jQWidgets jqxDropDownList searchMode 属性
简介: jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含下拉列表中显示的可选项目列表。
searchMode属性用于设置或返回项目增量搜索模式。当用户输入下拉菜单并尝试使用输入的文本和选择的搜索模式查找搜索项目时,将使用此属性。它接受字符串类型值,其默认值为“startswith”。
它的可能值如下。开发人员可以根据应用程序的需要使用它们。
- '没有任何'
- “包含”
- '包含signorecase'
- '等于'
- '等号大小写'
- '开始忽略大小写'
- '以。。开始'
- 'endwithignorecase'
- '以。。结束'
句法:
设置searchMode属性。
$('selector').jqxDropDownList({ searchMode: String });返回searchMode属性。
var searchMode = $('selector').jqxDropDownList('searchMode');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDropDownList searchMode属性。
HTML
GeeksforGeeks
jQWidgets jqxDropDownList searchMode Property
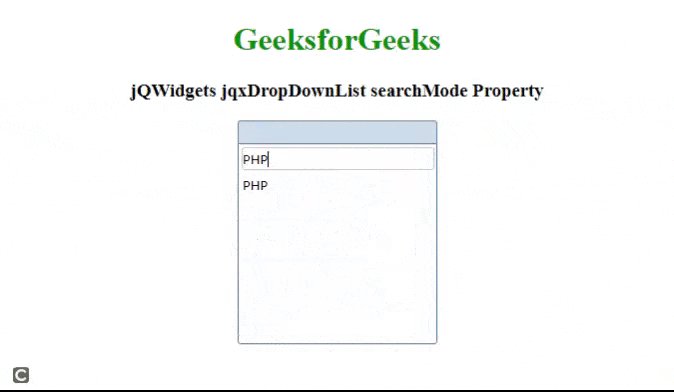
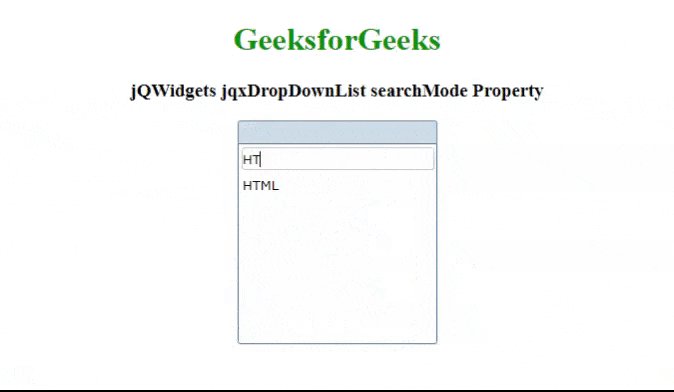
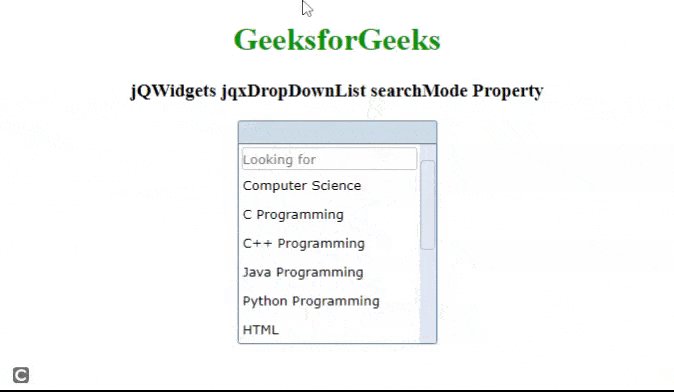
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdropdownlist/jquery-dropdownlist-api.htm