EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计组合树网格。 tree在网页中以树状结构显示分层数据
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- url:用于检索远程数据的 URL。
- 方法:检索数据的http方法。
- animate:定义节点展开或折叠时是否显示动画效果。
- checkbox:定义是否在每个节点之前显示复选框。
- 级联检查:定义是否进行级联检查。
- onlyLeafCheck:定义是否只在叶节点之前显示复选框。
- 线条:定义是否在树节点之间显示线条。
- dnd:定义是否启用拖放。
- data:要加载的节点数据。
- queryParams:请求远程数据时将发送到服务器的附加参数。
- formatter:定义如何呈现节点的文本。
- filter:定义如何过滤本地树数据。
- loader:定义如何从远程服务器加载数据。
- loadFilter:返回过滤后的数据显示。
事件:
- onClick:当用户点击一个节点时触发。
- onDblClick:当用户 dblclick 节点时触发。
- onBeforeLoad:在请求加载数据之前触发
- onLoadSuccess”当数据加载成功时触发。
- onLoadError:加载数据失败时触发。
- onBeforeExpand:在节点展开之前触发。
- onExpand:节点展开时触发。
- onBeforeCollapse:在节点折叠之前触发。
- onCollapse:当节点折叠时触发。
- onBeforeCheck:在用户单击复选框之前触发。
- onCheck:当用户单击复选框时触发。
- onBeforeSelect:在选择节点之前触发。
- onSelect:选择节点时触发。
- onContextMenu:右键单击节点时触发。
- onBeforeDrag:当节点开始拖动时触发。
- onStartDrag:开始拖动节点时触发。
- onStopDrag:停止拖动节点后触发。
- onDragEnter:当一个节点被拖动进入一些可以被拖放到的目标节点时触发。
- onDragOver:当一个节点被拖到某个可以放置的目标节点上时触发。
- onDragLeave:当一个节点被拖动离开某个可以被拖放到的目标节点时触发。
- onBeforeDrop:在删除节点之前触发,返回 false 以拒绝删除。
- onDrop:当一个节点被删除时触发。
- onBeforeEdit:在编辑节点之前触发。
- onAfterEdit:在编辑节点之后触发。
- onCancelEdit:取消编辑操作时触发。
方法:
- options:返回树的选项。
- loadData:加载树数据。
- getNode:获取指定的节点对象。
- getData:获取指定节点数据,包括其子节点。
- 重新加载:重新加载树数据。
- getRoot:获取根节点
- getRoots:获取根节点
- getParent:获取父节点
- getChildren:获取子节点
- getChecked:获取被检查的节点。
- getSelected:获取选中的节点并返回。
- isLeaf:判断指定节点是叶子。
- 查找:指定节点并返回节点对象。
- findBy:按字段查找指定节点。
- 选择:选择一个节点。
- 查看;将指定的节点设置为已选中。
- uncheck:将指定节点设置为未选中。
- 折叠:折叠一个节点。
- 展开:展开一个节点。
- collapseAll:折叠所有节点。
- expandAll:展开所有节点。
- expandTo:从根扩展到指定节点。
- scrollTo:滚动到指定节点。
- append:将一些子节点附加到父节点
- 切换:切换节点的展开/折叠状态。
- insert:在指定节点之前或之后插入一个节点。
- remove:删除一个节点及其子节点。
- pop:弹出一个节点及其子节点。
- update:更新指定节点。
- enableDnd:启用拖放功能。
- disableDnd:禁用拖放功能。
- beginEdit:开始编辑节点。
- endEdit:结束编辑节点。
- cancelEdit:取消编辑节点。
- doFilter:做过滤动作。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
示例 1:
HTML
GeeksforGeeks
EasyUI jQuery tree widget
-
GeeksforGeeks
-
GfG1
-
Geeks
-
for
-
Geeks
-
Courses
- Self Placed
- DSA
- Web Development
- Geeks
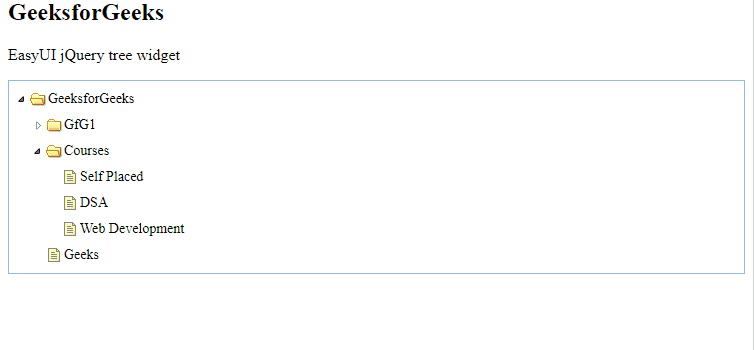
输出:

参考: http://www.jeasyui.com/documentation/