jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI 选项卡类选项用于向元素添加其他类。
句法:
$( ".selector" ).tabs({
classes: {
"ui-tabs": "highlight"
}
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI tabs classes option
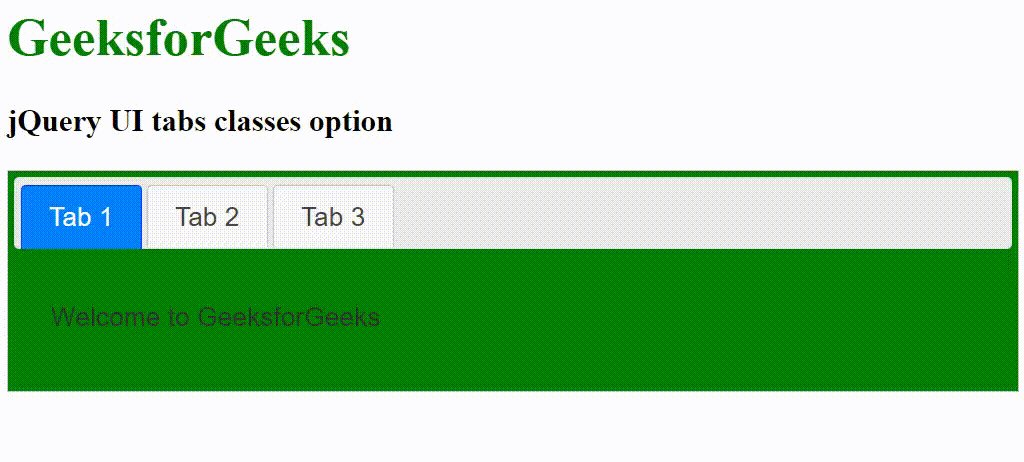
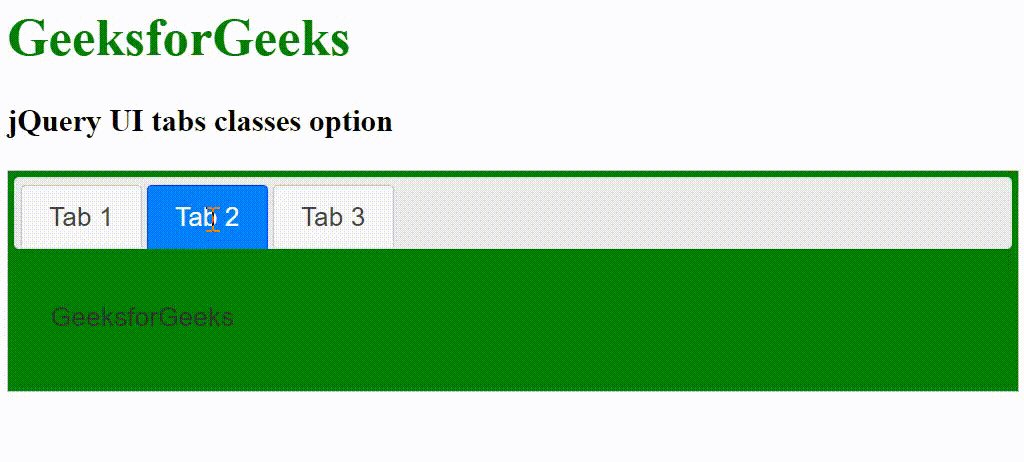
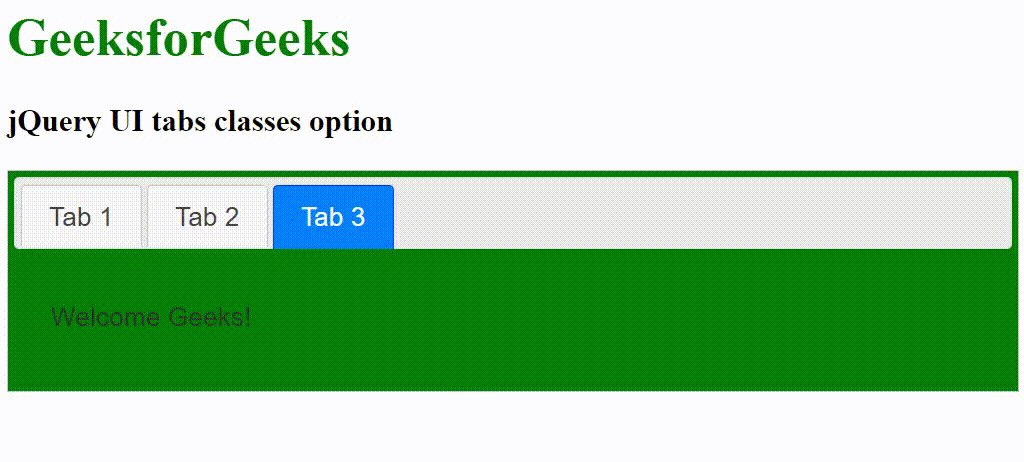
输出:

参考: https://api.jqueryui.com/tabs/#option-classes