DataTables是一个 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
分页类型 option 用于指定将在 DataTable 下方显示以进行分页的控件类型。它接受可以通过使用 6 种内置类型的可用控件指定的字符串值。这些由以下值指定。
- 简单:在这种类型的控件中,只显示“上一个”和“下一个”按钮。
- simple_numbers:在这种类型的控件中,“上一个”和“下一个”按钮与页码一起显示。
- full:在这种类型的控件中,只显示“第一个”、“上一个”、“下一个”和“最后一个”按钮。
- full_numbers:在这种类型的控件中,“第一个”、“上一个”、“下一个”和“最后一个”按钮与页码一起显示。
- 数字:在这种类型的控件中,只显示页码。
- first_last_numbers:在这种类型的控件中,“第一个”和“最后一个”按钮与页码一起显示。
可以使用 DataTable 插件添加其他类型。
句法:
{ pagingType: value }参数:此选项具有如上所述和下文所述的单个值。
- value:这是一个字符串值,用于指定将显示的控件类型。
下面的示例说明了此选项的使用。我们将看到 DataTables 内置的所有不同的分页类型。
示例 1:在这种类型的控件中,按钮与页码一起显示。
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: numbers
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: simple
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: simple_numbers
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: full
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: full_numbers
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: first_last_numbers
输出:

示例 2:在此类控件中,仅显示“上一个”和“下一个”按钮。
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: simple
输出:

示例 3:在这种类型的控件中,“上一个”和“下一个”按钮与页码一起显示
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: simple_numbers
输出:

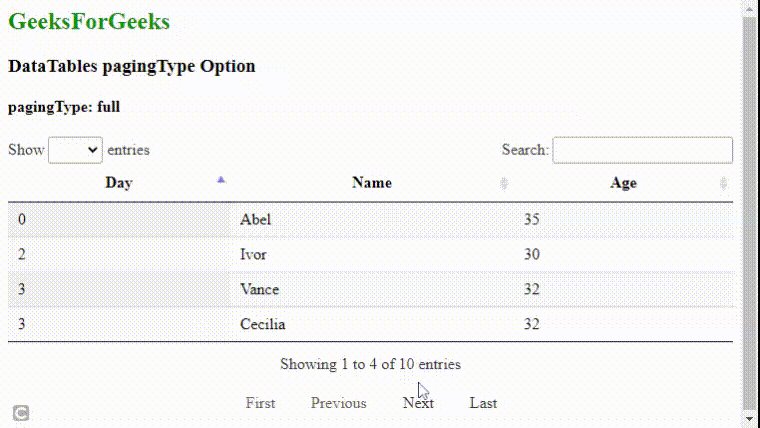
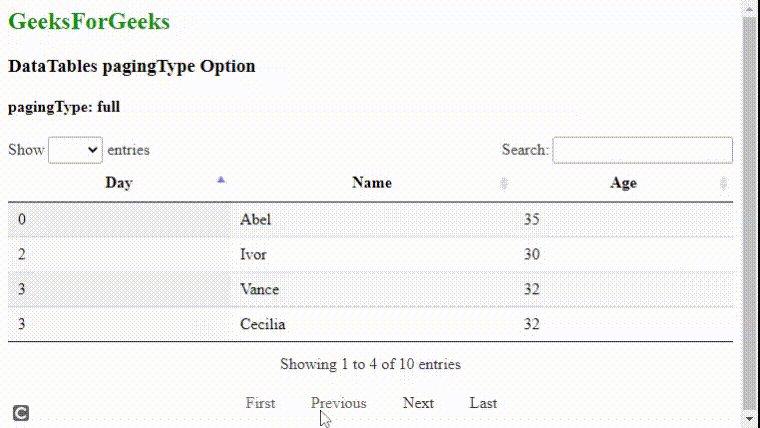
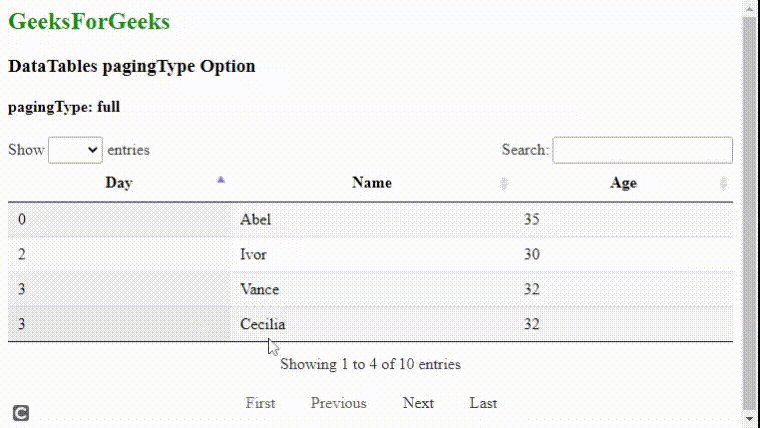
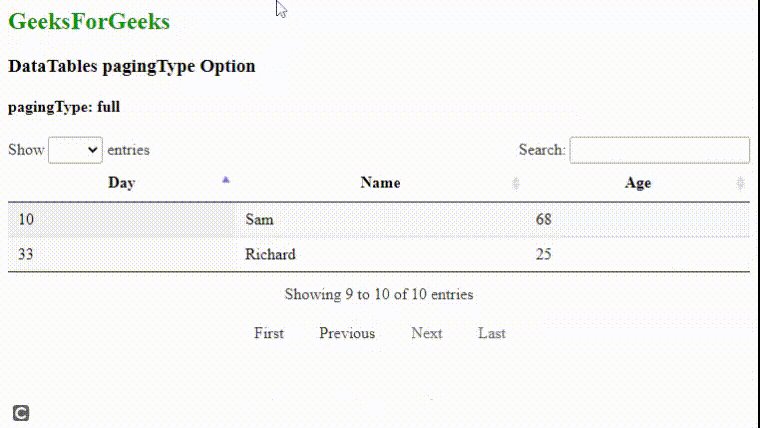
示例 4:在此类控件中,仅显示“第一个”、“上一个”、“下一个”和“最后一个”按钮。
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: full
输出:

