jQuery 中的遍历过滤用于根据 HTML 元素与其他元素的关系查找 HTML 元素。过滤是 jQuery 中的过程,用于允许在有条件或无条件的情况下查找特定元素。有五种基本类型的过滤方法可用于选择下面列出的元素:
- first() 方法
- last() 方法
- eq() 方法
- filter() 方法
- not() 方法
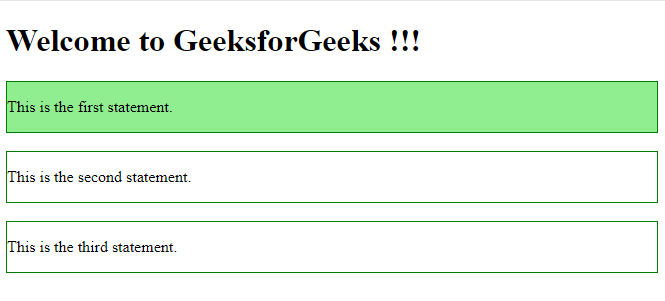
- first() 方法: jQuery 中的 first() 方法用于从元素组中选择第一个元素。
句法:
$(selector).first()参数:它不接受任何参数。
返回值:返回被选元素中的第一个元素。
例子:
jQuery first() method Welcome to GeeksforGeeks !!!
This is the first statement.
This is the second statement.
This is the third statement.
输出:

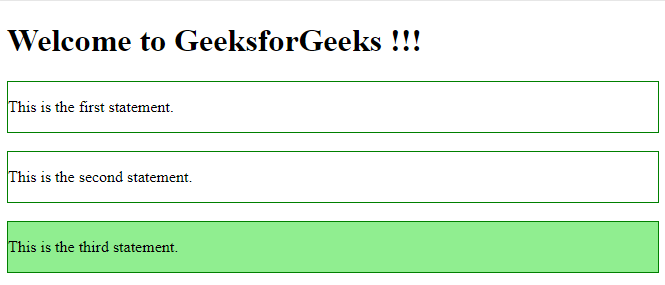
- last() 方法: jQuery 中的 last() 方法用于查找一组元素中的最后一个元素。
句法:
$(selector).last()参数:它不接受任何参数。
返回值:返回被选元素中的最后一个元素。
例子:
Welcome to GeeksforGeeks !!!
This is the first statement.
This is the second statement.
This is the third statement.
输出:

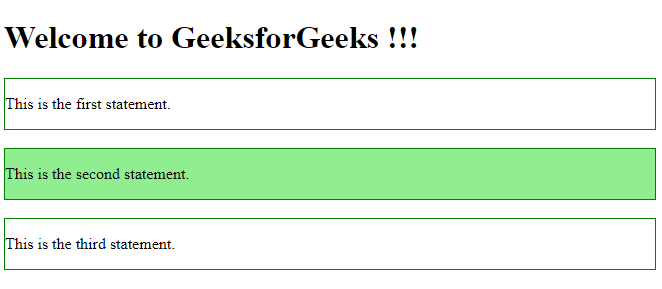
- eq() 方法:该方法用于选择具有特定索引号的元素。
句法:$(selector).eq(index_number)参数:它需要指定元素的索引号。
返回值:返回被选元素具有特定索引号的元素。
例子:
Welcome to GeeksforGeeks !!!
This is the first statement.
This is the second statement.
This is the third statement.
输出:

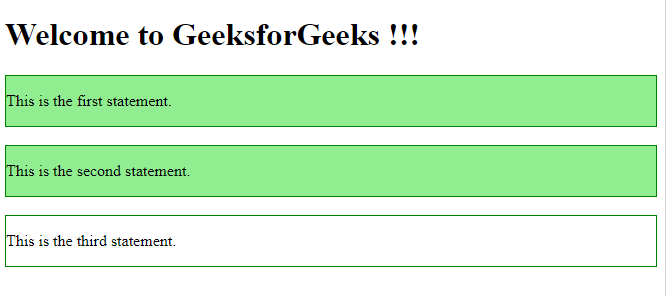
- filter() 方法:此方法用于选择具有某些特定条件的元素。
句法:$(selector).filter(parameter)参数:它需要一个类名或id名来过滤指定元素和其他具有相同元素名称的元素。
返回值:返回所有符合条件的元素。
例子:
Welcome to GeeksforGeeks !!!
This is the first statement.
This is the second statement.
This is the third statement.
输出:

- not() 方法:此方法用于选择所有不符合某些条件的元素。
句法:$(selector).not(parameter)参数:需要一个类名或id名来从另一个具有相同元素名称的元素中取消选择元素。
返回值:返回所有不符合条件的元素。
例子:
Welcome to GeeksforGeeks !!!
This is the first statement.
This is the second statement.
This is the third statement.
输出:
