jQuery 提供了Tagsort插件,用于根据DOM 中的不同标签显示标签或过滤元素。该插件采用 HTML 页面结构的数据属性,并动态创建用于过滤元素的用户友好标签。元素的过滤以多种方式完成,这些方式在 tagsort 插件提供的选项设置功能中进行处理。
注意:请从Tagsort插件下载以下库文件并将其保存在您的工作文件夹中以包含在您的代码中。请从此链接下载“jquery-3.2.1.min.js”文件。
jQuery 标签排序插件的链接:
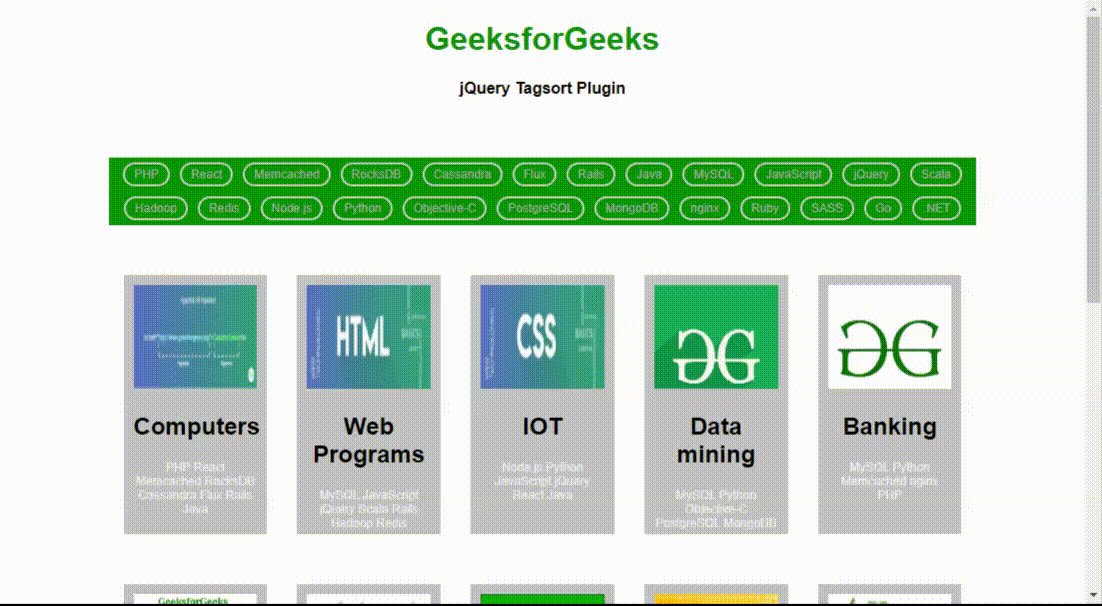
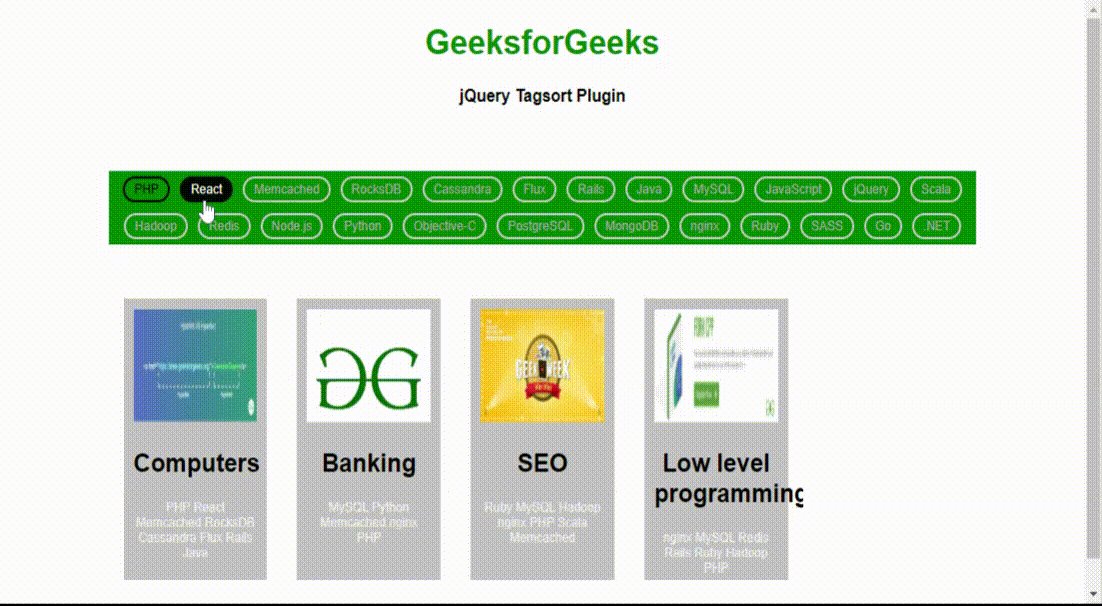
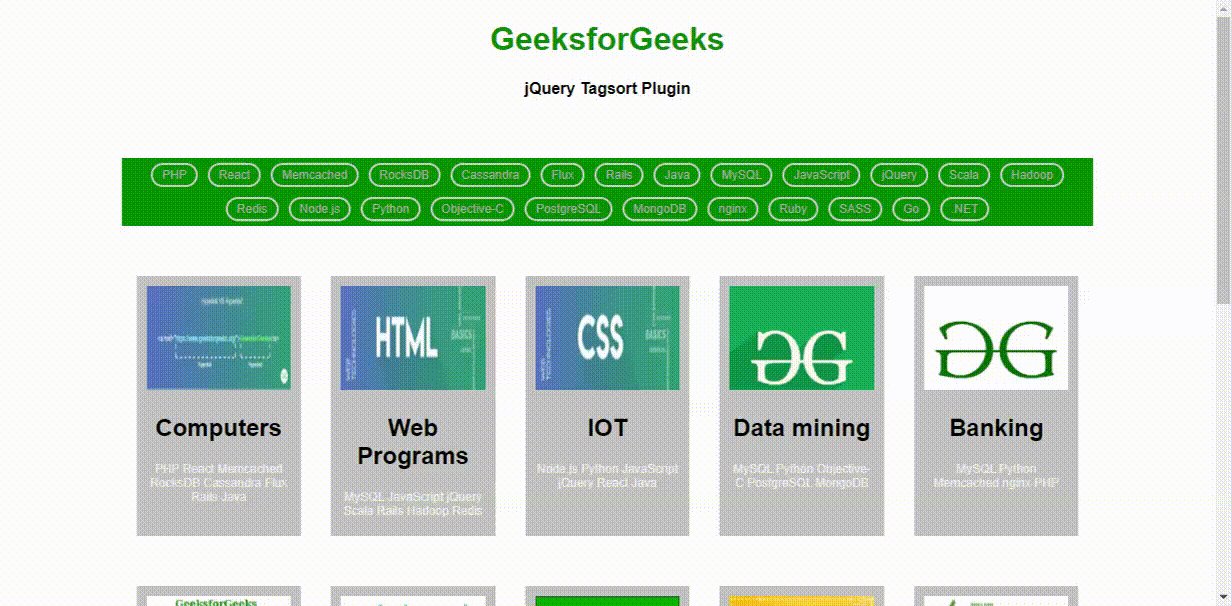
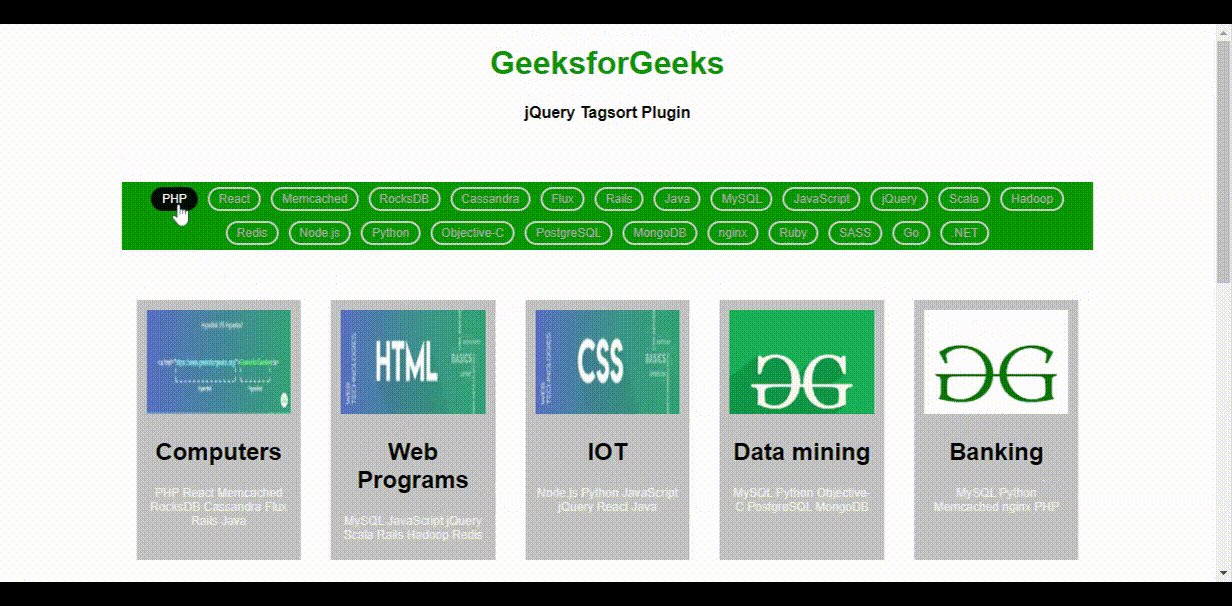
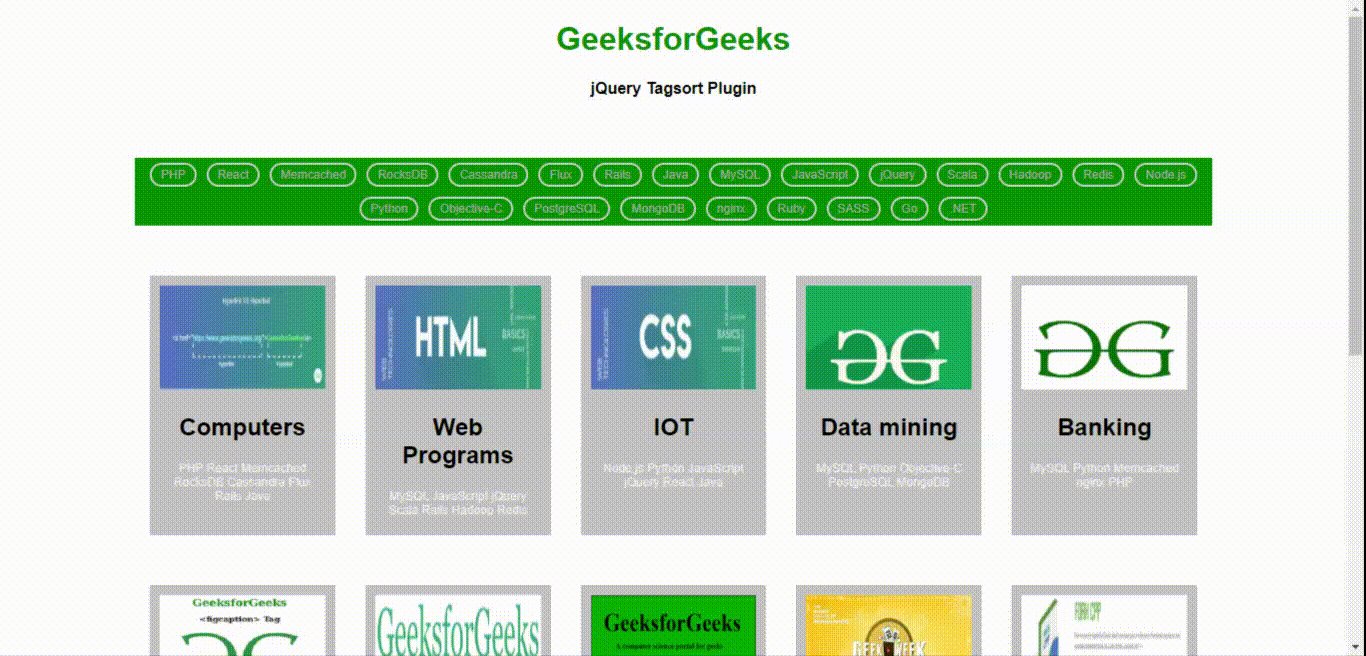
示例1:下面的示例演示了tagsort插件的tagSort()方法的基本用法,该方法采用数据属性“data-item-tags”,其中包含许多由逗号(, )分隔的标签,这些标签被添加到要考虑的项目中用于过滤。它根据用户选择的标签显示所有相应的项目,如下面的输出图像所示。
jQuery Tagsort Plugin
GeeksforGeeks
jQuery Tagsort Plugin

Computers

Web Programs

IOT

Data mining

Banking

Artificial Intelligence

Health care

Digital marketing

SEO

Low level programming

Stock Exchange

Reporting
输出 : 
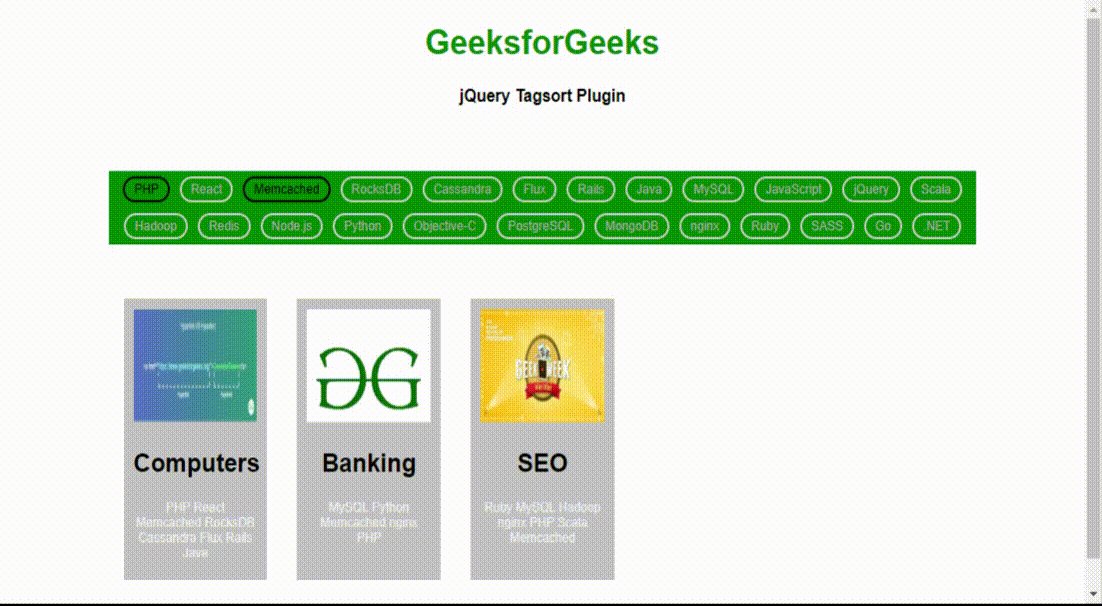
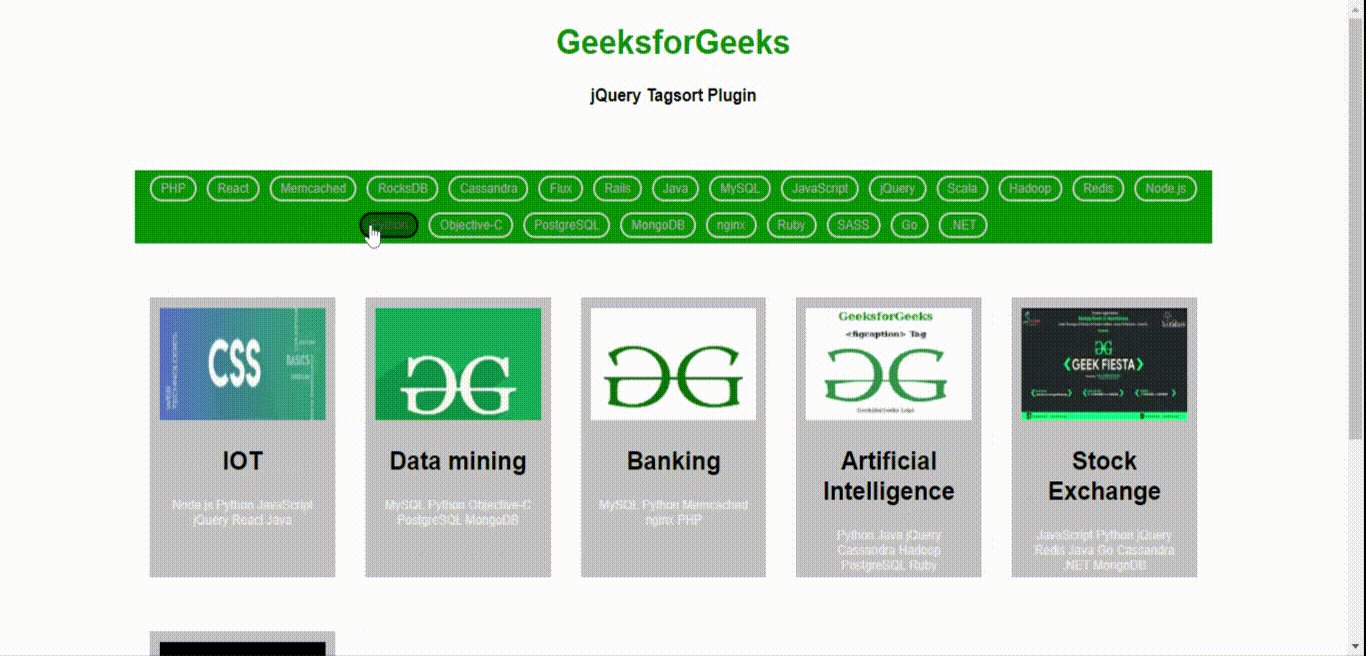
示例 2:以下示例演示了使用 javascript 的tagsort 插件提供的选项设置功能。选项itemTagsView设置为“.item-tags”,以便“data-item-tags”的所有不同标签都显示在“item-tags”类的“p”元素中,如输出图像所示。程序员可以根据应用程序的要求使用其他选项。
jQuery Tagsort Plugin
GeeksforGeeks
jQuery Tagsort Plugin

Computers

Web Programs

IOT

Data mining

Banking

Artificial Intelligence

Health care

Digital marketing

SEO

Low level programming

Stock Exchange

Reporting
输出: 
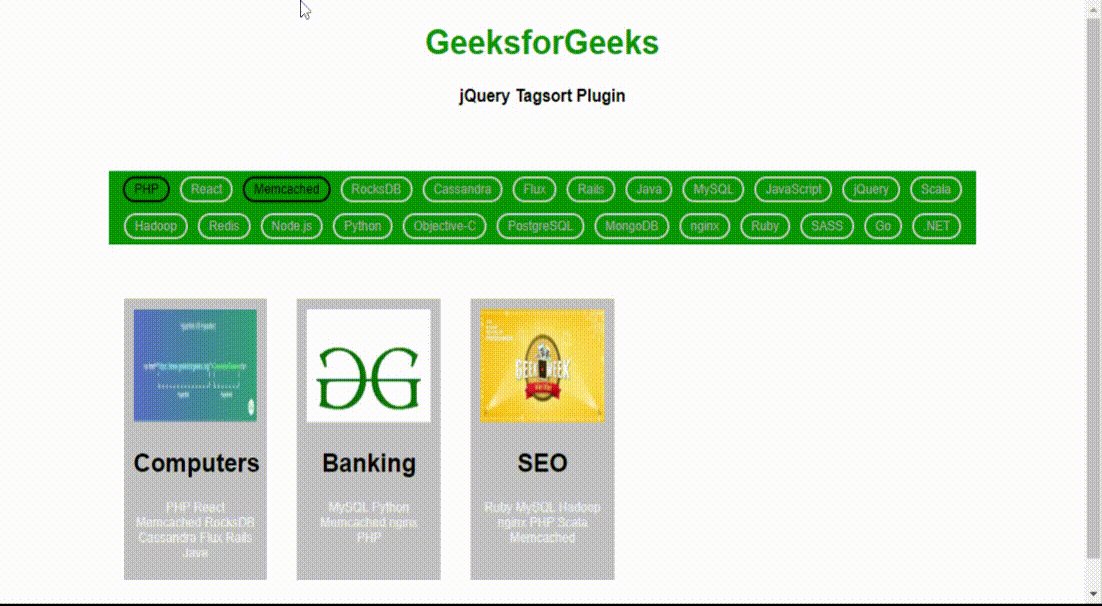
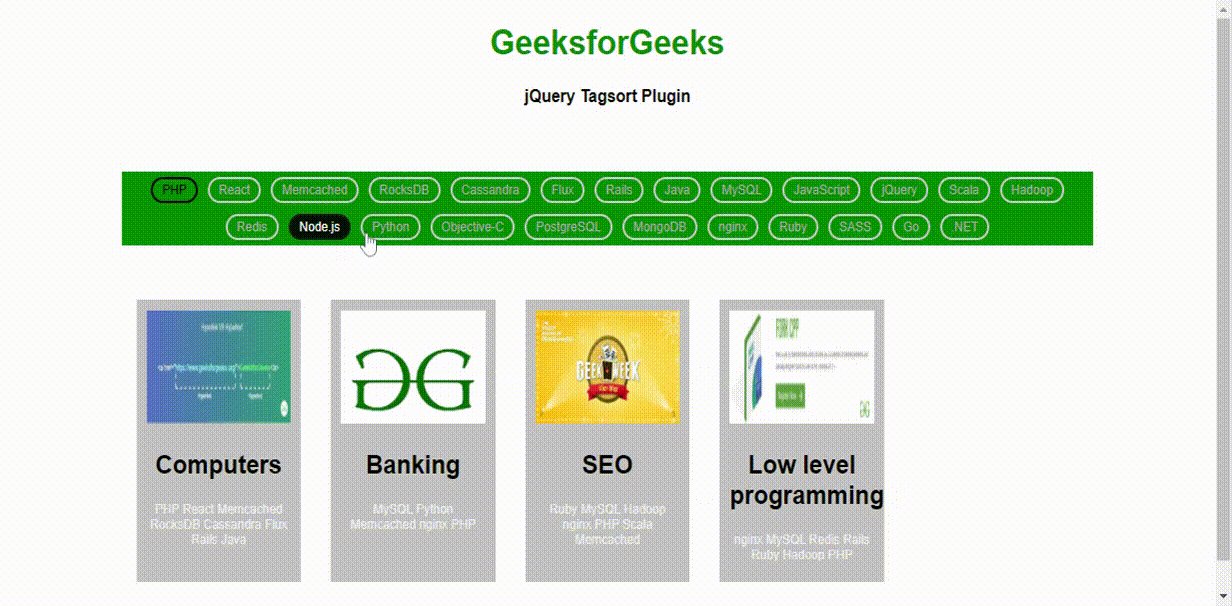
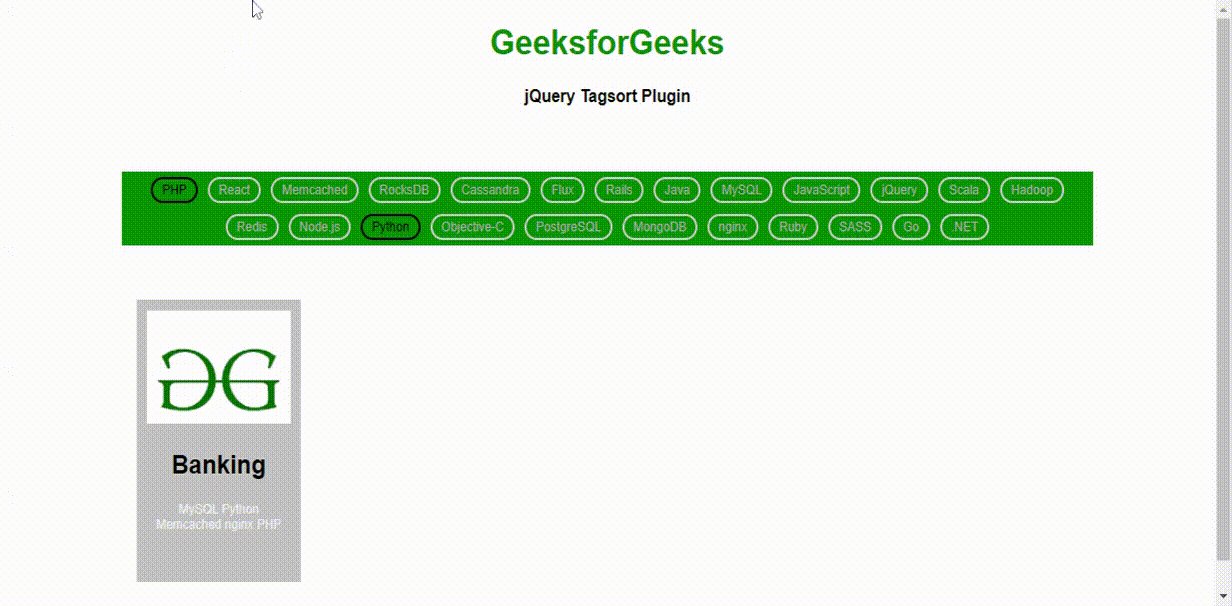
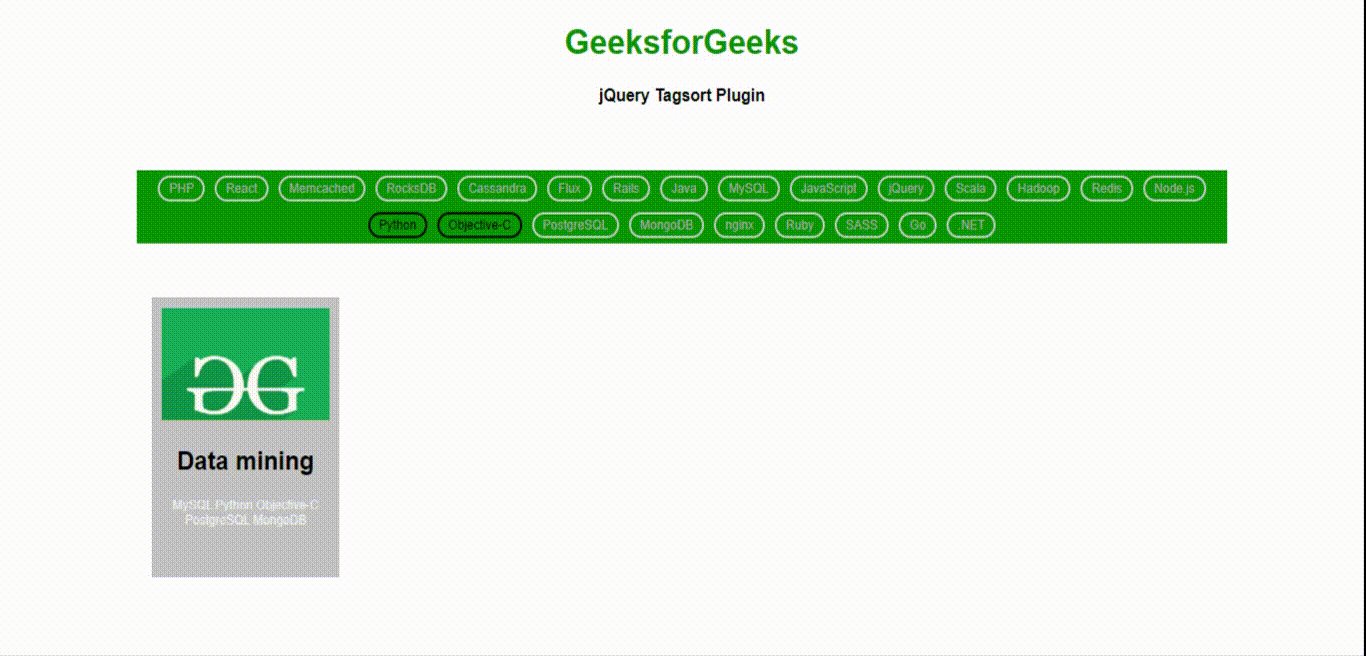
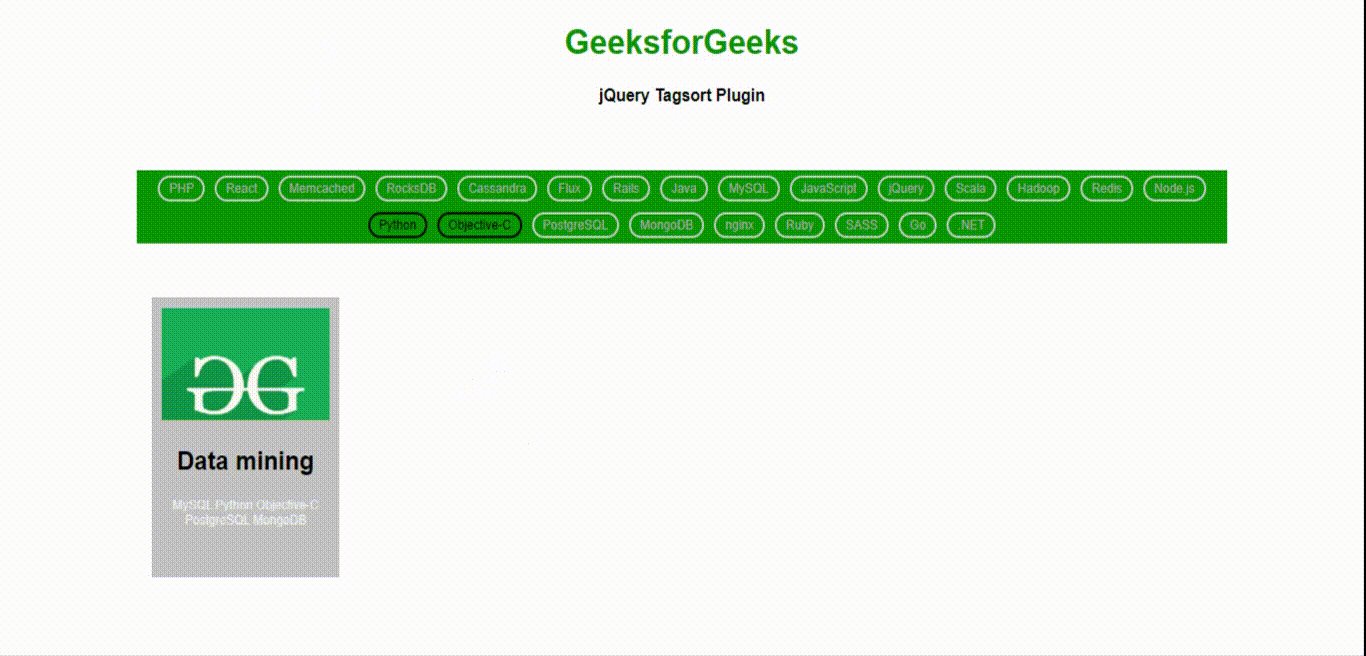
示例 3:以下示例使用如下实现的 javascript 代码演示了多个标签排序函数。结果显示在同一页面中,具体取决于用户选择的多个标签。
jQuery Tagsort Plugin
GeeksforGeeks
jQuery Tagsort Plugin

Computers

Web Programs

IOT

Data mining

Banking

Artificial Intelligence

Health care

Digital marketing

SEO

Low level programming

Stock Exchange

Reporting
输出:
当标签“Python”和“Objective-C”被选中时:

当标签“PHP”和“ Memcached”被选中时: