jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxTextArea 表示一个 jQuery Textarea 小部件,用于在文本框内插入文本内容。
searchMode属性用于设置或返回搜索模式。当用户在 textarea 中键入并尝试使用输入的文本和选定的搜索模式查找搜索项时,将使用此属性。它接受 String 类型的值,其默认值为“default”。
searchMode属性的可能值如下。
- ‘没有任何’
- ‘包含’
- ‘containsignorecase’
- ‘等于’
- ‘等号大小写’
- ‘开头忽略大小写’
- ‘以。。开始’
- ‘以忽略大小写结尾’
- ‘以。。结束’
句法:
-
设置searchMode属性。
$('selector').jqxTextArea({ searchMode: String }); -
返回searchMode属性。
var searchMode = $('selector').jqxTextArea('searchMode');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxTextArea searchMode属性。
HTML
GeeksforGeeks
jQWidgets jqxTextArea searchMode Property
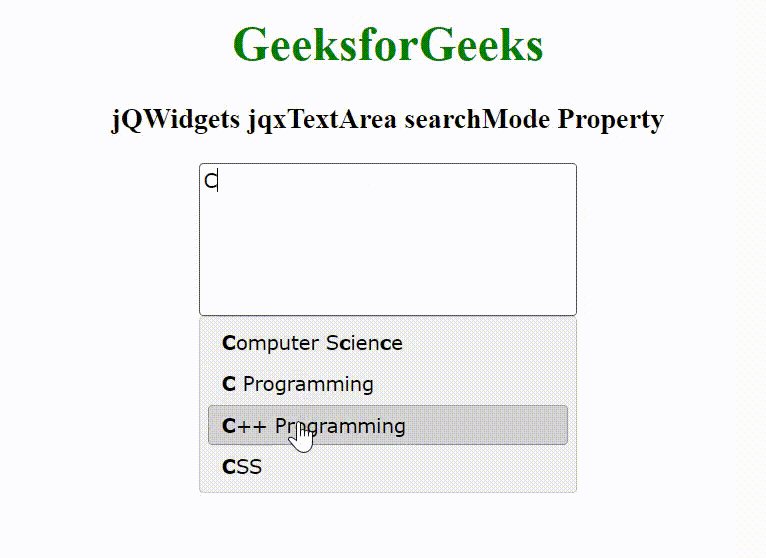
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtextarea/jquery-textarea-api.htm