jQuery UI 选项卡隐藏选项
jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI 选项卡隐藏选项用于显示动画效果以隐藏选项卡内容。它接受不同类型的值,即布尔值或数字或字符串或对象。
句法:
$( ".selector" ).tabs({
hide: { effect: "explode", duration: 1000 }
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI tabs hide option
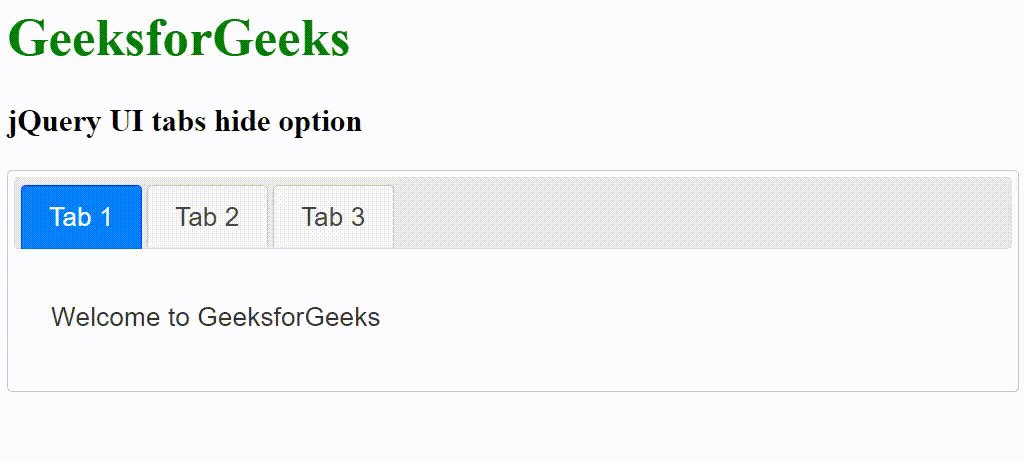
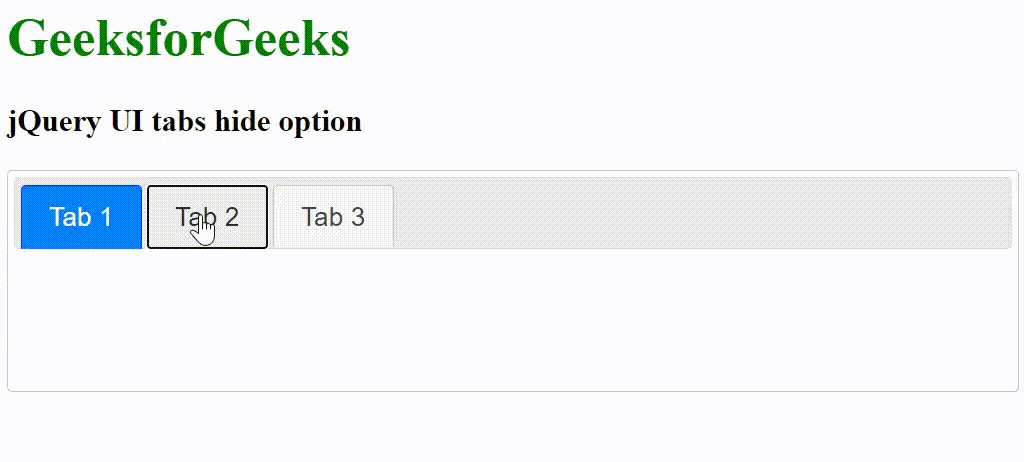
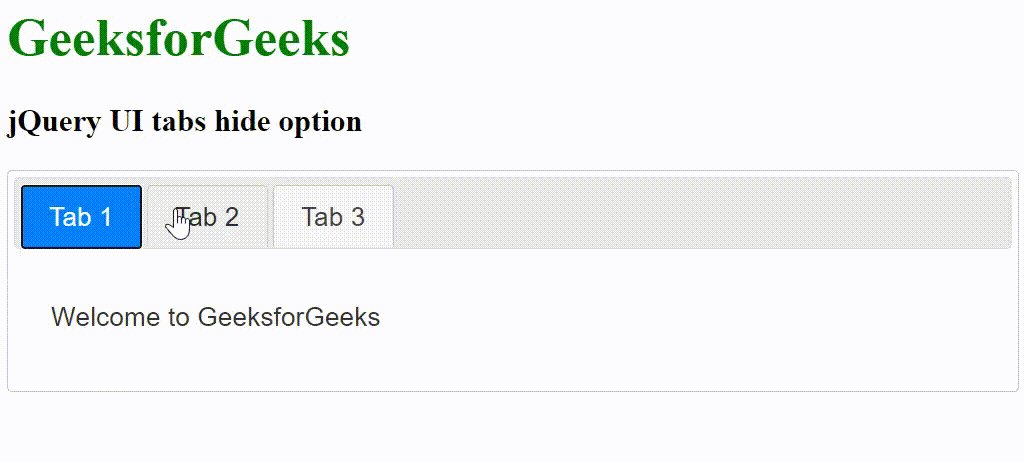
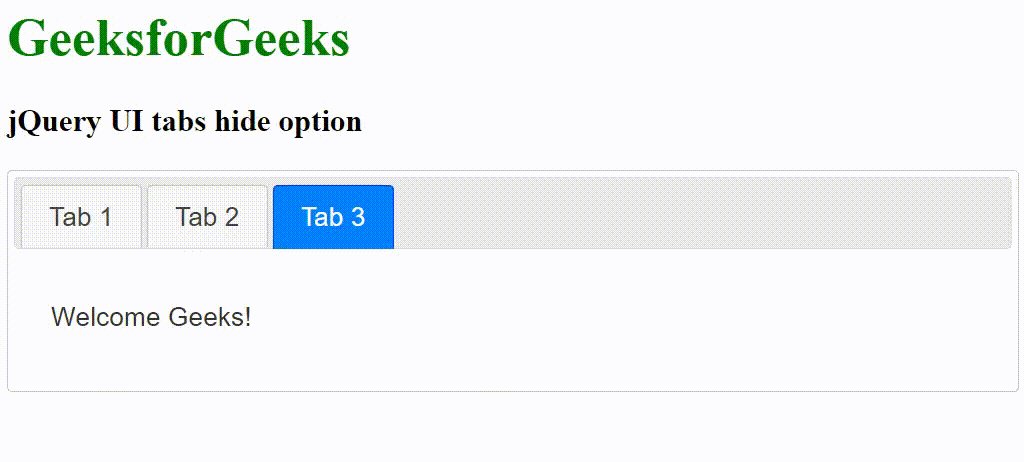
输出:

参考: https://api.jqueryui.com/tabs/#option-show