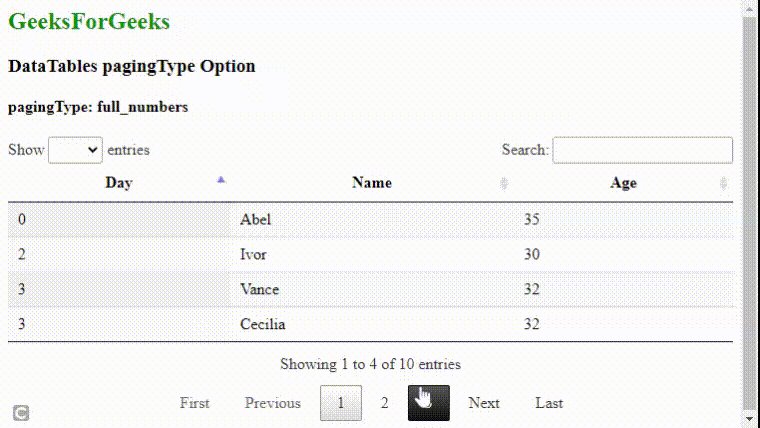
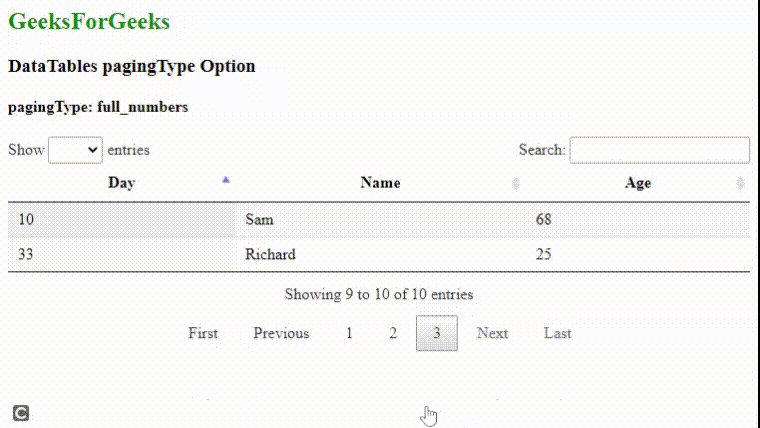
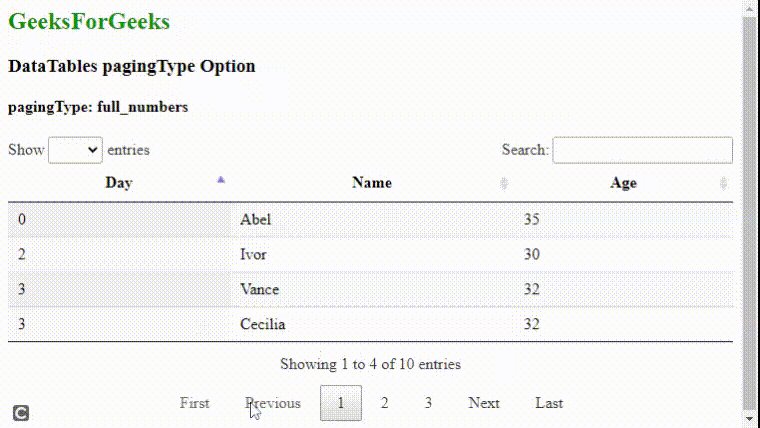
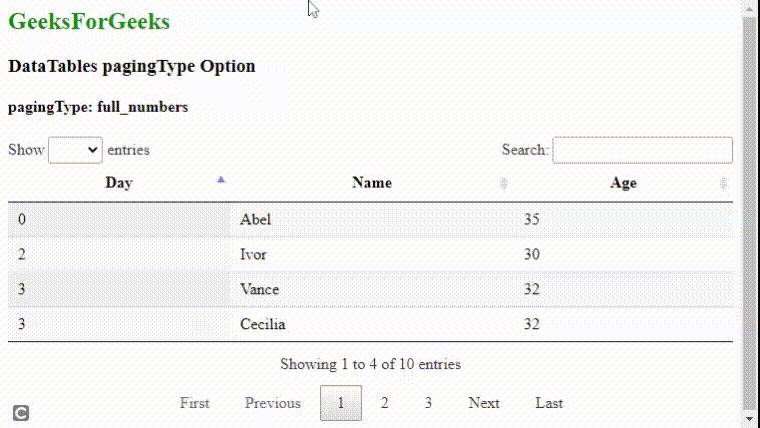
示例 5:在这种类型的控件中,“First”、“Previous”、“Next”和“Last”按钮与页码一起显示。
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: full_numbers
输出:

示例 6:在这种类型的控件中,“第一个”和“最后一个”按钮与页码一起显示。
HTML
GeeksForGeeks
DataTables pagingType Option
pagingType: first_last_numbers
输出:

参考链接: https : //datatables.net/reference/option/pagingType