jQuery Mobile 可过滤类选项
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery Mobile 可过滤类选项。 classes 选项用于指定要添加到小部件元素的其他类。
句法:
使用指定的 classes 选项初始化 filterable,更改 ui-filterable 类的主题。
$( ".selector" ).filterable({ children: ".my-children" });获取 classes 选项的属性:
var themeClass = $( ".selector" ) .filterable( "option", "classes.ui-filterable" );获取 classes 选项的属性:
$( ".selector" ).filterable( "option", "classes.ui-filterable", "highlight" );
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例演示了jQuery Mobile 可过滤类选项。
HTML
GeeksforGeeks
jQuery Mobile Filterable classes Option
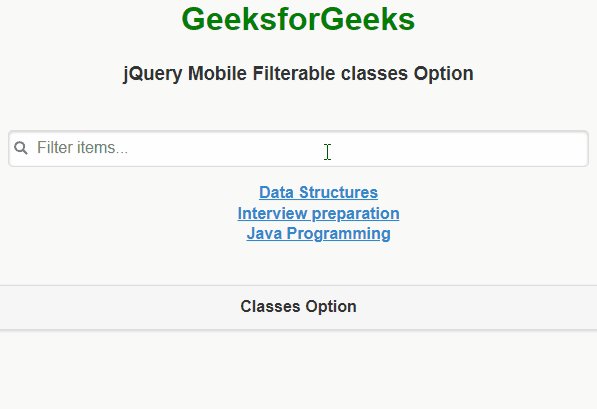
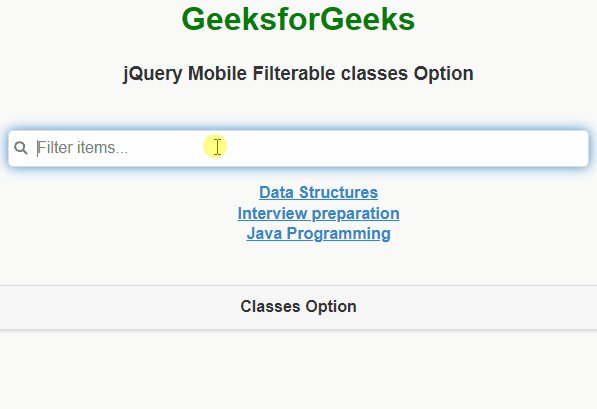
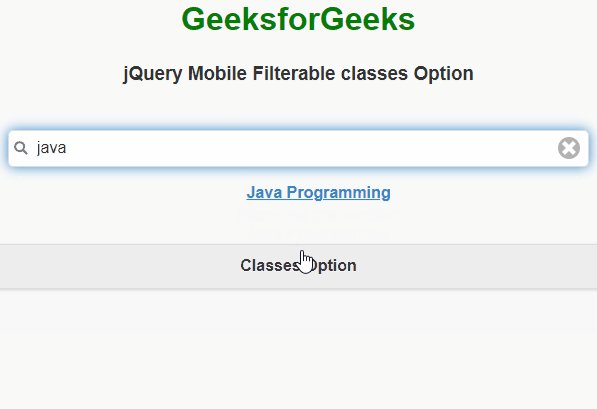
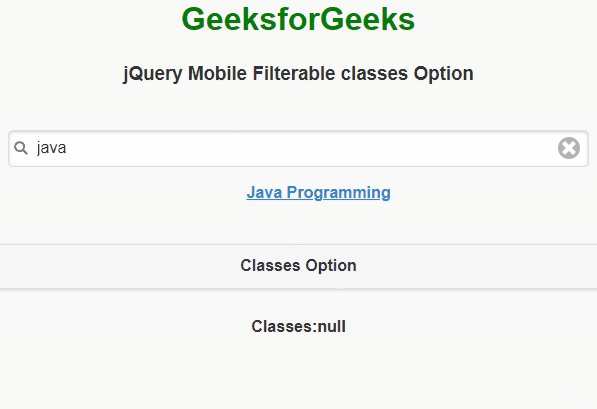
输出:

jQuery Mobile 可过滤类选项
参考: https://api.jquerymobile.com/filterable/#option-classes