jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI 标签小部件帮助我们将一些内容放在不同的标签中,并允许我们在它们之间切换。在本文中,我们将看到如何在 jQuery UI 滑块中使用活动选项。
主动选项指定的jQuery UI选项卡中的当前活动标签。默认情况下,值为0。
句法:
$( ".selector" ).tabs(
{ active: 1 }
);参数:
- 布尔值:如果设置为 false 将折叠所有面板。如果设置为 true,第 0 个索引选项卡将处于活动状态。
- 数字:活动面板的从零开始的索引。
方法:首先,添加项目所需的 jQuery UI 脚本。
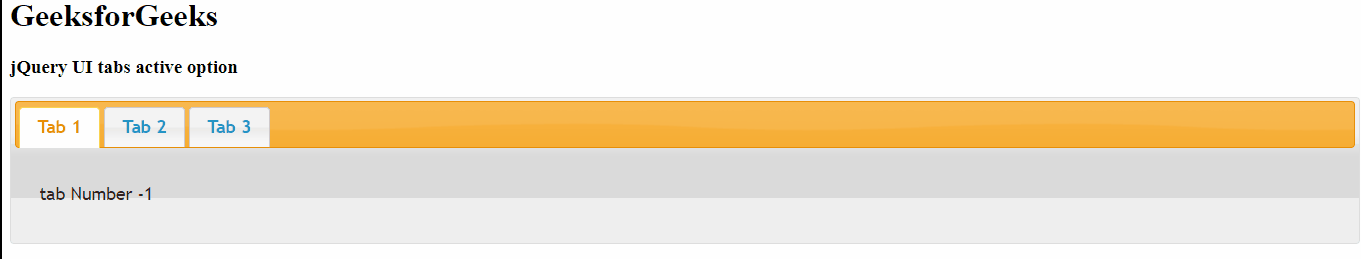
示例 1:
HTML
GeeksforGeeks
jQuery UI tabs active option
HTML
GeeksforGeeks
jQuery UI tabs active option
输出:

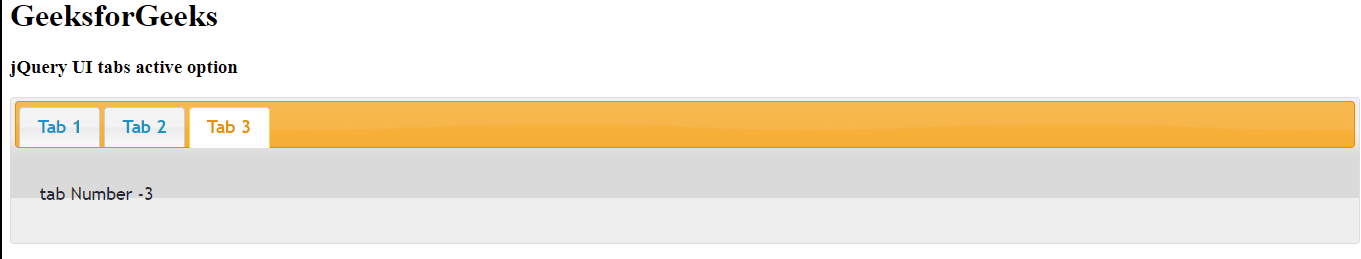
示例 2:
HTML
输出: