jQWidgets jqxInput searchMode 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxInput 用于表示包含自动完成功能的 jQuery 输入小部件
searchMode 属性用于设置或返回搜索模式。当用户键入输入文本并尝试使用输入的文本和选择的搜索模式查找搜索项时,将使用此属性。它接受字符串类型值,其默认值为“默认”。
searchMode 属性的可能值如下。
- '没有任何'
- “包含”
- '包含signorecase'
- '等于'
- '等号大小写'
- '开始忽略大小写'
- '以。。开始'
- 'endwithignorecase'
- '以。。结束'
句法:
设置 searchMode 属性。
$('selector').jqxInput({ searchMode: String });返回 searchMode 属性。
var searchMode = $('selector').jqxInput('searchMode');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets 中的 jqxInput searchMode 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxInput searchMode Property
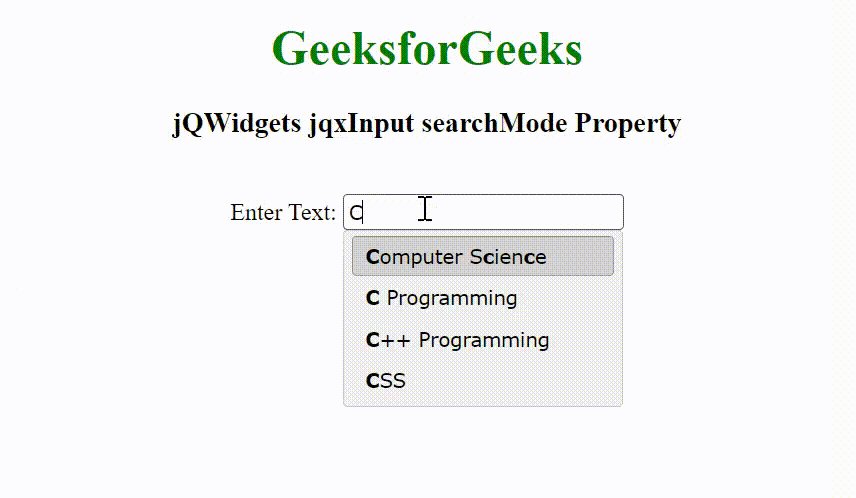
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxinput/jquery-input-api.htm