
GeeksforGeeks
EasyUI jQuery layout widget
输出:

参考: http://www.jeasyui.com/documentation/